1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <hc:SimpleStackPanel Margin="32">
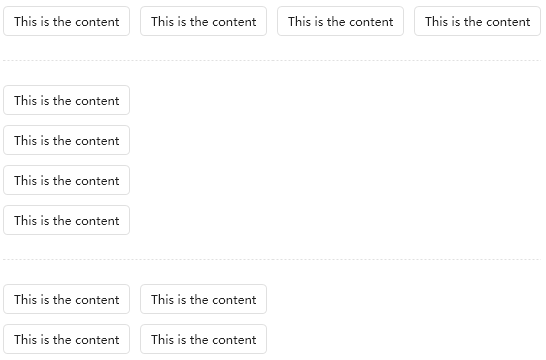
<hc:UniformSpacingPanel Spacing="10">
<Button Content="This is the content"/>
<Button Content="This is the content"/>
<Button Content="This is the content"/>
<Button Content="This is the content"/>
</hc:UniformSpacingPanel>
<hc:Divider LineStrokeDashArray="2,2"/>
<hc:UniformSpacingPanel Spacing="10" Orientation="Vertical">
<Button Content="This is the content"/>
<Button Content="This is the content"/>
<Button Content="This is the content"/>
<Button Content="This is the content"/>
</hc:UniformSpacingPanel>
<hc:Divider LineStrokeDashArray="2,2"/>
<hc:UniformSpacingPanel Spacing="10" Width="300" ChildWrapping="Wrap" HorizontalAlignment="Left">
<Button Content="This is the content"/>
<Button Content="This is the content"/>
<Button Content="This is the content"/>
<Button Content="This is the content"/>
</hc:UniformSpacingPanel>
<hc:Divider LineStrokeDashArray="2,2"/>
<hc:UniformSpacingPanel Spacing="10" Orientation="Vertical" Height="70" ChildWrapping="Wrap" HorizontalAlignment="Left">
<Button Content="This is the content"/>
<Button Content="This is the content"/>
<Button Content="This is the content"/>
<Button Content="This is the content"/>
</hc:UniformSpacingPanel>
</hc:SimpleStackPanel>
|