This control encapsulates a complete set of logic for image selection, display, and deletion.
1
| public class ImageSelector : Control
|
Attributes
| Property |
Description |
Default Value |
Remarks |
| Stretch |
Picture stretch mode |
Stretch.None |
|
| Uri |
Picture Resources |
|
|
| PreviewBrush |
Preview drawing brush |
|
|
| StrokeThickness |
Border thickness |
|
|
| StrokeDashArray |
Border dashed array |
|
|
| DefaultExt |
Default picture suffix name |
.jpg |
|
| Filter |
Picture filter string |
(.jpg)|.jpg|(.png)|.png |
|
| HasValue |
Is there a value |
false |
|
Style
| Style |
Description |
| ImageSelectorBaseStyle |
Default Style |
Event
| name |
| ImageSelected |
| ImageUnSelected |
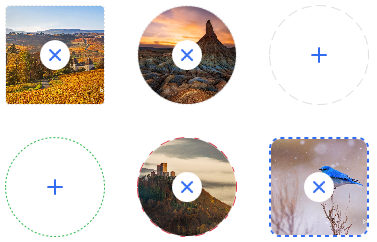
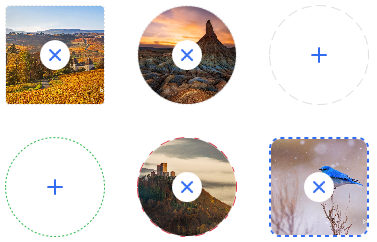
Case
1
2
3
4
5
6
7
8
| <UniformGrid Columns="3" Margin="16">
<hc:ImageSelector Width="100" Height="100" Margin="16"/>
<hc:ImageSelector Width="100" Height="100" Margin="16" hc:BorderElement.CornerRadius="50"/>
<hc:ImageSelector Width="100" Height="100" Margin="16" hc:BorderElement.CornerRadius="50" StrokeDashArray="10,5"/>
<hc:ImageSelector Width="100" Height="100" Margin="16" hc:BorderElement.CornerRadius="50" BorderBrush="{DynamicResource SuccessBrush}"/>
<hc:ImageSelector Width="100" Height="100" Margin="16" hc:BorderElement.CornerRadius="50" StrokeDashArray="10,5,10" BorderBrush="{DynamicResource DangerBrush}"/>
<hc:ImageSelector Width="100" Height="100" Margin="16" hc:BorderElement.CornerRadius="10" StrokeThickness="2" BorderThickness="2" BorderBrush="{DynamicResource PrimaryBrush}"/>
</UniformGrid>
|