The dividing line that separates the content.
1
| public class Divider : Control
|
Attributes
| Property |
Description |
Default Value |
Remarks |
| Content |
Content |
|
|
| Orientation |
Orientation |
|
|
| ContentTemplate |
Content Template |
|
|
| ContentStringFormat |
Content String Format |
|
|
| ContentTemplateSelector |
Content Template |
|
|
| LineStroke |
Dividing line color |
|
|
| LineStrokeThickness |
Dividing line thickness |
1 |
|
| LineStrokeDashArray |
Dividing line gap |
|
|
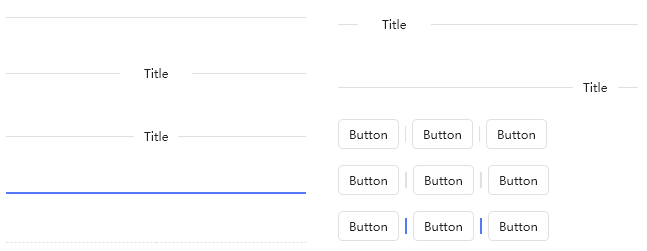
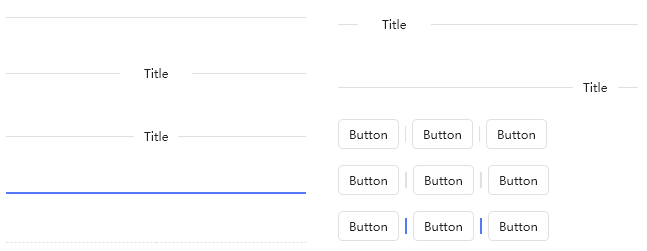
Case
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| <WrapPanel Margin="16">
<StackPanel Margin="16" Width="300">
<hc:Divider/>
<hc:Divider Content="{ex:Lang Key={x:Static langs:LangKeys.Title}}"/>
<hc:Divider Content="{ex:Lang Key={x:Static langs:LangKeys.Title}}" Padding="10,0"/>
<hc:Divider LineStrokeThickness="2" LineStroke="{DynamicResource DarkPrimaryBrush}"/>
<hc:Divider LineStrokeDashArray="2,2"/>
</StackPanel>
<StackPanel Margin="16" Width="300">
<hc:Divider Content="{ex:Lang Key={x:Static langs:LangKeys.Title}}" HorizontalContentAlignment="Left"/>
<hc:Divider Content="{ex:Lang Key={x:Static langs:LangKeys.Title}}" Padding="10,0" HorizontalContentAlignment="Right"/>
<StackPanel Orientation="Horizontal">
<Button Content="{ex:Lang Key={x:Static langs:LangKeys.Button}}"/>
<hc:Divider Orientation="Vertical" MaxHeight="16"/>
<Button Content="{ex:Lang Key={x:Static langs:LangKeys.Button}}"/>
<hc:Divider Orientation="Vertical" MaxHeight="16"/>
<Button Content="{ex:Lang Key={x:Static langs:LangKeys.Button}}"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,16,0,0">
<Button Content="{ex:Lang Key={x:Static langs:LangKeys.Button}}"/>
<hc:Divider LineStrokeThickness="2" Orientation="Vertical" MaxHeight="16"/>
<Button Content="{ex:Lang Key={x:Static langs:LangKeys.Button}}"/>
<hc:Divider LineStrokeThickness="2" Orientation="Vertical" MaxHeight="16"/>
<Button Content="{ex:Lang Key={x:Static langs:LangKeys.Button}}"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,16,0,0">
<Button Content="{ex:Lang Key={x:Static langs:LangKeys.Button}}"/>
<hc:Divider LineStrokeThickness="2" LineStroke="{DynamicResource DarkPrimaryBrush}" Orientation="Vertical" MaxHeight="16"/>
<Button Content="{ex:Lang Key={x:Static langs:LangKeys.Button}}"/>
<hc:Divider LineStrokeThickness="2" LineStroke="{DynamicResource DarkPrimaryBrush}" Orientation="Vertical" MaxHeight="16"/>
<Button Content="{ex:Lang Key={x:Static langs:LangKeys.Button}}"/>
</StackPanel>
</StackPanel>
</WrapPanel>
|