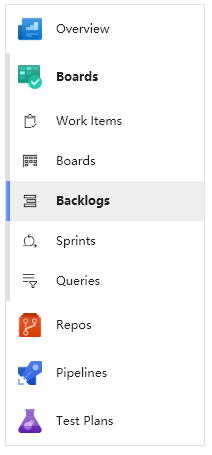
SideMenu is Menu that provides navigation for your app.
Currently the side menu only supports vertical layout, it may be expanded to any layout in the future.
1 2 3 4 [DefaultProperty("Items" ) ] [ContentProperty("Items" ) ] [TemplatePart(Name = ElementPanel, Type = typeof(Panel)) ] public class SimpleItemsControl : Control
1 public class HeaderedSimpleItemsControl : SimpleItemsControl
1 public class SideMenu : HeaderedSimpleItemsControl
Attributes
Property
Description
Default Value
Remarks
AutoSelect
Whether to automatically select the first item
true
ExpandMode
Sub-item expansion mode
ExpandMode.ShowOne
SideBrush
Only Custom Version
SubSideBrush
Only Custom Version
Icon
Only Custom Version
PanelAreaLength
Child container height
NaN
Currently the side menu only supports vertical layout, and it may be expanded to any layout in the future, so this attribute name is not set as PanelAreaHeight
Event
Name
Description
SelectionChanged
Triggered when the selected item changes
Case 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 <hc:SideMenu BorderThickness ="1" Width ="200" Margin ="32" > <hc:Interaction.Triggers > <hc:EventTrigger EventName ="SelectionChanged" > <hc:EventToCommand Command ="{Binding SwitchItemCmd}" PassEventArgsToCommand ="True" /> </hc:EventTrigger > </hc:Interaction.Triggers > <hc:SideMenuItem Header ="Overview" > <hc:SideMenuItem.Icon > <Image Source ="/HandyControlDemo;component/Resources/Img/DevOps/DevOps-Overview.png" Width ="24" Height ="24" /> </hc:SideMenuItem.Icon > <hc:SideMenuItem Header ="Summary" Command ="{Binding SelectCmd}" CommandParameter ="{Binding Header,RelativeSource={RelativeSource Self}}" > <hc:SideMenuItem.Icon > <TextBlock Text =" " Style ="{StaticResource TextBlockFabricIcons}" /> </hc:SideMenuItem.Icon > </hc:SideMenuItem > <hc:SideMenuItem Header ="Dashboards" Command ="{Binding SelectCmd}" CommandParameter ="{Binding Header,RelativeSource={RelativeSource Self}}" > <hc:SideMenuItem.Icon > <TextBlock Text =" " Style ="{StaticResource TextBlockFabricIcons}" /> </hc:SideMenuItem.Icon > </hc:SideMenuItem > <hc:SideMenuItem Header ="Wiki" Command ="{Binding SelectCmd}" CommandParameter ="{Binding Header,RelativeSource={RelativeSource Self}}" > <hc:SideMenuItem.Icon > <TextBlock Text =" " Style ="{StaticResource TextBlockFabricIcons}" /> </hc:SideMenuItem.Icon > </hc:SideMenuItem > </hc:SideMenuItem > <hc:SideMenuItem Header ="Boards" > <hc:SideMenuItem.Icon > <Image Source ="/HandyControlDemo;component/Resources/Img/DevOps/DevOps-Boards.png" Width ="24" Height ="24" /> </hc:SideMenuItem.Icon > <hc:SideMenuItem Header ="Work Items" > <hc:SideMenuItem.Icon > <TextBlock Text =" " Style ="{StaticResource TextBlockFabricIcons}" /> </hc:SideMenuItem.Icon > </hc:SideMenuItem > <hc:SideMenuItem Header ="Boards" > <hc:SideMenuItem.Icon > <TextBlock Text =" " Style ="{StaticResource TextBlockFabricIcons}" /> </hc:SideMenuItem.Icon > </hc:SideMenuItem > <hc:SideMenuItem Header ="Backlogs" > <hc:SideMenuItem.Icon > <TextBlock Text =" " Style ="{StaticResource TextBlockFabricIcons}" /> </hc:SideMenuItem.Icon > </hc:SideMenuItem > <hc:SideMenuItem Header ="Sprints" > <hc:SideMenuItem.Icon > <TextBlock Text =" " Style ="{StaticResource TextBlockFabricIcons}" /> </hc:SideMenuItem.Icon > </hc:SideMenuItem > <hc:SideMenuItem Header ="Queries" > <hc:SideMenuItem.Icon > <TextBlock Text =" " Style ="{StaticResource TextBlockFabricIcons}" /> </hc:SideMenuItem.Icon > </hc:SideMenuItem > </hc:SideMenuItem > <hc:SideMenuItem Header ="Repos" > <hc:SideMenuItem.Icon > <Image Source ="/HandyControlDemo;component/Resources/Img/DevOps/DevOps-Repos.png" Width ="24" Height ="24" /> </hc:SideMenuItem.Icon > <hc:SideMenuItem Header ="Files" > <hc:SideMenuItem.Icon > <TextBlock Text =" " Style ="{StaticResource TextBlockFabricIcons}" /> </hc:SideMenuItem.Icon > </hc:SideMenuItem > <hc:SideMenuItem Header ="Commits" > <hc:SideMenuItem.Icon > <TextBlock Text =" " Style ="{StaticResource TextBlockFabricIcons}" /> </hc:SideMenuItem.Icon > </hc:SideMenuItem > <hc:SideMenuItem Header ="Pushes" > <hc:SideMenuItem.Icon > <TextBlock Text =" " Style ="{StaticResource TextBlockFabricIcons}" /> </hc:SideMenuItem.Icon > </hc:SideMenuItem > <hc:SideMenuItem Header ="Branches" > <hc:SideMenuItem.Icon > <TextBlock Text =" " Style ="{StaticResource TextBlockFabricIcons}" /> </hc:SideMenuItem.Icon > </hc:SideMenuItem > <hc:SideMenuItem Header ="Tags" > <hc:SideMenuItem.Icon > <TextBlock Text =" " Style ="{StaticResource TextBlockFabricIcons}" /> </hc:SideMenuItem.Icon > </hc:SideMenuItem > <hc:SideMenuItem Header ="Pull requests" > <hc:SideMenuItem.Icon > <TextBlock Text =" " Style ="{StaticResource TextBlockFabricIcons}" /> </hc:SideMenuItem.Icon > </hc:SideMenuItem > </hc:SideMenuItem > <hc:SideMenuItem Header ="Pipelines" > <hc:SideMenuItem.Icon > <Image Source ="/HandyControlDemo;component/Resources/Img/DevOps/DevOps-Pipelines.png" Width ="24" Height ="24" /> </hc:SideMenuItem.Icon > <hc:SideMenuItem Header ="Builds" > <hc:SideMenuItem.Icon > <TextBlock Text =" " Style ="{StaticResource TextBlockFabricIcons}" /> </hc:SideMenuItem.Icon > </hc:SideMenuItem > <hc:SideMenuItem Header ="Releases" > <hc:SideMenuItem.Icon > <TextBlock Text =" " Style ="{StaticResource TextBlockFabricIcons}" /> </hc:SideMenuItem.Icon > </hc:SideMenuItem > <hc:SideMenuItem Header ="Library" > <hc:SideMenuItem.Icon > <TextBlock Text =" " Style ="{StaticResource TextBlockFabricIcons}" /> </hc:SideMenuItem.Icon > </hc:SideMenuItem > <hc:SideMenuItem Header ="Task groups" > <hc:SideMenuItem.Icon > <TextBlock Text =" " Style ="{StaticResource TextBlockFabricIcons}" /> </hc:SideMenuItem.Icon > </hc:SideMenuItem > <hc:SideMenuItem Header ="Deployment groups" > <hc:SideMenuItem.Icon > <TextBlock Text =" " Style ="{StaticResource TextBlockFabricIcons}" /> </hc:SideMenuItem.Icon > </hc:SideMenuItem > </hc:SideMenuItem > <hc:SideMenuItem Header ="Test Plans" > <hc:SideMenuItem.Icon > <Image Source ="/HandyControlDemo;component/Resources/Img/DevOps/DevOps-TestPlans.png" Width ="24" Height ="24" /> </hc:SideMenuItem.Icon > <hc:SideMenuItem Header ="Test Plans" > <hc:SideMenuItem.Icon > <TextBlock Text =" " Style ="{StaticResource TextBlockFabricIcons}" /> </hc:SideMenuItem.Icon > </hc:SideMenuItem > <hc:SideMenuItem Header ="Runs" > <hc:SideMenuItem.Icon > <TextBlock Text =" " Style ="{StaticResource TextBlockFabricIcons}" /> </hc:SideMenuItem.Icon > </hc:SideMenuItem > <hc:SideMenuItem Header ="Load test" > <hc:SideMenuItem.Icon > <TextBlock Text =" " Style ="{StaticResource TextBlockFabricIcons}" /> </hc:SideMenuItem.Icon > </hc:SideMenuItem > </hc:SideMenuItem > </hc:SideMenu >