1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
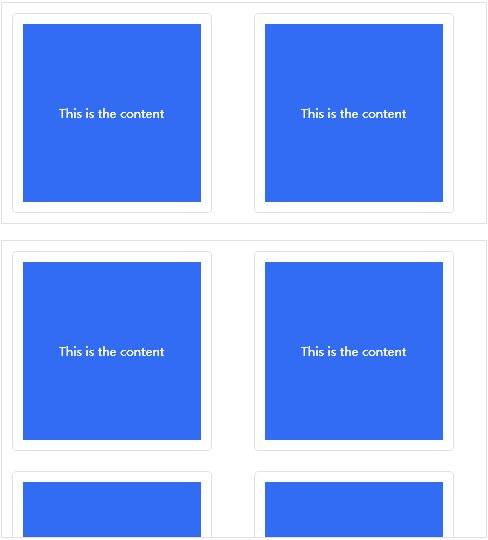
| <Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Border BorderThickness="1" BorderBrush="{DynamicResource BorderBrush}">
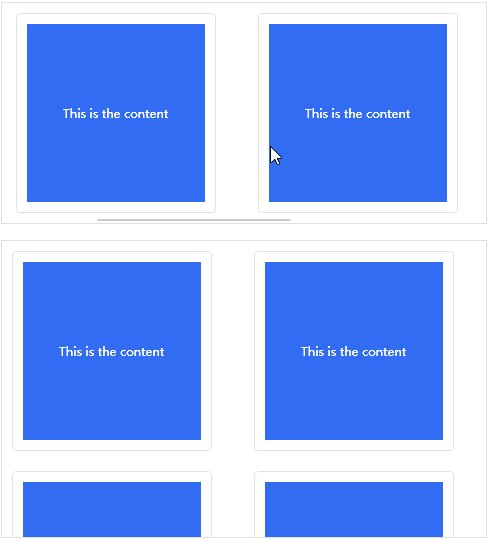
<hc:ScrollViewer Orientation="Horizontal" HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Hidden" IsInertiaEnabled="True">
<StackPanel Orientation="Horizontal">
<Border Style="{StaticResource BorderRegion}" Width="200" Height="200" Margin="10,10,32,10">
<Border Background="{DynamicResource PrimaryBrush}">
<TextBlock Text="ContentDemoStr" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="White"/>
</Border>
</Border>
<Border Style="{StaticResource BorderRegion}" Width="200" Height="200" Margin="10,10,32,10">
<Border Background="{DynamicResource PrimaryBrush}">
<TextBlock Text="ContentDemoStr" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="White"/>
</Border>
</Border>
<Border Style="{StaticResource BorderRegion}" Width="200" Height="200" Margin="10,10,32,10">
<Border Background="{DynamicResource PrimaryBrush}">
<TextBlock Text="ContentDemoStr" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="White"/>
</Border>
</Border>
<Border Style="{StaticResource BorderRegion}" Width="200" Height="200" Margin="10,10,32,10">
<Border Background="{DynamicResource PrimaryBrush}">
<TextBlock Text="ContentDemoStr" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="White"/>
</Border>
</Border>
<Border Style="{StaticResource BorderRegion}" Width="200" Height="200" Margin="10,10,32,10">
<Border Background="{DynamicResource PrimaryBrush}">
<TextBlock Text="ContentDemoStr" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="White"/>
</Border>
</Border>
</StackPanel>
</hc:ScrollViewer>
</Border>
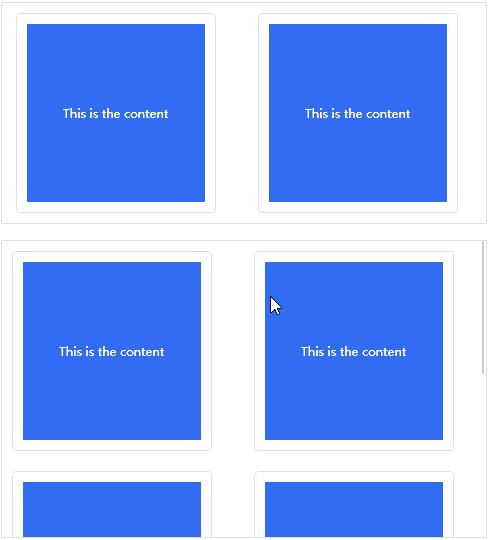
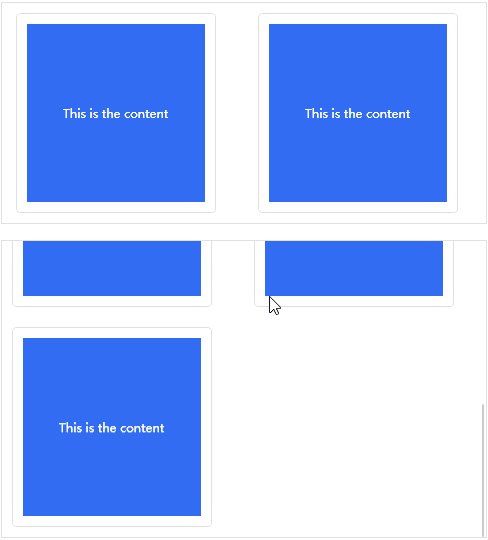
<Border Grid.Row="1" BorderThickness="1" BorderBrush="{DynamicResource BorderBrush}" Margin="0,16,0,0">
<hc:ScrollViewer IsInertiaEnabled="True">
<WrapPanel Orientation="Horizontal">
<Border Style="{StaticResource BorderRegion}" Width="200" Height="200" Margin="10,10,32,10">
<Border Background="{DynamicResource PrimaryBrush}">
<TextBlock Text="ContentDemoStr" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="White"/>
</Border>
</Border>
<Border Style="{StaticResource BorderRegion}" Width="200" Height="200" Margin="10,10,32,10">
<Border Background="{DynamicResource PrimaryBrush}">
<TextBlock Text="ContentDemoStr" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="White"/>
</Border>
</Border>
<Border Style="{StaticResource BorderRegion}" Width="200" Height="200" Margin="10,10,32,10">
<Border Background="{DynamicResource PrimaryBrush}">
<TextBlock Text="ContentDemoStr" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="White"/>
</Border>
</Border>
<Border Style="{StaticResource BorderRegion}" Width="200" Height="200" Margin="10,10,32,10">
<Border Background="{DynamicResource PrimaryBrush}">
<TextBlock Text="ContentDemoStr" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="White"/>
</Border>
</Border>
<Border Style="{StaticResource BorderRegion}" Width="200" Height="200" Margin="10,10,32,10">
<Border Background="{DynamicResource PrimaryBrush}">
<TextBlock Text="ContentDemoStr" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="White"/>
</Border>
</Border>
</WrapPanel>
</hc:ScrollViewer>
</Border>
</Grid>
|