1
2
3
4
5
6
7
8
| <StackPanel>
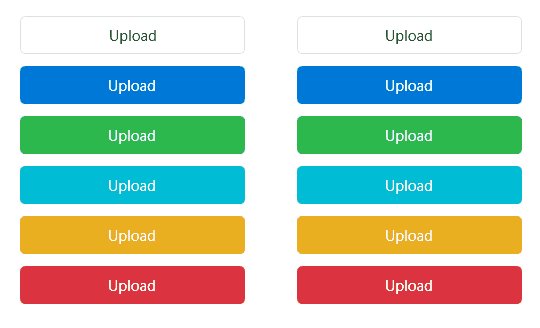
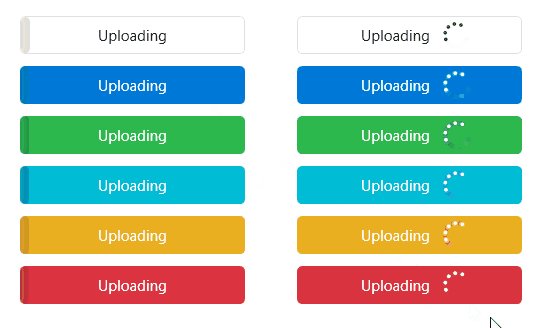
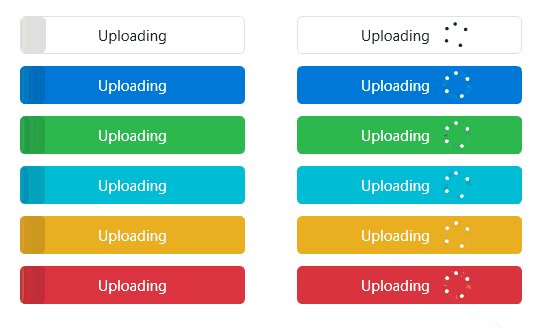
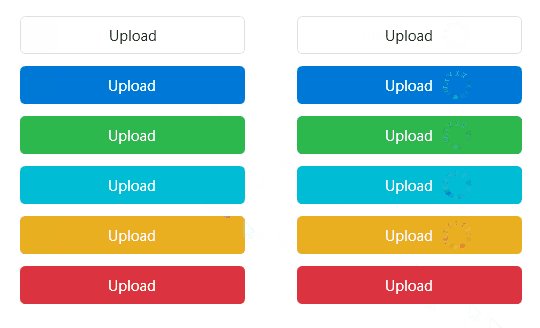
<hc:ProgressButton IsChecked="{Binding IsUploading,Mode=TwoWay}" Progress="{Binding Progress}" Content="{Binding IsChecked,RelativeSource={RelativeSource Self},Converter={StaticResource Boolean2StringConverter},ConverterParameter=UploadStr}" Width="180" Margin="5"/>
<hc:ProgressButton Style="{StaticResource ProgressButtonPrimary}" IsChecked="{Binding IsUploading,Mode=TwoWay}" Progress="{Binding Progress}" Content="{Binding IsChecked,RelativeSource={RelativeSource Self},Converter={StaticResource Boolean2StringConverter},ConverterParameter=UploadStr}" Width="180" Margin="5"/>
<hc:ProgressButton Style="{StaticResource ProgressButtonSuccess}" IsChecked="{Binding IsUploading,Mode=TwoWay}" Progress="{Binding Progress}" Content="{Binding IsChecked,RelativeSource={RelativeSource Self},Converter={StaticResource Boolean2StringConverter},ConverterParameter=UploadStr}" Width="180" Margin="5"/>
<hc:ProgressButton Style="{StaticResource ProgressButtonInfo}" IsChecked="{Binding IsUploading,Mode=TwoWay}" Progress="{Binding Progress}" Content="{Binding IsChecked,RelativeSource={RelativeSource Self},Converter={StaticResource Boolean2StringConverter},ConverterParameter=UploadStr}" Width="180" Margin="5"/>
<hc:ProgressButton Style="{StaticResource ProgressButtonWarning}" IsChecked="{Binding IsUploading,Mode=TwoWay}" Progress="{Binding Progress}" Content="{Binding IsChecked,RelativeSource={RelativeSource Self},Converter={StaticResource Boolean2StringConverter},ConverterParameter=UploadStr}" Width="180" Margin="5"/>
<hc:ProgressButton Style="{StaticResource ProgressButtonDanger}" IsChecked="{Binding IsUploading,Mode=TwoWay}" Progress="{Binding Progress}" Content="{Binding IsChecked,RelativeSource={RelativeSource Self},Converter={StaticResource Boolean2StringConverter},ConverterParameter=UploadStr}" Width="180" Margin="5"/>
</StackPanel>
|