1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
| <StackPanel Margin="32">
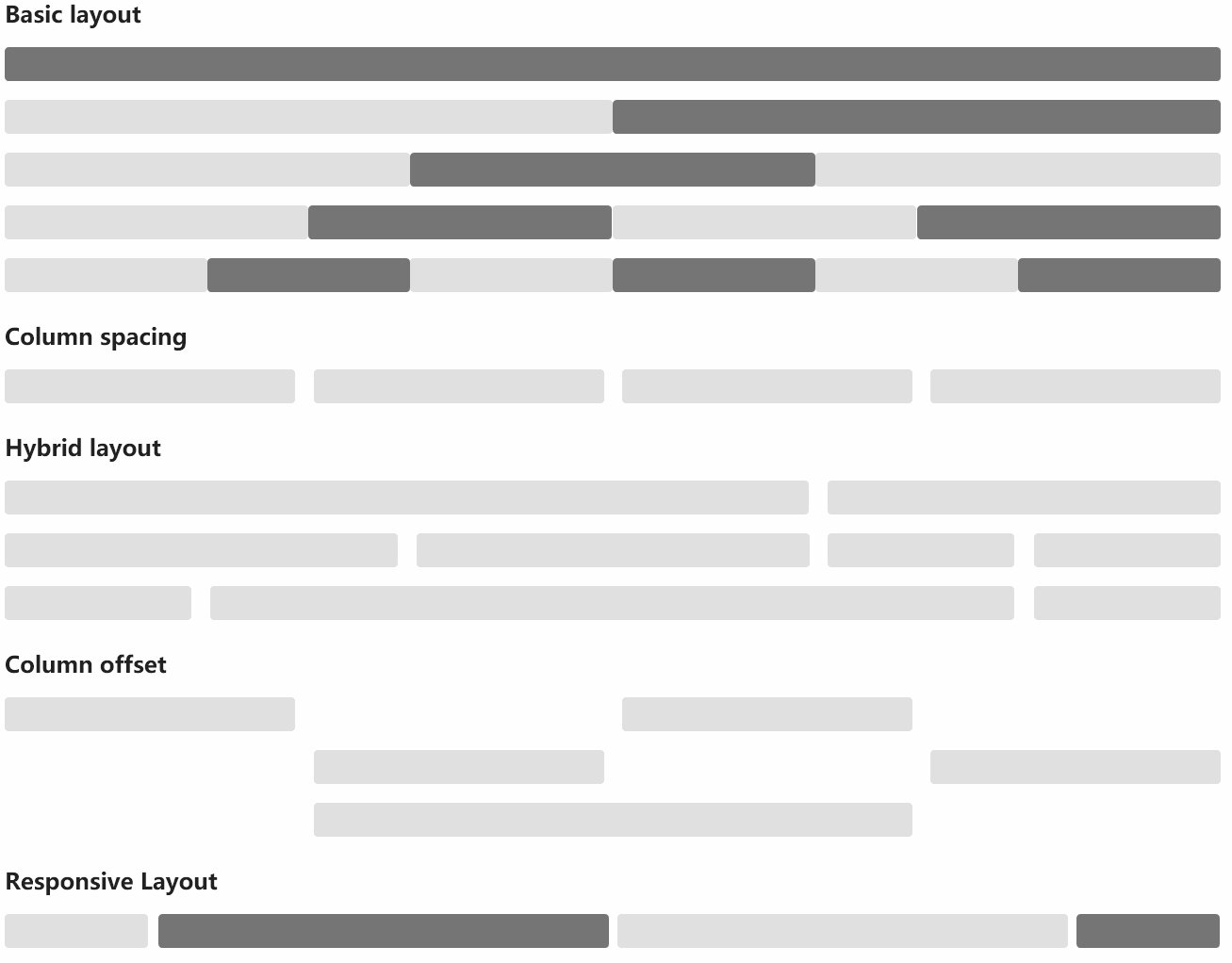
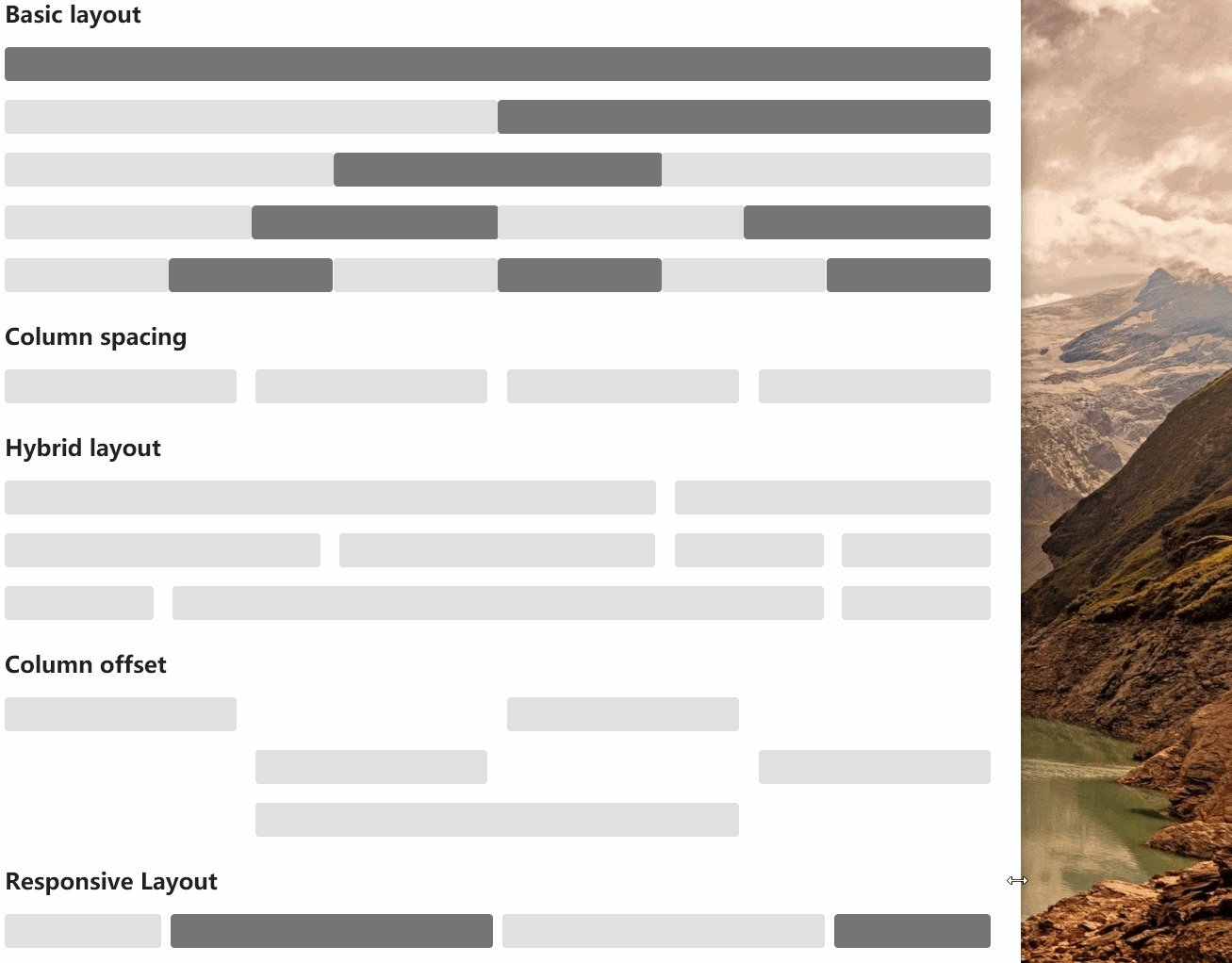
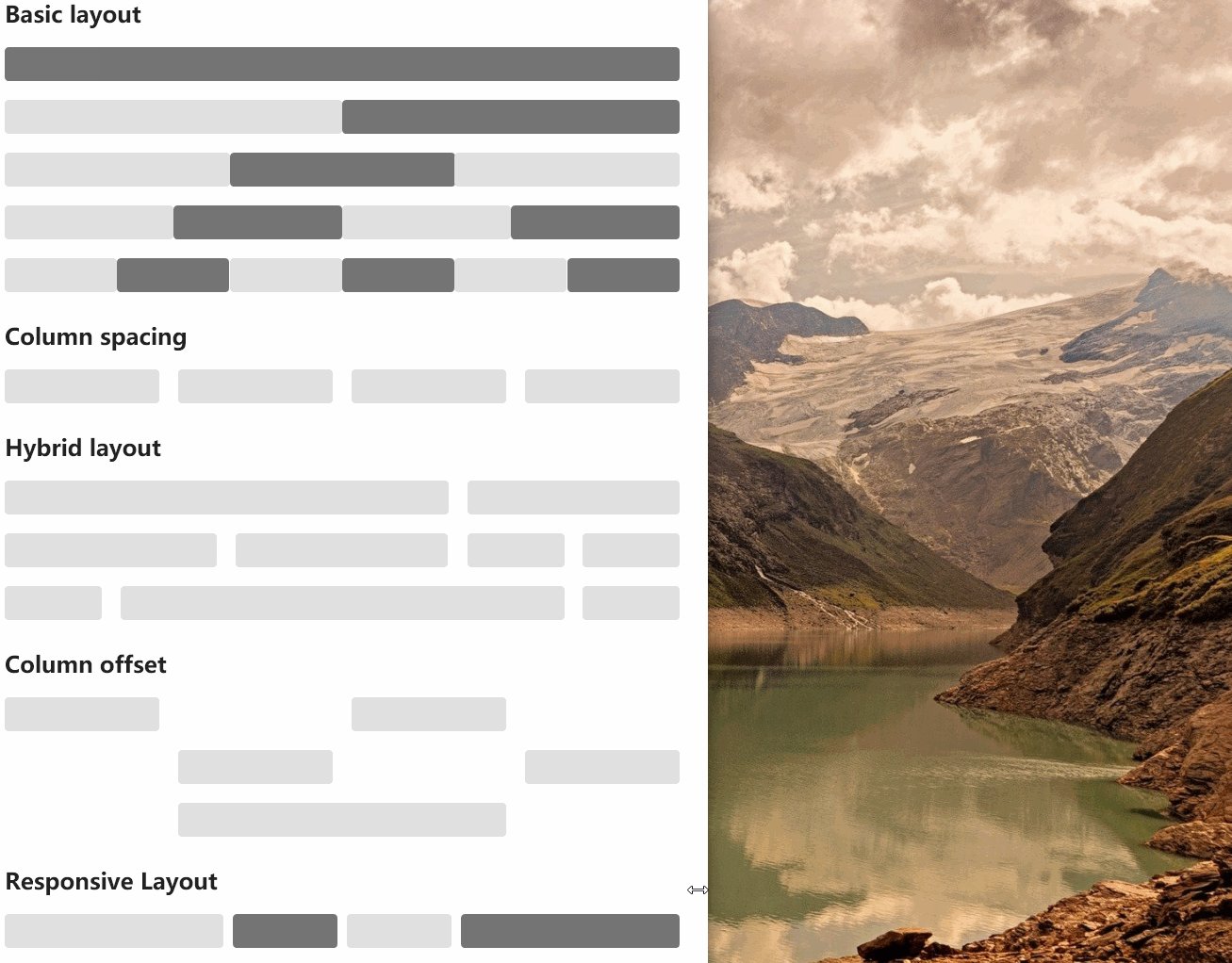
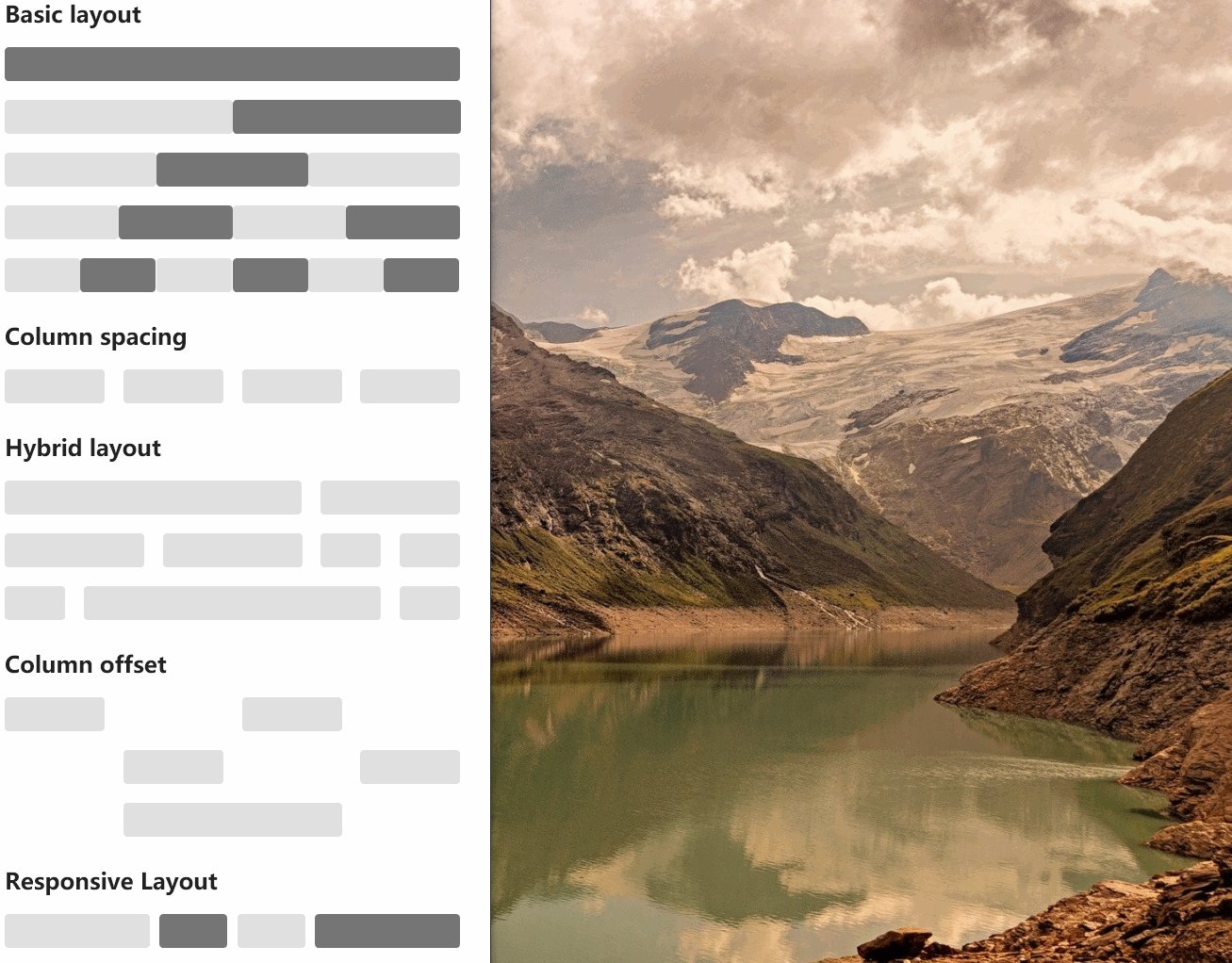
<TextBlock Text="{ex:Lang Key={x:Static langs:LangKeys.BasicLayout}}" Style="{StaticResource TextBlockLargeBold}" HorizontalAlignment="Left"/>
<hc:Row Margin="0,20,0,0">
<hc:Col Span="24">
<Border Background="{DynamicResource SecondaryBorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
</hc:Row>
<hc:Row Margin="0,20,0,0">
<hc:Col Span="12">
<Border Background="{DynamicResource BorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
<hc:Col Span="12">
<Border Background="{DynamicResource SecondaryBorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
</hc:Row>
<hc:Row Margin="0,20,0,0">
<hc:Col Span="8">
<Border Background="{DynamicResource BorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
<hc:Col Span="8">
<Border Background="{DynamicResource SecondaryBorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
<hc:Col Span="8">
<Border Background="{DynamicResource BorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
</hc:Row>
<hc:Row Margin="0,20,0,0">
<hc:Col Span="6">
<Border Background="{DynamicResource BorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
<hc:Col Span="6">
<Border Background="{DynamicResource SecondaryBorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
<hc:Col Span="6">
<Border Background="{DynamicResource BorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
<hc:Col Span="6">
<Border Background="{DynamicResource SecondaryBorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
</hc:Row>
<hc:Row Margin="0,20,0,0">
<hc:Col Span="4">
<Border Background="{DynamicResource BorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
<hc:Col Span="4">
<Border Background="{DynamicResource SecondaryBorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
<hc:Col Span="4">
<Border Background="{DynamicResource BorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
<hc:Col Span="4">
<Border Background="{DynamicResource SecondaryBorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
<hc:Col Span="4">
<Border Background="{DynamicResource BorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
<hc:Col Span="4">
<Border Background="{DynamicResource SecondaryBorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
</hc:Row>
<TextBlock Text="{ex:Lang Key={x:Static langs:LangKeys.ColumnSpacing}}" Margin="0,32,0,0" Style="{StaticResource TextBlockLargeBold}" HorizontalAlignment="Left"/>
<hc:Row Margin="0,20,0,0" Gutter="20">
<hc:Col Span="6">
<Border Background="{DynamicResource BorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
<hc:Col Span="6">
<Border Background="{DynamicResource BorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
<hc:Col Span="6">
<Border Background="{DynamicResource BorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
<hc:Col Span="6">
<Border Background="{DynamicResource BorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
</hc:Row>
<TextBlock Text="{ex:Lang Key={x:Static langs:LangKeys.HybridLayout}}" Margin="0,32,0,0" Style="{StaticResource TextBlockLargeBold}" HorizontalAlignment="Left"/>
<hc:Row Margin="0,20,0,0" Gutter="20">
<hc:Col Span="16">
<Border Background="{DynamicResource BorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
<hc:Col Span="8">
<Border Background="{DynamicResource BorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
</hc:Row>
<hc:Row Margin="0,20,0,0" Gutter="20">
<hc:Col Span="8">
<Border Background="{DynamicResource BorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
<hc:Col Span="8">
<Border Background="{DynamicResource BorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
<hc:Col Span="4">
<Border Background="{DynamicResource BorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
<hc:Col Span="4">
<Border Background="{DynamicResource BorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
</hc:Row>
<hc:Row Margin="0,20,0,0" Gutter="20">
<hc:Col Span="4">
<Border Background="{DynamicResource BorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
<hc:Col Span="16">
<Border Background="{DynamicResource BorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
<hc:Col Span="4">
<Border Background="{DynamicResource BorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
</hc:Row>
<TextBlock Text="{ex:Lang Key={x:Static langs:LangKeys.ColumnOffset}}" Margin="0,32,0,0" Style="{StaticResource TextBlockLargeBold}" HorizontalAlignment="Left"/>
<hc:Row Margin="0,20,0,0" Gutter="20">
<hc:Col Span="6">
<Border Background="{DynamicResource BorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
<hc:Col Span="6" Offset="6">
<Border Background="{DynamicResource BorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
</hc:Row>
<hc:Row Margin="0,20,0,0" Gutter="20">
<hc:Col Span="6" Offset="6">
<Border Background="{DynamicResource BorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
<hc:Col Span="6" Offset="6">
<Border Background="{DynamicResource BorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
</hc:Row>
<hc:Row Margin="0,20,0,0" Gutter="20">
<hc:Col Span="12" Offset="6">
<Border Background="{DynamicResource BorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
</hc:Row>
<TextBlock Text="{ex:Lang Key={x:Static langs:LangKeys.ResponsiveLayout}}" Margin="0,32,0,0" Style="{StaticResource TextBlockLargeBold}" HorizontalAlignment="Left"/>
<hc:Row Margin="0,20,0,0" Gutter="10">
<hc:Col Layout="8,6,4,3,1">
<Border Background="{DynamicResource BorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
<hc:Col Layout="4 6 8 9 11">
<Border Background="{DynamicResource SecondaryBorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
<hc:Col Layout="{extension:ColLayout Xs=4, Sm=6, Md=8, Lg=9, Xl=11}">
<Border Background="{DynamicResource BorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
<hc:Col Layout="{extension:ColLayout Xs=8, Sm=6, Md=4, Lg=3, Xl=1}">
<Border Background="{DynamicResource SecondaryBorderBrush}" Height="36" CornerRadius="4"/>
</hc:Col>
</hc:Row>
</StackPanel>
|