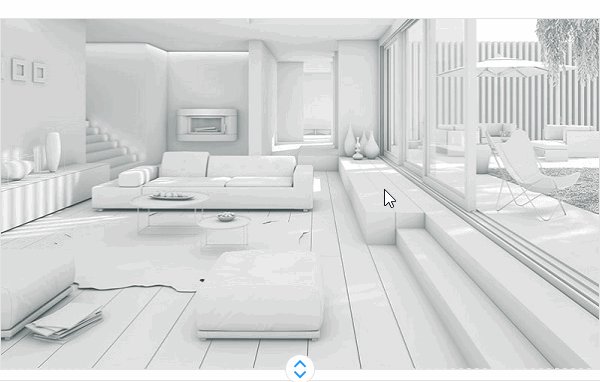
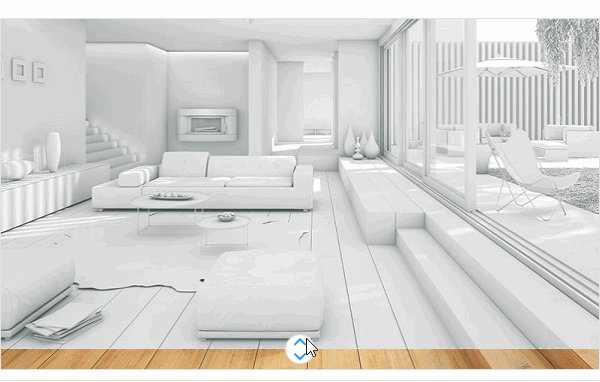
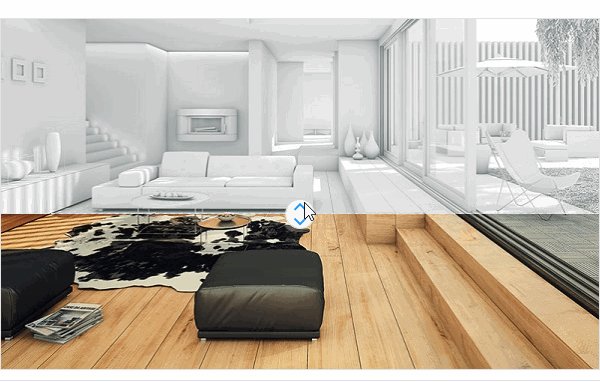
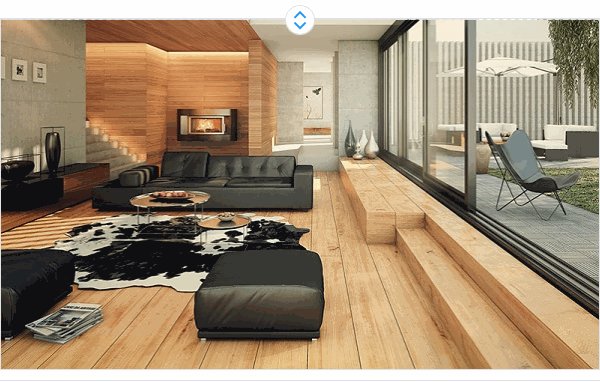
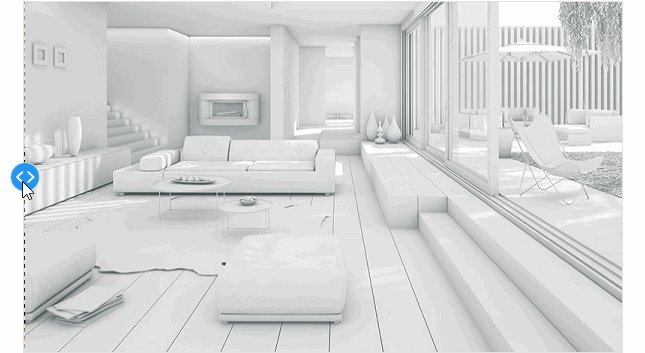
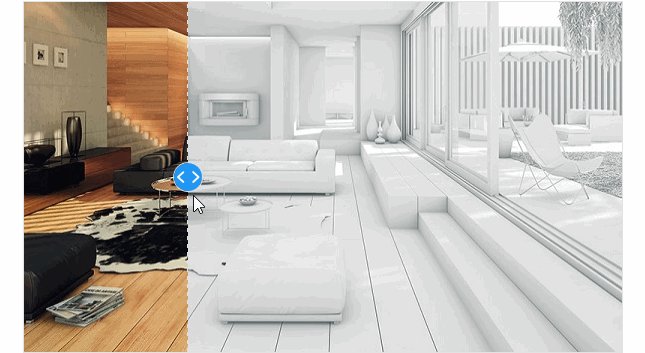
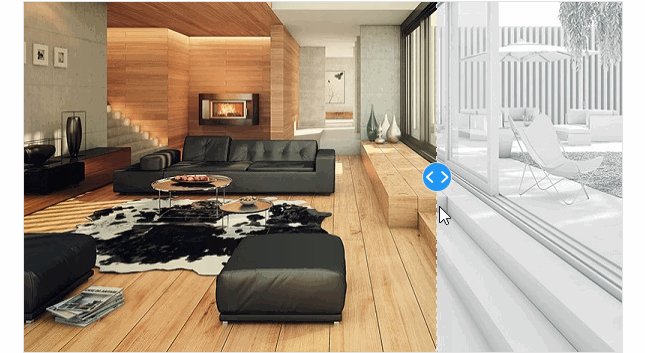
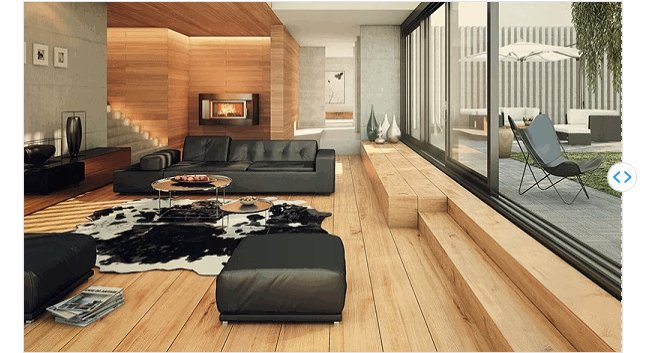
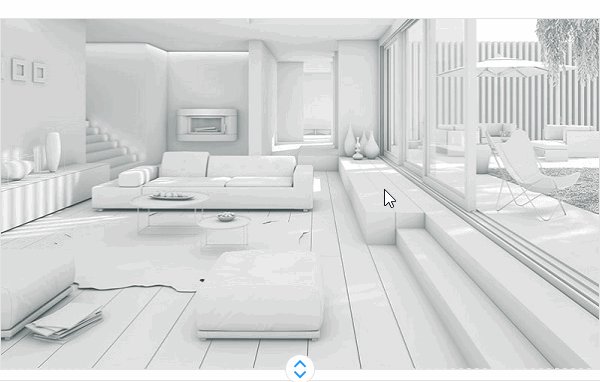
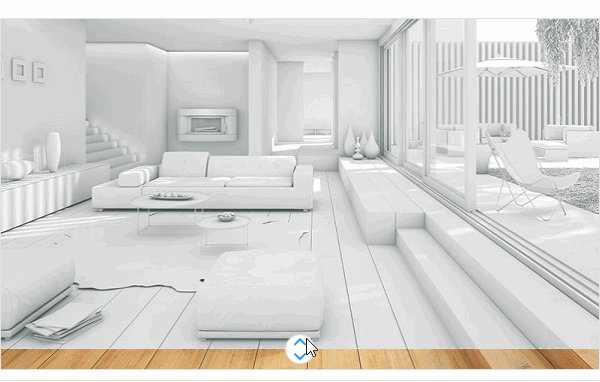
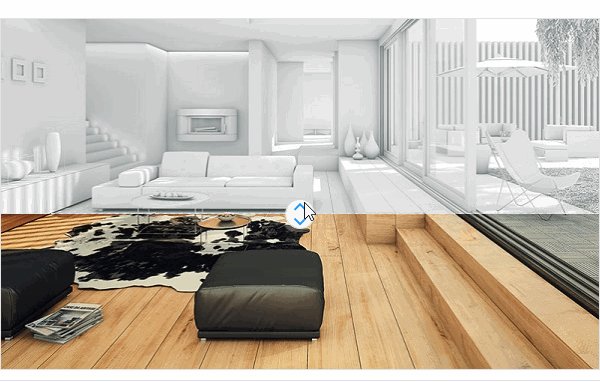
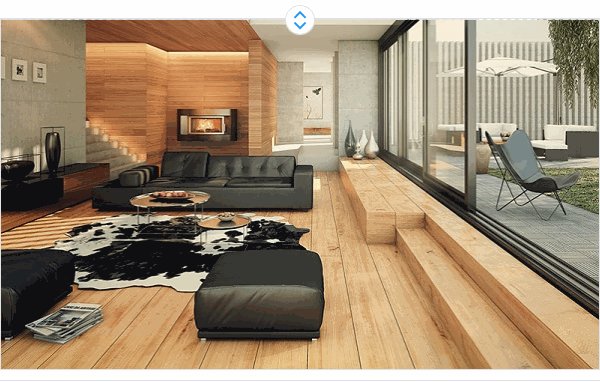
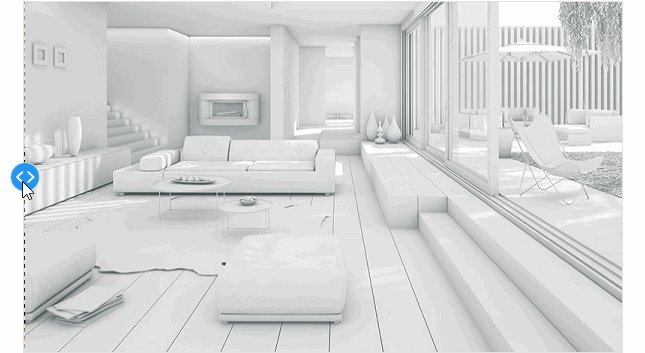
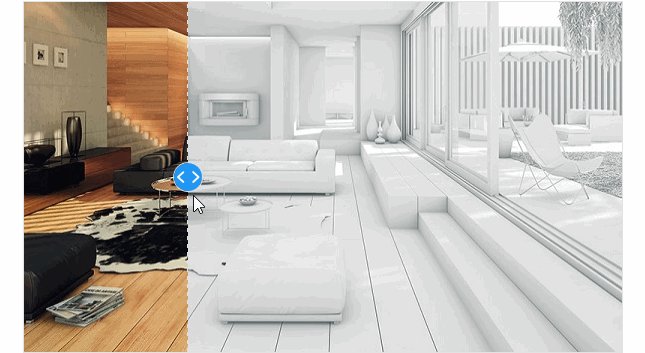
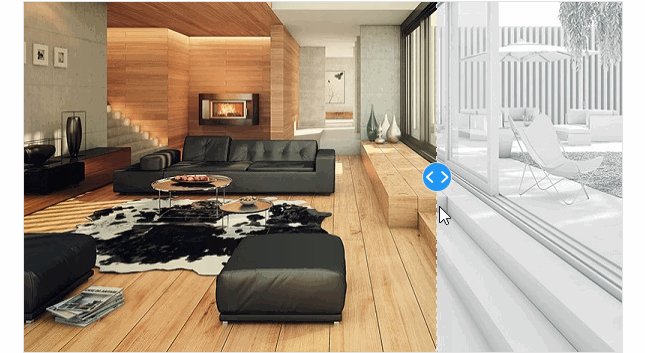
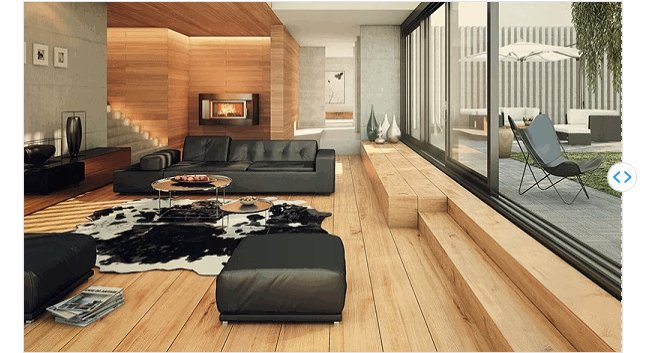
With the help of the comparison slider, you can easily see the difference before and after the element changes.
1
| public class CompareSlider : Slider
|
Attributes
| Property |
Description |
Default Value |
Remarks |
| TargetContent |
Target Content |
|
|
| SourceContent |
Source content (current content) |
|
|
| Value |
|
|
|
| Orientation |
|
|
|
Case
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| <WrapPanel ItemHeight="384" ItemWidth="632">
<hc:CompareSlider Value="5" Width="600" Height="352">
<hc:CompareSlider.TargetContent>
<Border>
<Border.Background>
<ImageBrush ImageSource="/HandyControlDemo;component/Resources/Img/b1.jpg"/>
</Border.Background>
</Border>
</hc:CompareSlider.TargetContent>
<hc:CompareSlider.SourceContent>
<Border>
<Border.Background>
<ImageBrush ImageSource="/HandyControlDemo;component/Resources/Img/b2.jpg"/>
</Border.Background>
</Border>
</hc:CompareSlider.SourceContent>
</hc:CompareSlider>
<hc:CompareSlider Orientation="Vertical" Value="5" Width="600" Height="352">
<hc:CompareSlider.TargetContent>
<Border>
<Border.Background>
<ImageBrush ImageSource="/HandyControlDemo;component/Resources/Img/b1.jpg"/>
</Border.Background>
</Border>
</hc:CompareSlider.TargetContent>
<hc:CompareSlider.SourceContent>
<Border>
<Border.Background>
<ImageBrush ImageSource="/HandyControlDemo;component/Resources/Img/b2.jpg"/>
</Border.Background>
</Border>
</hc:CompareSlider.SourceContent>
</hc:CompareSlider>
</WrapPanel>
|