Attribute
| Name |
|---|
| Layout |
| Orientation |
Style
| Name |
|---|
| ButtonGroupHorizontalUniformItemsPanelTemplate |
| ButtonGroupVerticalUniformItemsPanelTemplate |
| ButtonGroupHorizontalStackItemsPanelTemplate |
| ButtonGroupVerticalStackItemsPanelTemplate |
| ButtonGroupBaseStyle |
RadioGroupItemBaseStyle
Subset RadioButton style base class in ButtonGroup control. It is not recommended to use it directly. It is often used as Item style base class in ButtonGroup. It is also used in conjunction with ButtonGroup control.
Case:
1 | <!--The internal Item style is automatically attached by the ButtonGroup control-the default is the horizontal item style--> |
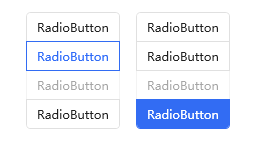
effect:

RadioGroup association style
| Style Key | use | Base class style |
|---|---|---|
| RadioGroupItemDefault | RadioGroupItem default style | RadioGroupItemBaseStyle |
| RadioGroupItemHorizontalFirst | RadioGroupItem horizontal head style (from left to right) | RadioGroupItemBaseStyle |
| RadioGroupItemHorizontalLast | RadioGroupItem horizontal tail style (from left to right) | RadioGroupItemBaseStyle |
| RadioGroupItemSingle | RadioGroupItem single item style | RadioGroupItemBaseStyle |
| RadioGroupItemVerticalFirst | RadioGroupItem vertical header style (from top to bottom) | RadioGroupItemBaseStyle |
| RadioGroupItemVerticalLast | RadioGroupItem vertical tail style (from top to bottom) | RadioGroupItemBaseStyle |
Case:
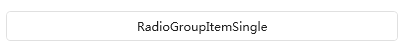
Single RadioButton style:
1 | <RadioButton Style="{DynamicResource RadioGroupItemSingle}" |
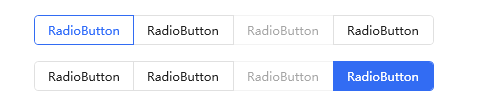
effect:

Multiple RadioButton vertical styles:
1 | <StackPanel Orientation="Horizontal" HorizontalAlignment="Center"> |
effect: