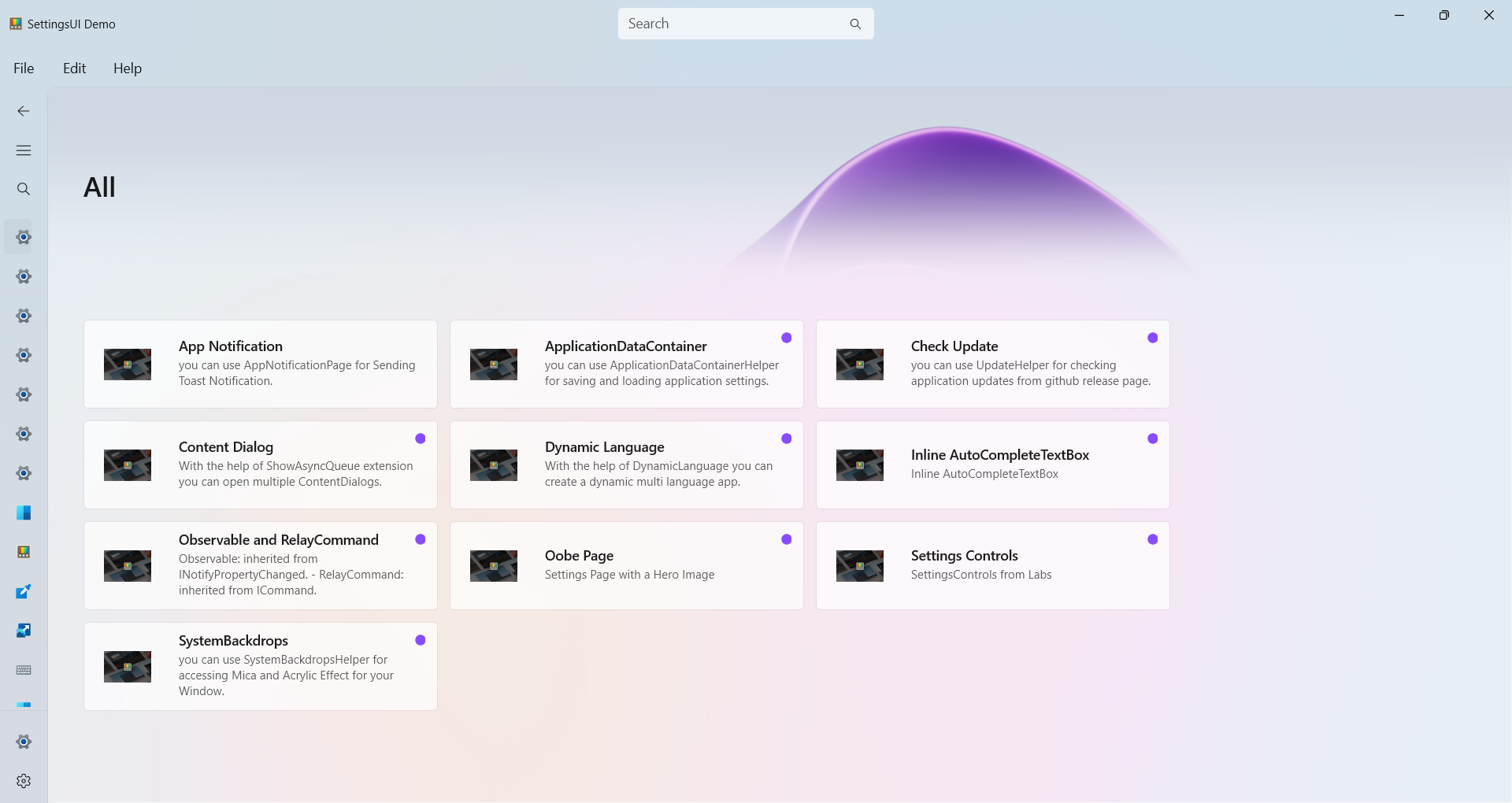
in this Page we can load all items from json file.
We moved all namespaces into a single namespace. No matter which (WinUICommunity) library you use, the namespace is always as followsxmlns:wuc="using:WinUICommunity"using WinUICommunity;
Events
Available Properties
Name
HeaderText
HeaderImage
HeaderImageHeight
HeaderFontSize
Override values 1 2 <x:Double x:Key ="LandingItemTitleFontSize" > 14</x:Double > <x:Double x:Key ="LandingItemSubtitleFontSize" > 12</x:Double >
Simple Use first add:
1 xmlns:controls="using:WinUICommunity"
then use AllLandingPage:
1 2 3 <wuc:AllLandingPage x:Name ="allLandingPage" HeaderImage ="ms-appx:///Assets/GalleryHeaderImage.png" HeaderText ="All" Loaded ="allLandingPage_Loaded" OnItemClick ="allLandingPage_OnItemClick" />
if you are using JsonNavigationViewService:
1 2 3 4 5 6 protected override void OnNavigatedTo (NavigationEventArgs e ){ base .OnNavigatedTo(e); allLandingsPage.GetData(jsonNavigationViewService.DataSource); allLandingsPage.OrderBy(i => i.Title); }
if not:
1 2 3 4 5 6 protected override void OnNavigatedTo (NavigationEventArgs e ){ base .OnNavigatedTo(e); allLandingPage.GetDataAsync("DataModel/AppData.json" ); allLandingsPage.OrderBy(i => i.Title); }
if you want to navigate to another page:
1 2 3 4 5 6 private void allLandingPage_OnItemClick (object sender, RoutedEventArgs e{ var args = (ItemClickEventArgs)e; var item = (DataItem)args.ClickedItem; jsonNavigationViewService.NavigateTo(item.UniqueId); }
Load Items from Json File Create a folder for example DataModel then add a new json file AppData.json:DataModel\AppData.json
Set BuildAction to Content, if you are in a Unpackaged Mode, set CopyToOutput to True
To see details and descriptions of Json’s properties, refer to this
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 { "Groups" : [ { "UniqueId" : "Features" , "Title" : "Features pages" , "IsSpecialSection" : false , "Items" : [ { "UniqueId" : "WinUICommunity.DemoApp.Pages.ApplicationDataContainerPage" , "Title" : "ApplicationDataContainer" , "SecondaryTitle" : "Test SecondaryTitle" , "Subtitle" : "you can use ApplicationDataContainerHelper for saving and loading application settings." , "ImagePath" : "ms-appx:///Assets/Modules/PT.png" , "ImageIconPath" : "ms-appx:///Assets/Modules/PT.png" , "Description" : "test description" , "IsUpdated" : true , "IncludedInBuild" : true , "Links" : [ { "Title" : "ApplicationDataContainerPage" , "Uri" : "https://ghost1372.github.io/WinUICommunity/helpers/applicationDataContainerHelper/" } ], "Extra" : [ "AppBarToggleButton" , "AppBarSeparator" , "CommandBar" ] }, { "UniqueId" : "WinUICommunity.DemoApp.Pages.AppNotificationPage" , "Title" : "App Notification" , "SecondaryTitle" : "Test SecondaryTitle" , "Subtitle" : "you can use AppNotificationPage for Sending Toast Notification." , "ImagePath" : "ms-appx:///Assets/Modules/PT.png" , "ImageIconPath" : "ms-appx:///Assets/Modules/PT.png" , "IncludedInBuild" : true , "Links" : [ { "Title" : "AppNotificationPage" , "Uri" : "https://ghost1372.github.io/WinUICommunity/helpers/appNotification/" } ] }, ] }, { "UniqueId" : "Settings" , "Title" : "Settings pages" , "SecondaryTitle" : "Test SecondaryTitle" , "Items" : [ { "UniqueId" : "WinUICommunity.DemoApp.Pages.OobePage" , "Title" : "Oobe Page" , "ApiNamespace" : "DemoApp" , "SecondaryTitle" : "Test SecondaryTitle" , "Subtitle" : "Settings Page with a Hero Image" , "ImagePath" : "ms-appx:///Assets/Modules/PT.png" , "ImageIconPath" : "ms-appx:///Assets/Modules/PT.png" , "IsUpdated" : true , "IncludedInBuild" : true , } ] } ] }
Enable/Disable Items based on Page Exist if you want to control items enable/disable, you can do this in 2 way (default is autoIncludedInBuild = false):
AutoIncludedInBuild we will check if page exist or not.
IncludedInBuild you can simply enable/disable items in AppData.json file just set IncludedInBuild to true or false
Localizer there is methods for localizing:
GetLocalizedData GetLocalizedDataAsync
just pass a ILocalizer and in your JsonNavigationViewService:
step1:
jsonNavigationViewService.ConfigLocalizer(localizer);
step2:"UsexUid": true for every item in json file.
step3:
Key
Value
Nav_HomeTitle
Home
step4:Title or subtitle…
"Title": "Nav_HomeTitle"