Attributes
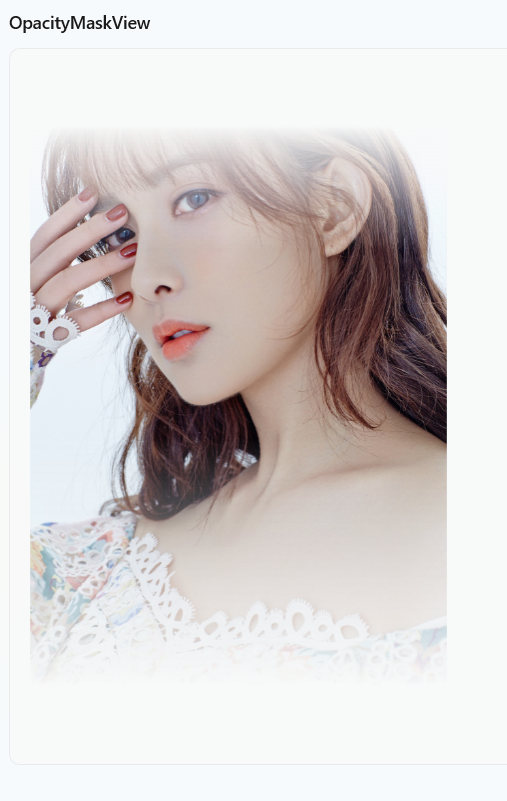
Example / OpacityMaskView
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <wuc:OpacityMaskView HorizontalAlignment="Left"
VerticalAlignment="Center"
Margin="0,20"
Padding="0"
MaxHeight="500">
<wuc:OpacityMaskView.OpacityMask>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1" MappingMode="RelativeToBoundingBox">
<GradientStop Offset="0" Color="#00FFFFFF" />
<GradientStop Offset="0.05" Color="#00FFFFFF" />
<GradientStop Offset="0.25" Color="#FFFFFFFF" />
<GradientStop Offset="0.55" Color="#FFFFFFFF" />
<GradientStop Offset="0.95" Color="#00FFFFFF" />
<GradientStop Offset="1" Color="#00FFFFFF" />
</LinearGradientBrush>
</wuc:OpacityMaskView.OpacityMask>
<Image Source="http://e0.ifengimg.com/03/2019/0116/4520E55BB546CF6D7F295FB28A2A205B598BD5EC_size554_w1228_h1842.jpeg" Stretch="Uniform"/>
</wuc:OpacityMaskView>
|

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
| <wuc:OpacityMaskView Margin="0,20"
HorizontalAlignment="Left"
VerticalAlignment="Center">
<wuc:OpacityMaskView.Resources>
<Storyboard x:Name="EffectButtonAnimation"
Duration="0:0:1.5">
<ColorAnimationUsingKeyFrames EnableDependentAnimation="True"
Storyboard.TargetName="Stop1"
Storyboard.TargetProperty="Color"
Duration="0:0:1.5">
<LinearColorKeyFrame KeyTime="0"
Value="#FFFFFFFF" />
<LinearColorKeyFrame KeyTime="0:0:0.25"
Value="#0FFFFFFF" />
<LinearColorKeyFrame KeyTime="0:0:1.25"
Value="#0FFFFFFF" />
<LinearColorKeyFrame KeyTime="0:0:1.5"
Value="#FFFFFFFF" />
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames EnableDependentAnimation="True"
Storyboard.TargetName="Stop2"
Storyboard.TargetProperty="Color"
Duration="0:0:1.5">
<LinearColorKeyFrame KeyTime="0"
Value="#FFFFFFFF" />
<LinearColorKeyFrame KeyTime="0:0:0.25"
Value="#0FFFFFFF" />
<LinearColorKeyFrame KeyTime="0:0:1.25"
Value="#0FFFFFFF" />
<LinearColorKeyFrame KeyTime="0:0:1.5"
Value="#FFFFFFFF" />
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames EnableDependentAnimation="True"
Storyboard.TargetName="Stop5"
Storyboard.TargetProperty="Color"
Duration="0:0:1.5">
<LinearColorKeyFrame KeyTime="0"
Value="#FFFFFFFF" />
<LinearColorKeyFrame KeyTime="0:0:0.25"
Value="#0FFFFFFF" />
<LinearColorKeyFrame KeyTime="0:0:1.25"
Value="#0FFFFFFF" />
<LinearColorKeyFrame KeyTime="0:0:1.5"
Value="#FFFFFFFF" />
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames EnableDependentAnimation="True"
Storyboard.TargetName="Stop6"
Storyboard.TargetProperty="Color"
Duration="0:0:1.5">
<LinearColorKeyFrame KeyTime="0"
Value="#FFFFFFFF" />
<LinearColorKeyFrame KeyTime="0:0:0.25"
Value="#0FFFFFFF" />
<LinearColorKeyFrame KeyTime="0:0:1.25"
Value="#0FFFFFFF" />
<LinearColorKeyFrame KeyTime="0:0:1.5"
Value="#FFFFFFFF" />
</ColorAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames EnableDependentAnimation="True"
Storyboard.TargetName="Stop2"
Storyboard.TargetProperty="Offset"
Duration="0:0:1.25">
<DiscreteDoubleKeyFrame KeyTime="0"
Value="-0.4" />
<LinearDoubleKeyFrame KeyTime="0:0:0.25"
Value="-0.4" />
<LinearDoubleKeyFrame KeyTime="0:0:1.25"
Value="1" />
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames EnableDependentAnimation="True"
Storyboard.TargetName="Stop3"
Storyboard.TargetProperty="Offset"
Duration="0:0:1.25">
<DiscreteDoubleKeyFrame KeyTime="0"
Value="-0.3" />
<LinearDoubleKeyFrame KeyTime="0:0:0.25"
Value="-0.3" />
<LinearDoubleKeyFrame KeyTime="0:0:1.25"
Value="1.1" />
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames EnableDependentAnimation="True"
Storyboard.TargetName="Stop4"
Storyboard.TargetProperty="Offset"
Duration="0:0:1.25">
<DiscreteDoubleKeyFrame KeyTime="0"
Value="-0.25" />
<LinearDoubleKeyFrame KeyTime="0:0:0.25"
Value="-0.25" />
<LinearDoubleKeyFrame KeyTime="0:0:1.25"
Value="1.15" />
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames EnableDependentAnimation="True"
Storyboard.TargetName="Stop5"
Storyboard.TargetProperty="Offset"
Duration="0:0:1.25">
<DiscreteDoubleKeyFrame KeyTime="0"
Value="-0.15" />
<LinearDoubleKeyFrame KeyTime="0:0:0.25"
Value="-0.15" />
<LinearDoubleKeyFrame KeyTime="0:0:1.25"
Value="1.25" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</wuc:OpacityMaskView.Resources>
<wuc:OpacityMaskView.OpacityMask>
<LinearGradientBrush MappingMode="RelativeToBoundingBox" StartPoint="0,0.2" EndPoint="1,0.8">
<GradientStop x:Name="Stop1" Offset="-1" Color="#FFFFFFFF" />
<GradientStop x:Name="Stop2" Offset="-0.4" Color="#FFFFFFFF" />
<GradientStop x:Name="Stop3" Offset="-0.3" Color="#FFFFFFFF" />
<GradientStop x:Name="Stop4" Offset="-0.25" Color="#FFFFFFFF" />
<GradientStop x:Name="Stop5" Offset="-0.15" Color="#FFFFFFFF" />
<GradientStop x:Name="Stop6" Offset="2" Color="#FFFFFFFF" />
</LinearGradientBrush>
</wuc:OpacityMaskView.OpacityMask>
<Button Height="36"
Click="Button_Click"
Content="This is a Button" />
</wuc:OpacityMaskView>
|
1
2
3
4
5
6
7
| private void Button_Click(object sender, RoutedEventArgs e)
{
if (EffectButtonAnimation.GetCurrentState() != Microsoft.UI.Xaml.Media.Animation.ClockState.Active)
{
EffectButtonAnimation.Begin();
}
}
|
Demo
you can run demo and see this feature.