Styles
| Name |
|---|
| ListViewBaseStyle |
| ListViewItemBaseStyle.Small |
| ListView.Small |
HandyControl only provides a default ListView style, which can be customized according to personal needs.
| Name |
|---|
| ListViewBaseStyle |
| ListViewItemBaseStyle.Small |
| ListView.Small |
HandyControl only provides a default ListView style, which can be customized according to personal needs.
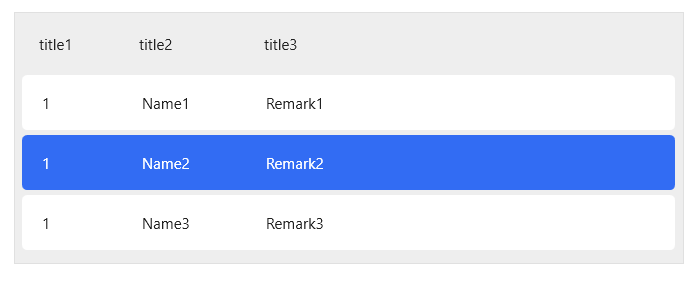
Example:
1 | <ListView ItemsSource="{Binding DataList}" Margin="20"> |