Style
Name
Type
Description
RowHeaderGripperStyle
Thumb
Row Header Drag Strip Style
ColumnHeaderGripperStyle
Thumb
Column Header Drag Style
DataGridCellStyle
DataGridCell
Cell Style
DataGridRowStyle
DataGridRow
Line Style
DataGridColumnHeaderStyle
DataGridColumnHeader
Column Header Style
DataGridRowHeaderStyle
DataGridRowHeader
Row Header Style
DataGridComboBoxColumnStyle
ComboBox
ComboBox Non-Edit Mode Style
DataGridEditingComboBoxColumnStyle
ComboBox
DataGridEditingComboBoxColumnStyle.Small
ComboBox
DataGridEditingTextColumnStyle
TextBox
DataGridEditingTextColumnStyle.Small
TextBox
DataGridTextColumnStyle
TextBlock
Default Text Style
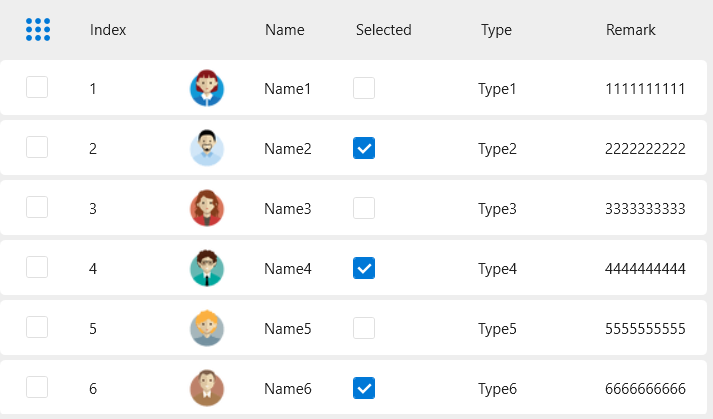
Example:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 <DataGrid HeadersVisibility ="All" RowHeaderWidth ="60" AutoGenerateColumns ="False" ItemsSource ="{Binding DataList}" > <DataGrid.RowHeaderTemplate > <DataTemplate > <CheckBox IsChecked ="{Binding IsSelected,RelativeSource={RelativeSource AncestorType=DataGridRow}}" /> </DataTemplate > </DataGrid.RowHeaderTemplate > <DataGrid.Columns > <DataGridTextColumn IsReadOnly ="True" Width ="80" CanUserResize ="False" Binding ="{Binding Index}" Header ="Index" /> <DataGridTemplateColumn Width ="60" CanUserResize ="False" > <DataGridTemplateColumn.CellTemplate > <DataTemplate > <Image Source ="{Binding ImgPath}" Width ="32" Height ="32" Stretch ="Uniform" /> </DataTemplate > </DataGridTemplateColumn.CellTemplate > </DataGridTemplateColumn > <DataGridTextColumn Width ="1*" Binding ="{Binding Name}" Header ="Name" /> <DataGridCheckBoxColumn Width ="100" CanUserResize ="False" Binding ="{Binding IsSelected}" Header ="Selected" /> <DataGridComboBoxColumn ItemsSource ="{Binding Source={StaticResource DemoTypes}}" Width ="100" CanUserResize ="False" SelectedValueBinding ="{Binding Type}" Header ="Type" /> <DataGridTextColumn Width ="1*" Binding ="{Binding Remark}" Header ="Remark" /> </DataGrid.Columns > </DataGrid >
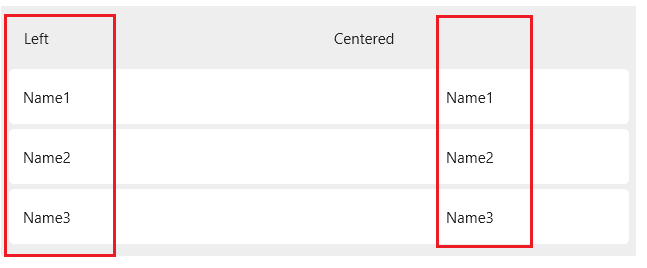
FAQ For the text display column DataGridTextColumn, you need to set the text content horizontal centered or horizontal right', instead of the default style set in HandyControl as left left, you need to inherit the DataGridCellStyleoverrideHorizontalContentAlignmentattribute. ForCenterorRight`, it should be noted that this method is only applicable to projects that have introduced the HandControl resource style. This is not valid for normal native DataGrids.
Use for example:
1 2 3 <Style x:Key ="DataGridTextCenterColumnStyle" TargetType ="DataGridCell" BasedOn ="{StaticResource DataGridCellStyle}" > <Setter Property ="HorizontalContentAlignment" Value ="Center" /> </Style >
1 2 3 4 5 6 <DataGrid ItemsSource ="{Binding Datas}" AutoGenerateColumns ="False" > <DataGrid.Columns > <DataGridTextColumn Header ="Left" Binding ="{Binding Name}" Width ="*" /> <DataGridTextColumn Header ="Centered" CellStyle ="{StaticResource DataGridTextCenterColumnStyle}" Width ="*" Binding ="{Binding Name}" /> </DataGrid.Columns > </DataGrid >
The effect is as follows:
if you want to generate row numbers you should use DataGridAttach Attached Property.
First Remove DataGrid.RowHeaderTemplate Then add this Attached Property
1 <DataGrid hc:DataGridAttach.ShowRowNumber ="True" />