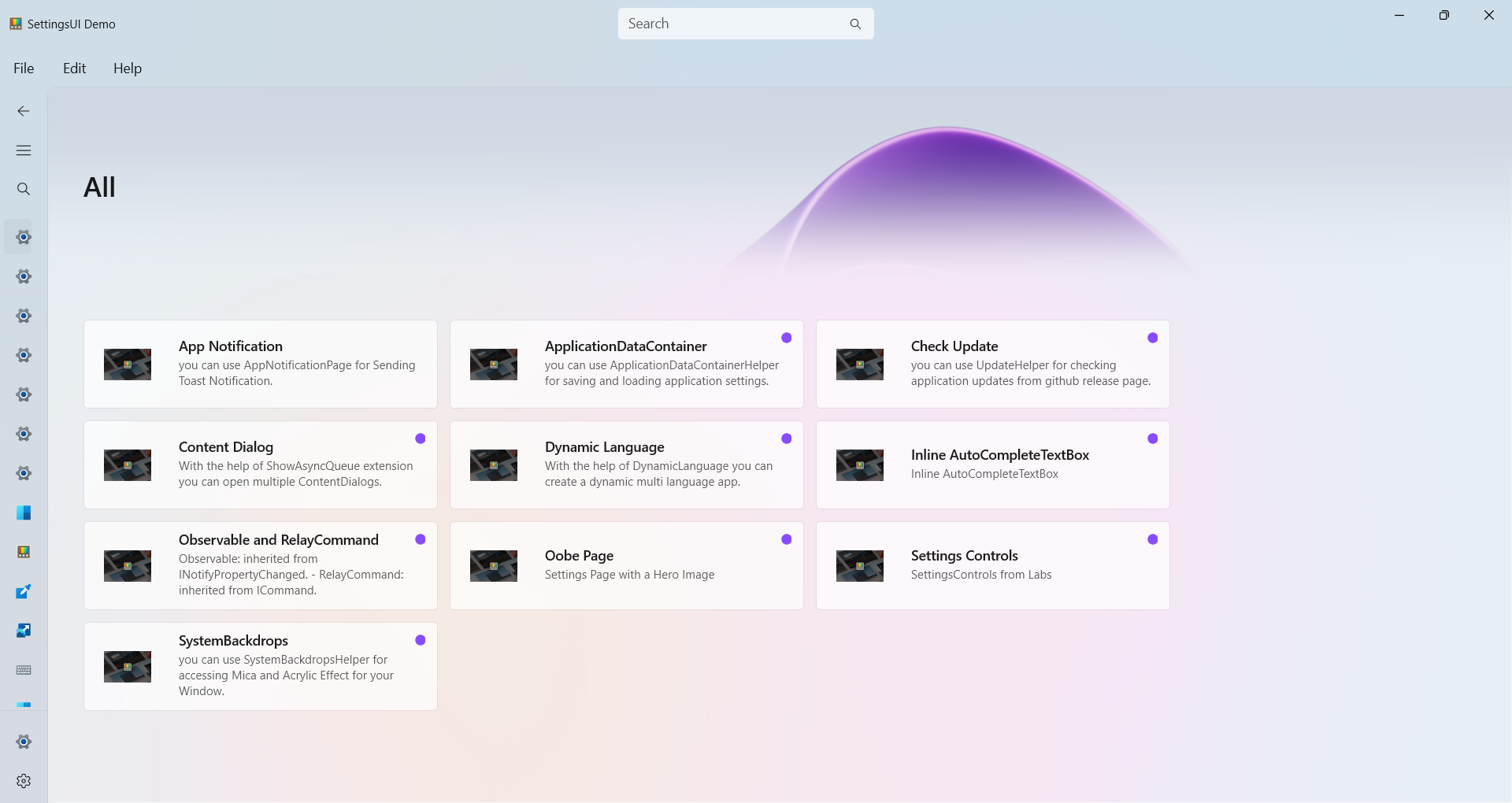
in this Page we can load all items from json file.
Events
| Name |
|---|
| OnItemClick |
Available Properties
| Name |
|---|
| HeaderImageHeight |
| HeaderImage |
| HeaderSubtitleFontSize |
| HeaderSubtitleText |
| HeaderFontSize |
| HeaderText |
| Stretch |
| GridViewPadding |
| IsTileImage |
| FooterContent |
| FooterMargin |
Override values
1 | <x:Double x:Key="LandingItemTitleFontSize">14</x:Double> |
Navigation is done automatically, if you want to change something, you can use OnItemClick event
Normal Usage
1 | <dev:AllLandingPage x:Name="allLandingPage" HeaderImage="ms-appx:///Assets/GalleryHeaderImage.png" |
1 | protected override void OnNavigatedTo(NavigationEventArgs e) |
if you want to navigate to another page:
1 | private void allLandingPage_OnItemClick(object sender, RoutedEventArgs e) |
Load Items from Json File
Create a folder for example DataModel then add a new json file AppData.json:DataModel\AppData.json
Set BuildAction to Content, if you are in a Unpackaged Mode, set CopyToOutput to True
For a complete list of available properties and the full JSON structure, please refer to the JSON File Structure Documentation.
1 | { |
Enable/Disable Items based on Page Exist / IncludedInBuild
you can simply enable/disable items in AppData.json file just set IncludedInBuild to true or false