Example
1 | <Grid> |
First of all ApplyBlurEffect for your target:
1 | public BlurAnimationPage() |
1 | private void btnLogin_PointerEntered(object sender, Microsoft.UI.Xaml.Input.PointerRoutedEventArgs e) |

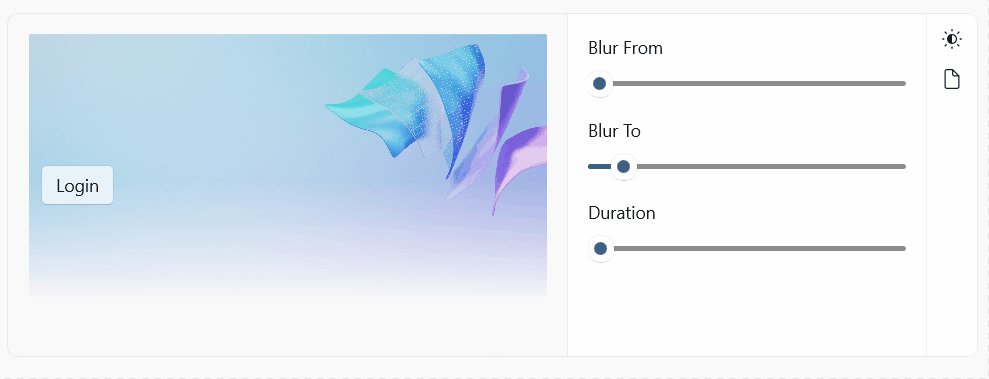
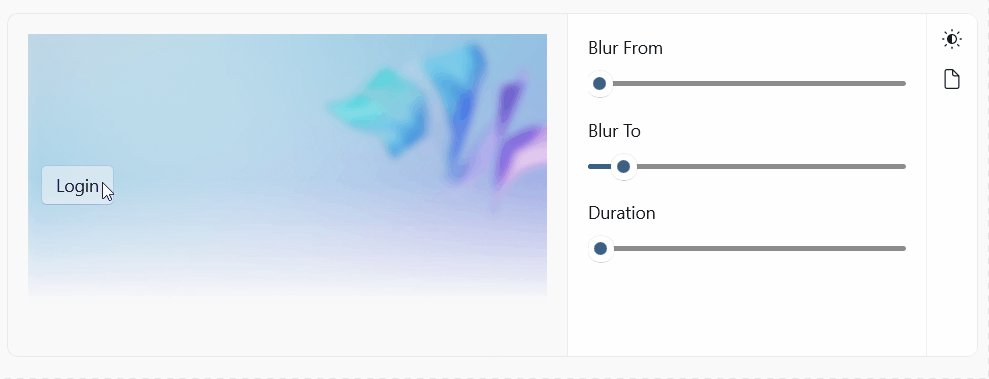
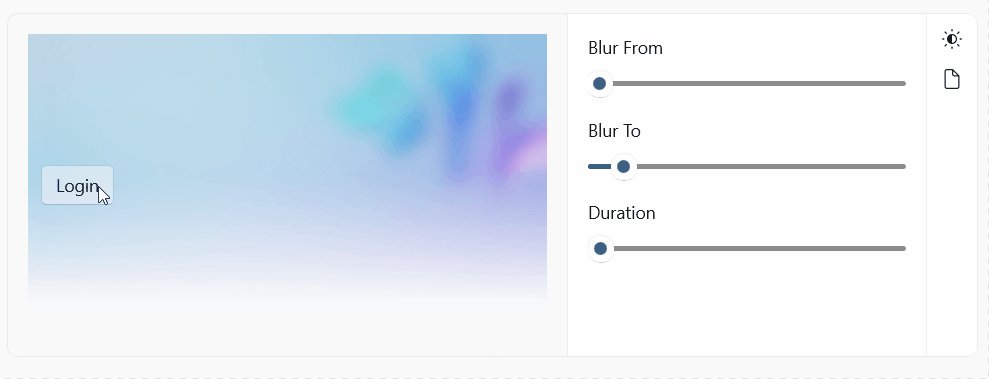
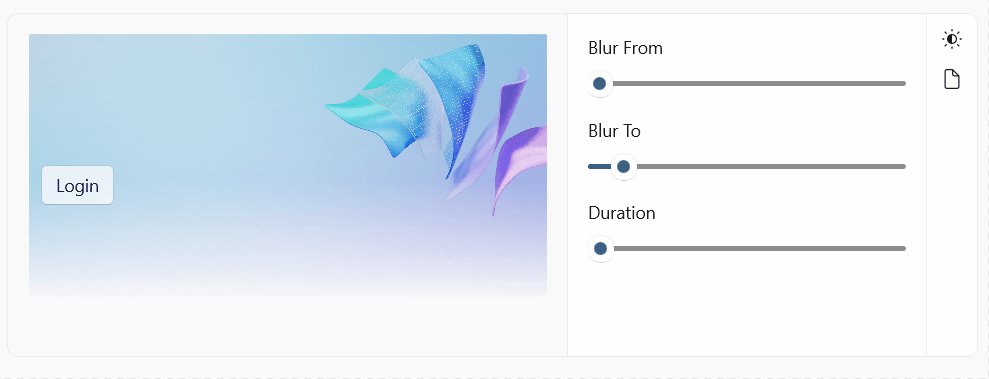
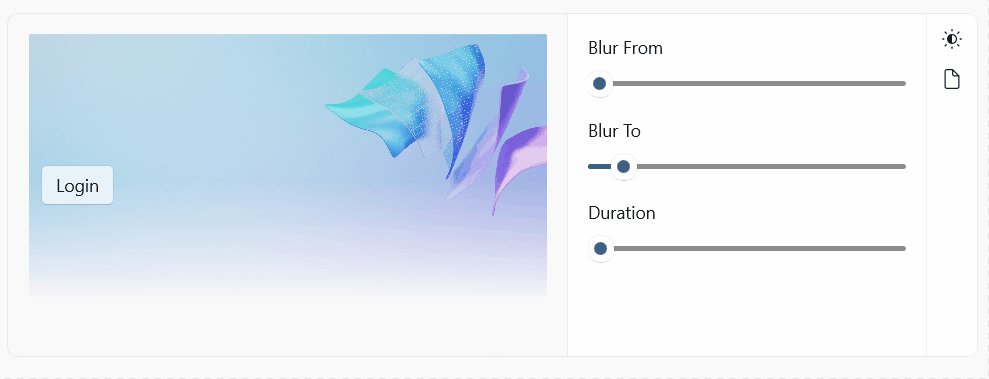
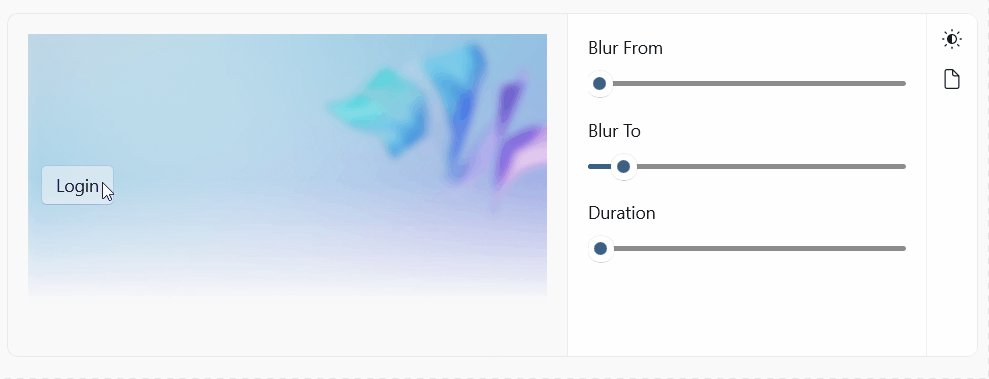
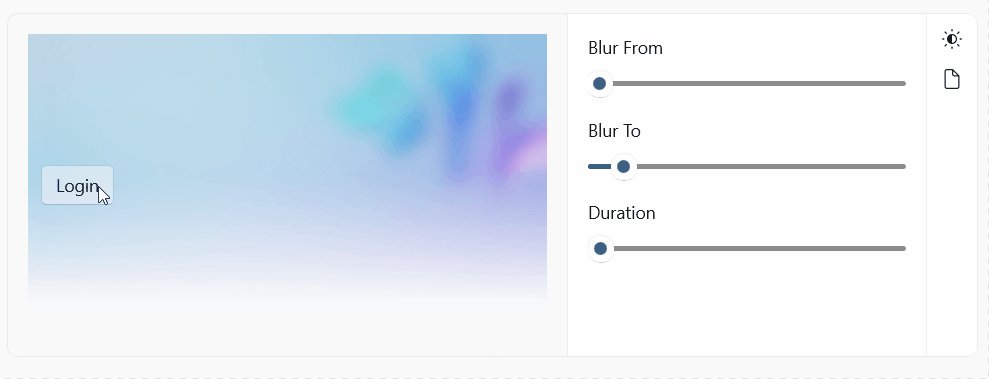
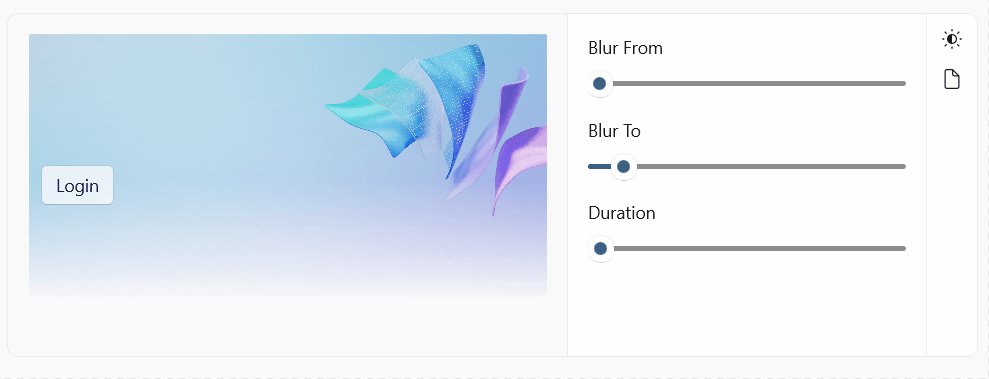
Demo
you can run demo and see this feature.
1 | <Grid> |
First of all ApplyBlurEffect for your target:
1 | public BlurAnimationPage() |
1 | private void btnLogin_PointerEntered(object sender, Microsoft.UI.Xaml.Input.PointerRoutedEventArgs e) |

you can run demo and see this feature.