for using inline icons like this:HeaderIcon="{dev:BitmapIcon Source=/Assets/FluentIcons/FluentIconsAwake.png}"
you need to install DevWinUI package:
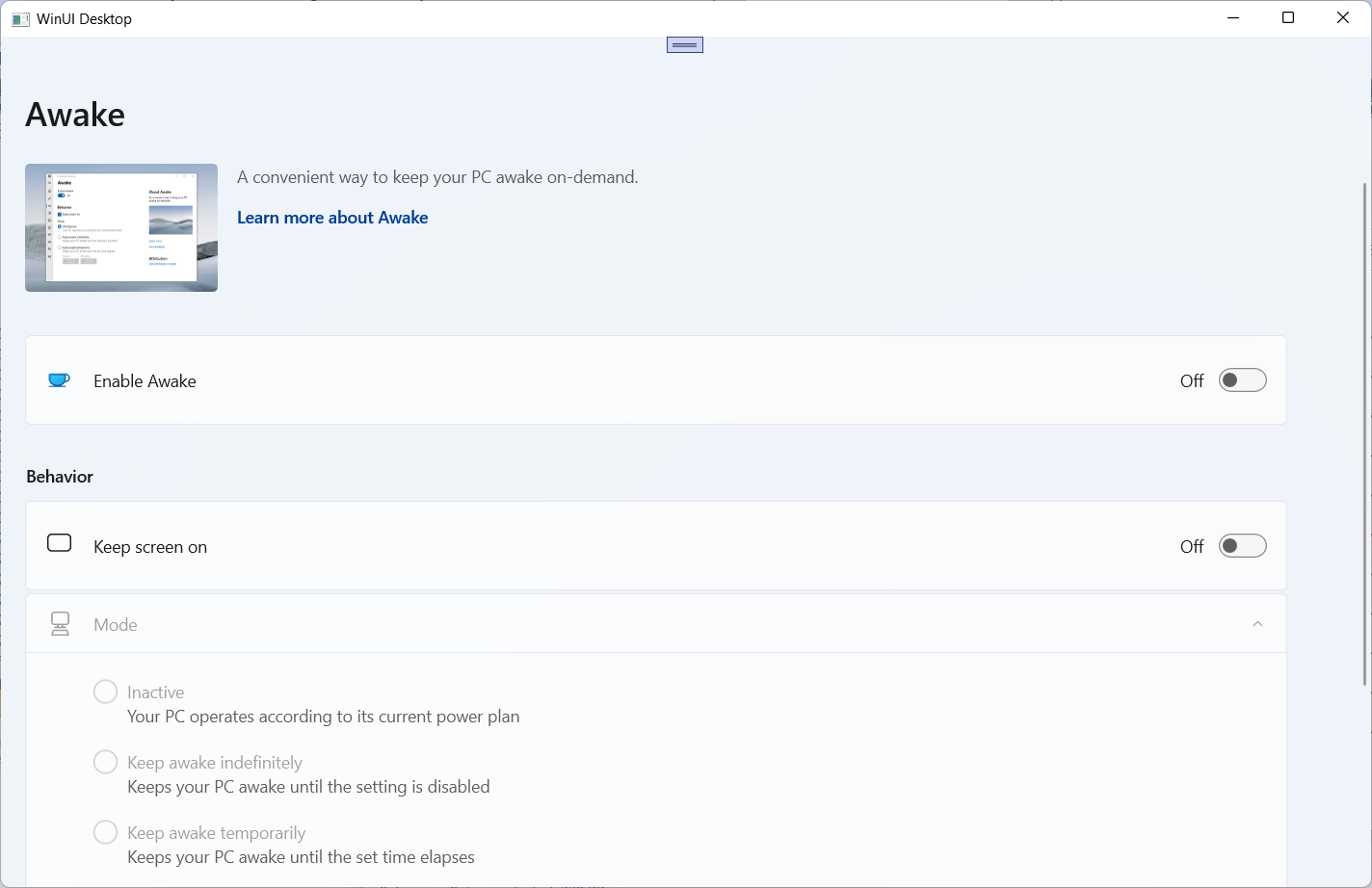
Awake Page
1 | <dev:SettingsPageControl |

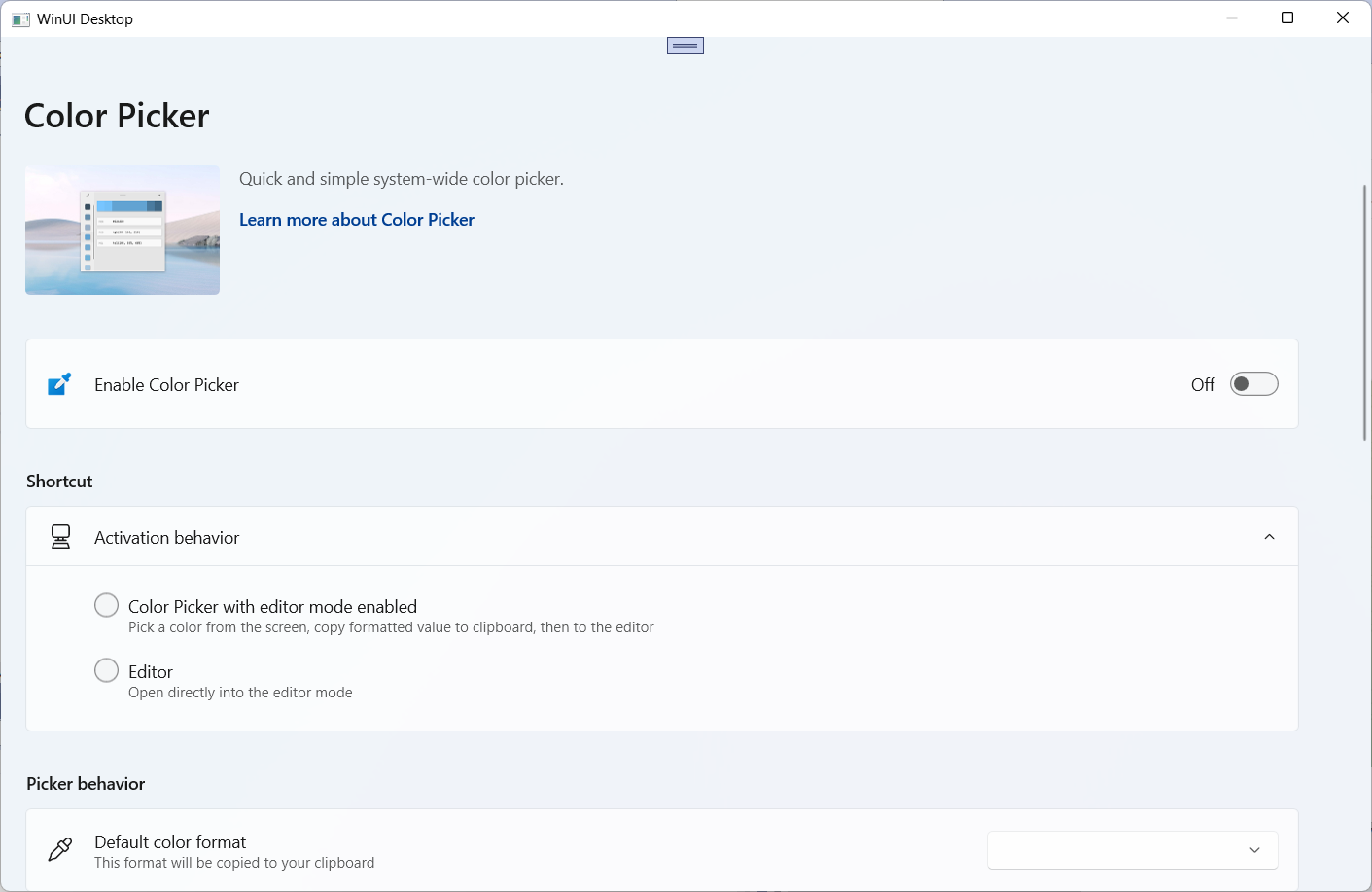
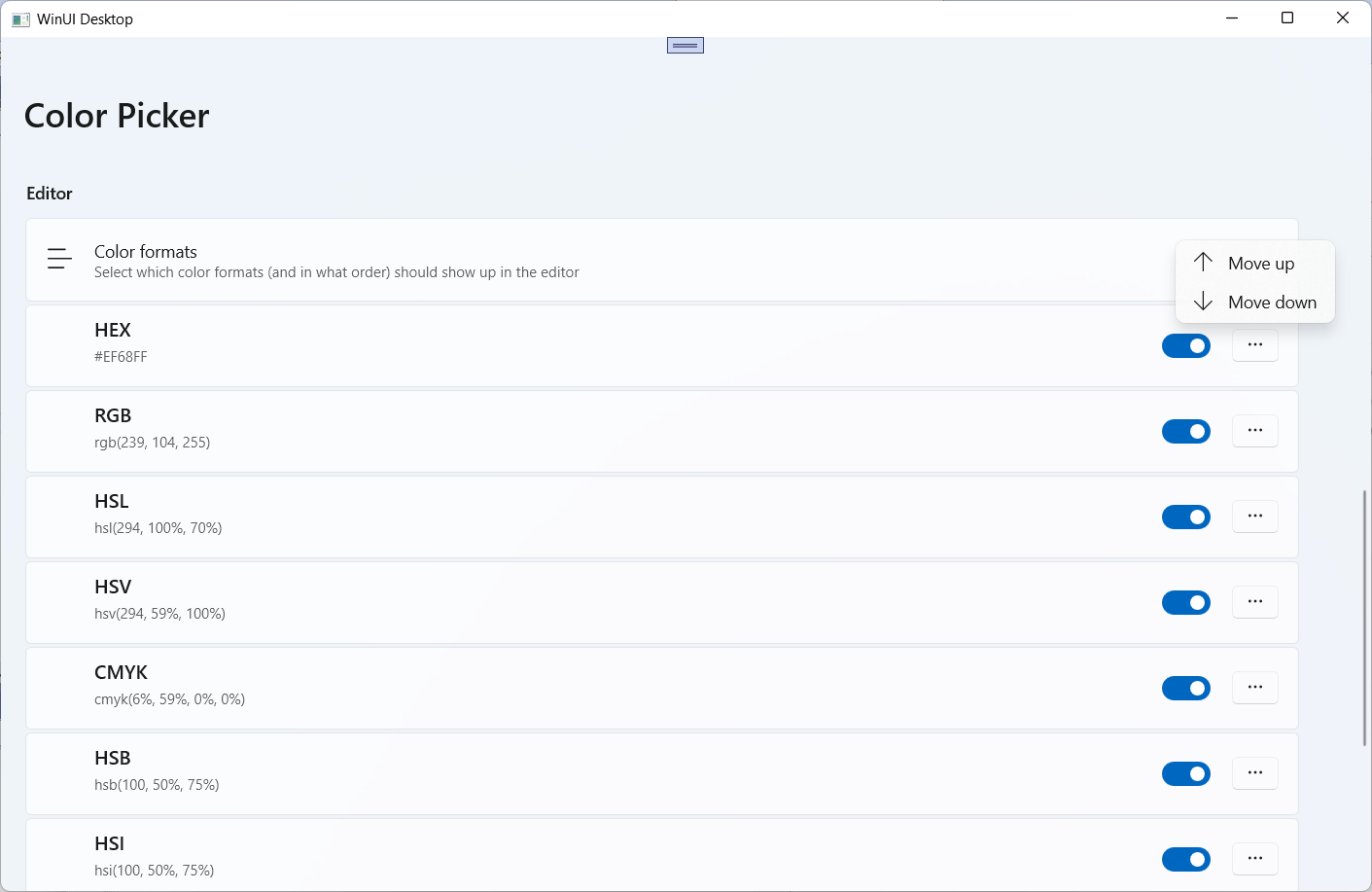
ColorPicker Page
1 | <Page.Resources> |
1 | public ObservableCollection<ColorFormatModel> ColorFormats { get; set; } = new ObservableCollection<ColorFormatModel>(); |


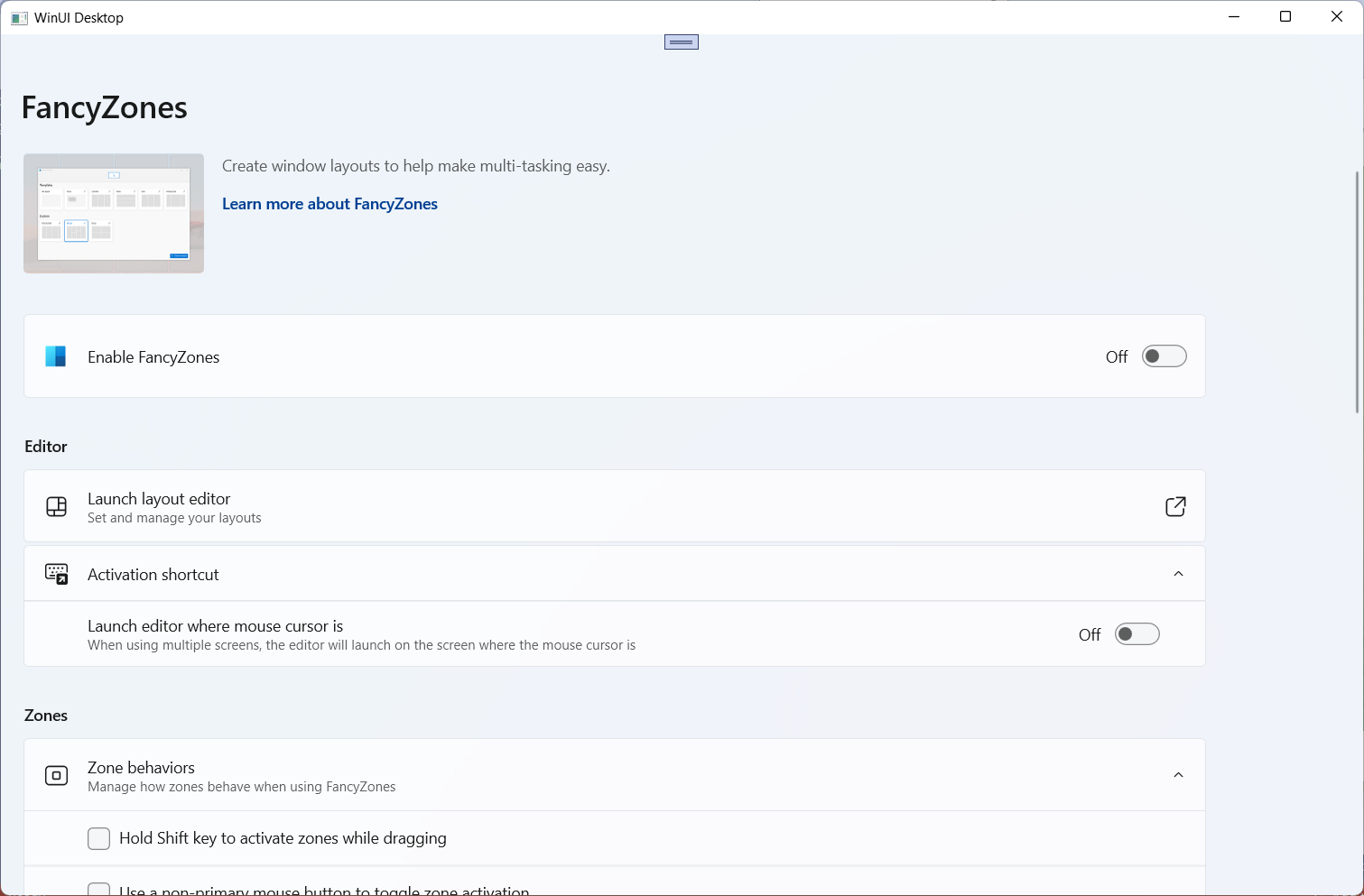
FancyZones Page
1 | <dev:SettingsPageControl |

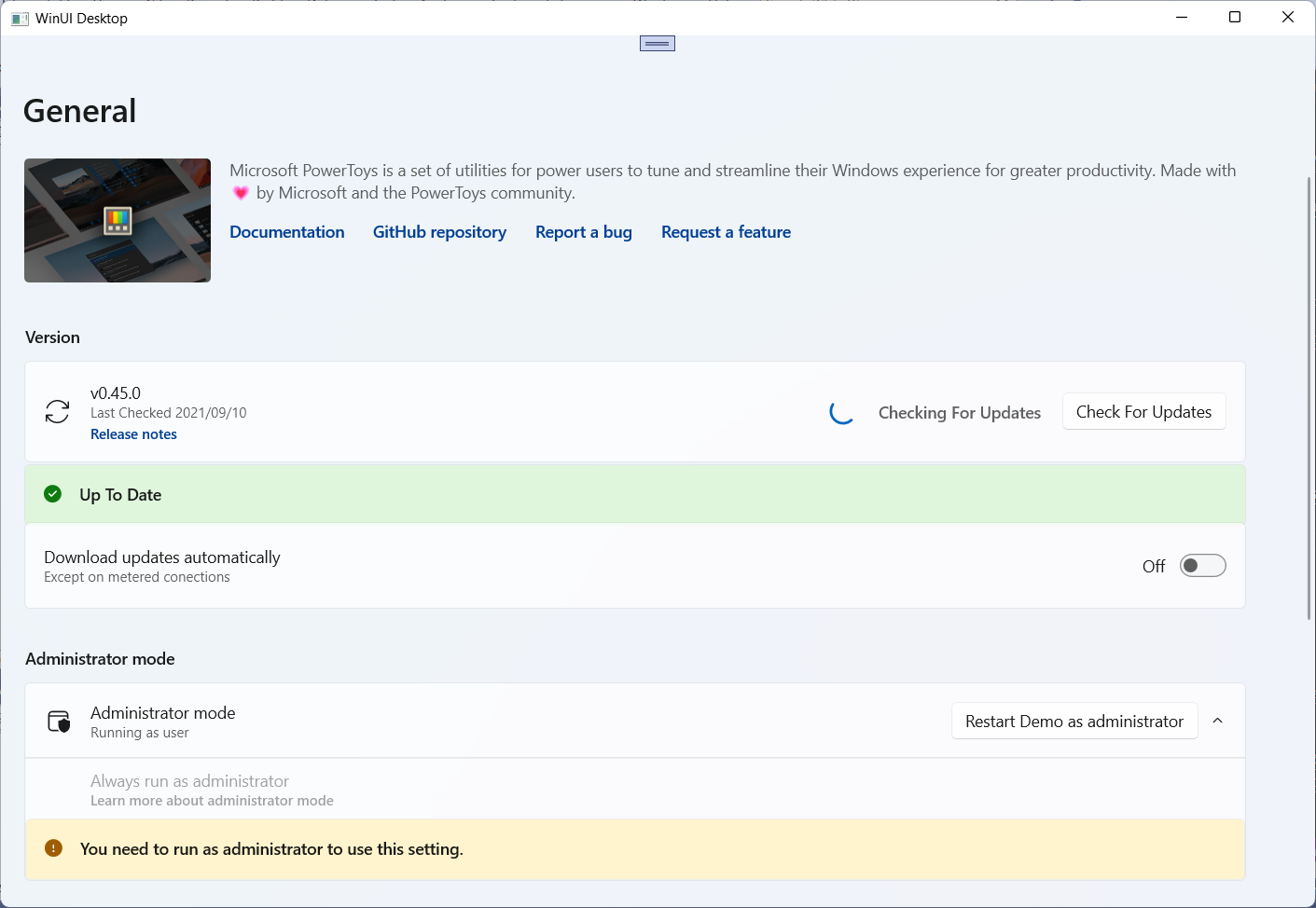
General Page
1 | <dev:SettingsPageControl ModuleDescription="Microsoft PowerToys is a set of utilities for power users to tune and streamline their Windows experience for greater productivity. Made with 💗 by Microsoft and the PowerToys community." |

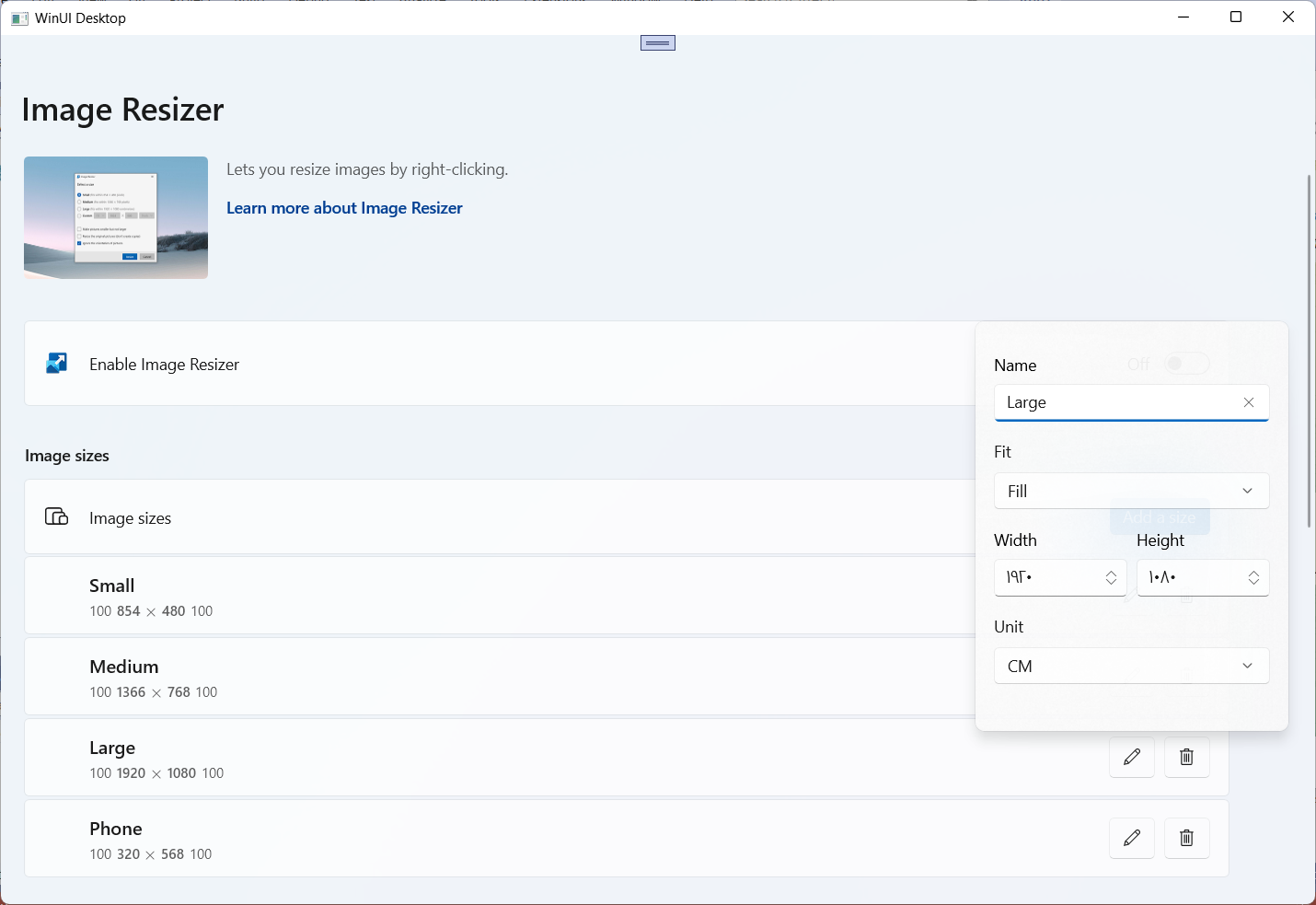
ImageResizer Page
1 | <dev:SettingsPageControl |
1 | public ObservableCollection<ImageSize> Sizes { get; set; } = new ObservableCollection<ImageSize>(); |

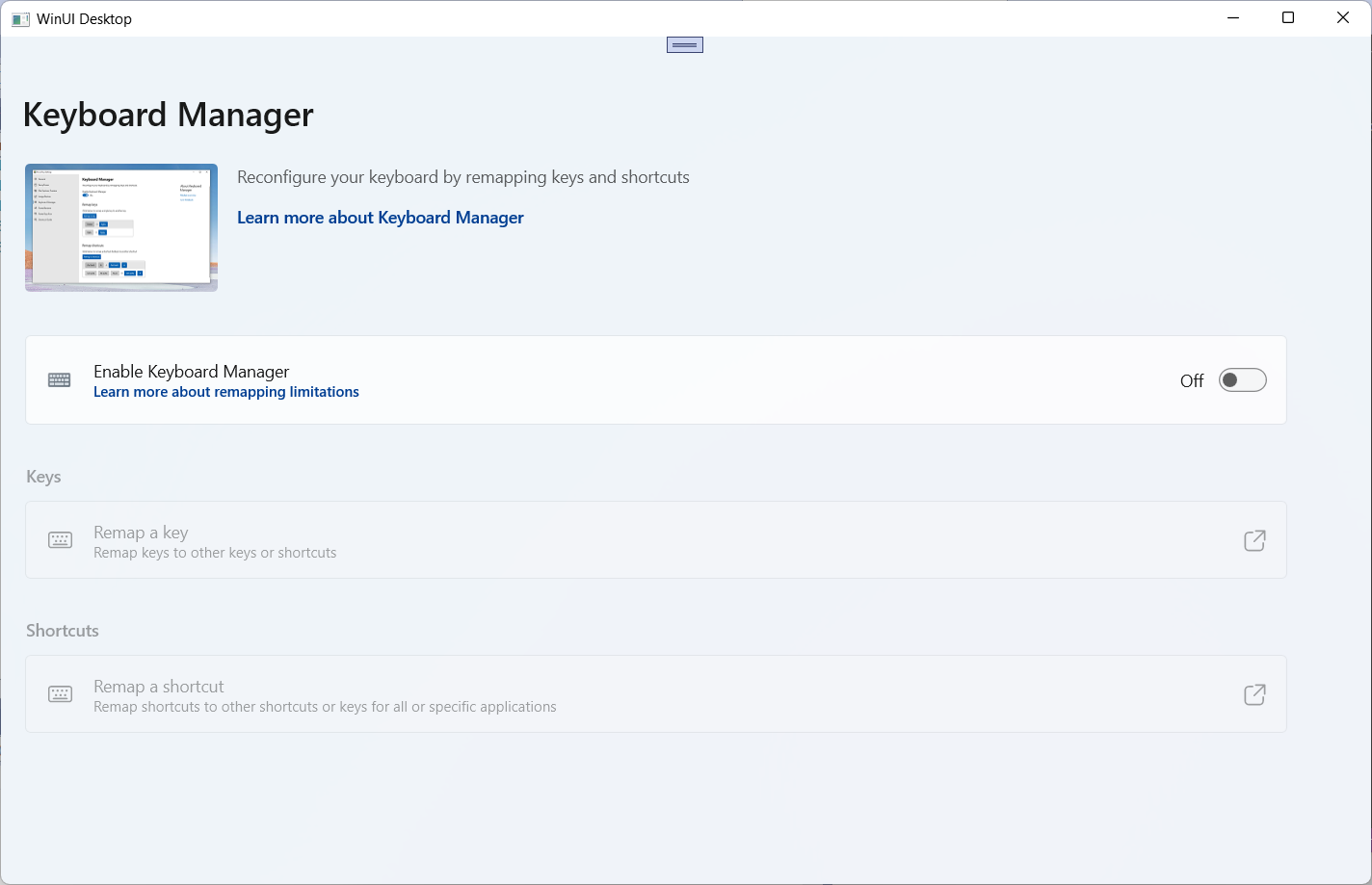
KeyboardManager Page
1 | <dev:SettingsPageControl |

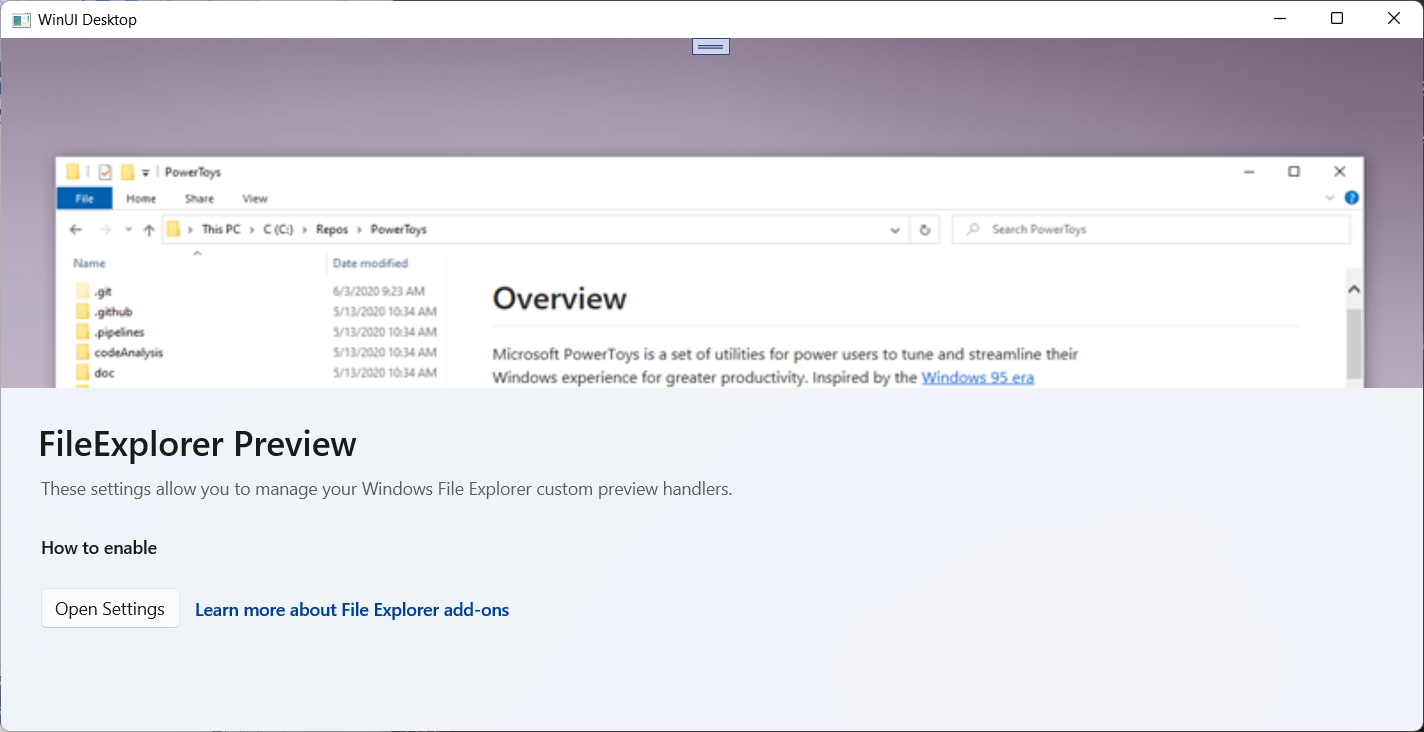
OOBE Page
1 | <dev:OOBEPageControl Title="FileExplorer Preview" |

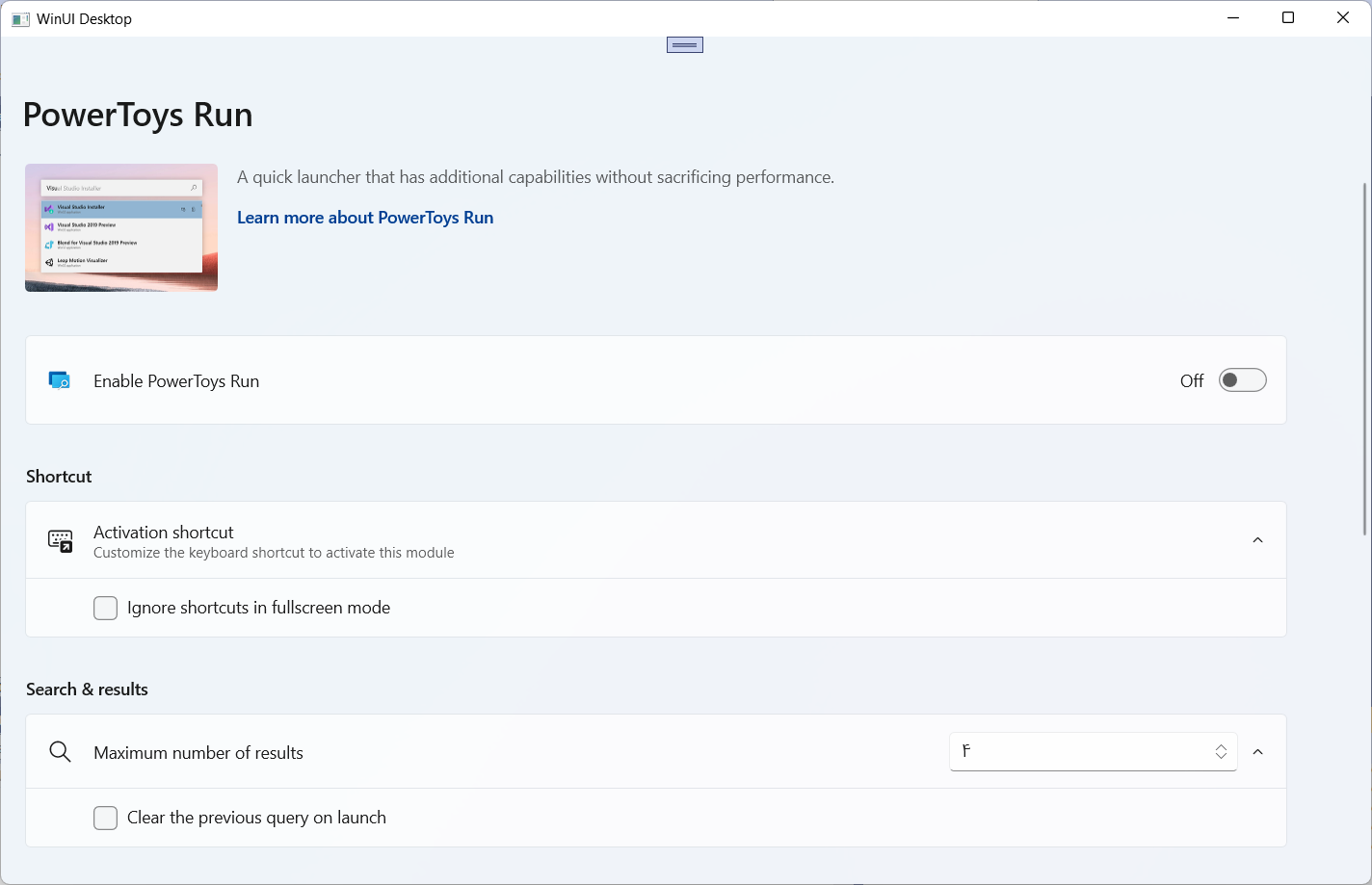
PowerLauncher Page
1 | <dev:SettingsPageControl |

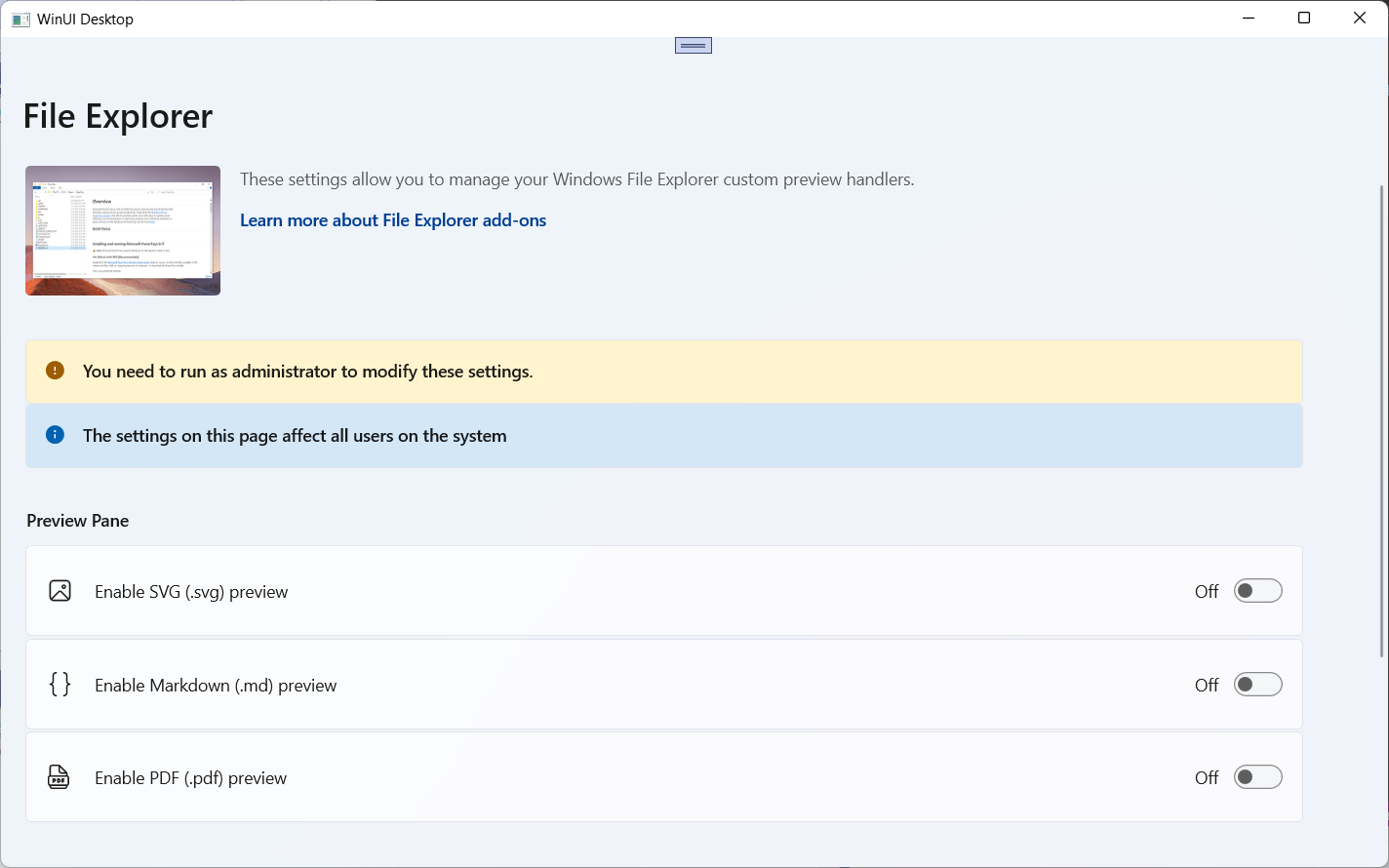
PowerPreview Page
1 | <dev:SettingsPageControl |

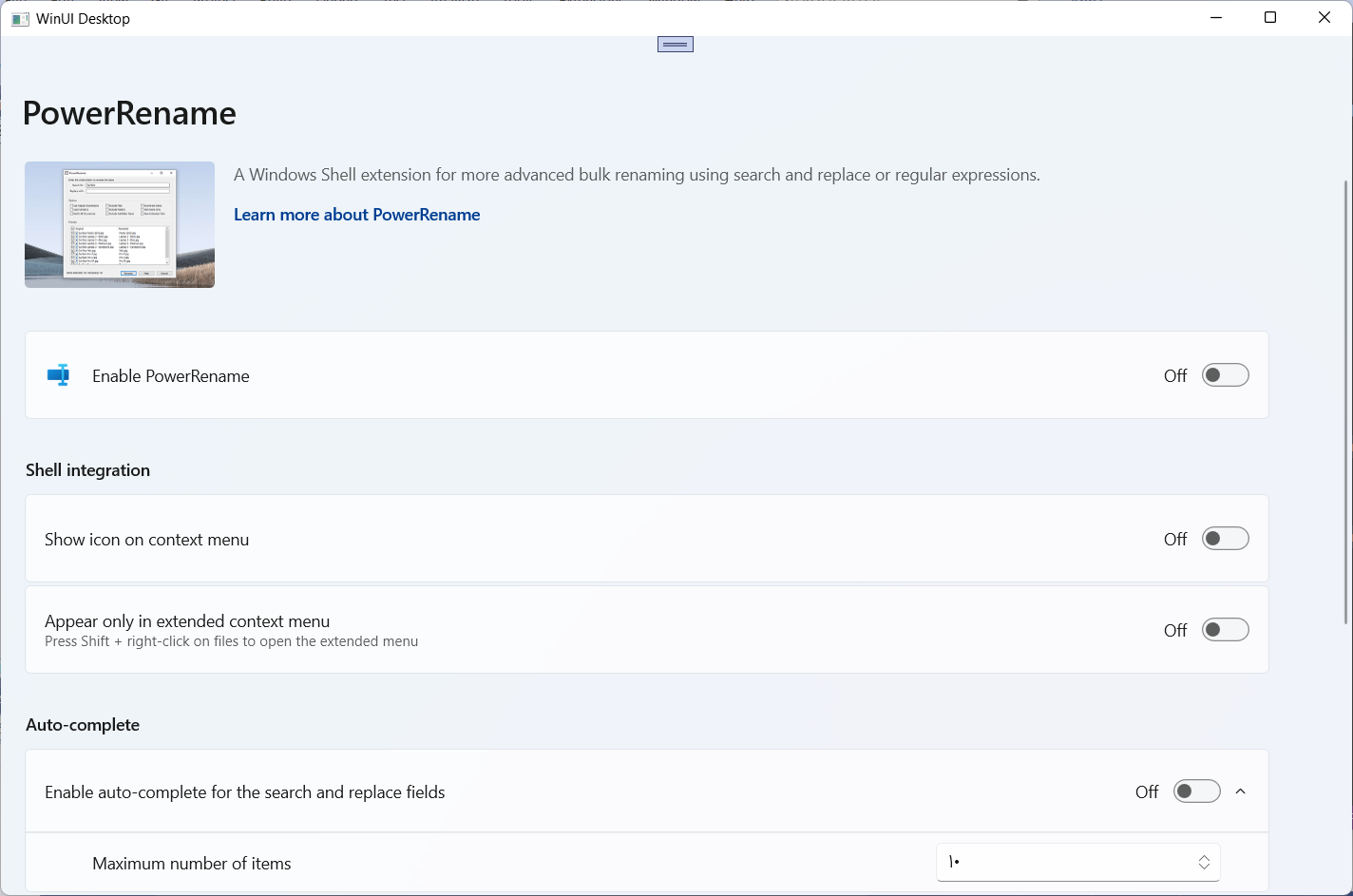
PowerRename Page
1 | <dev:SettingsPageControl |

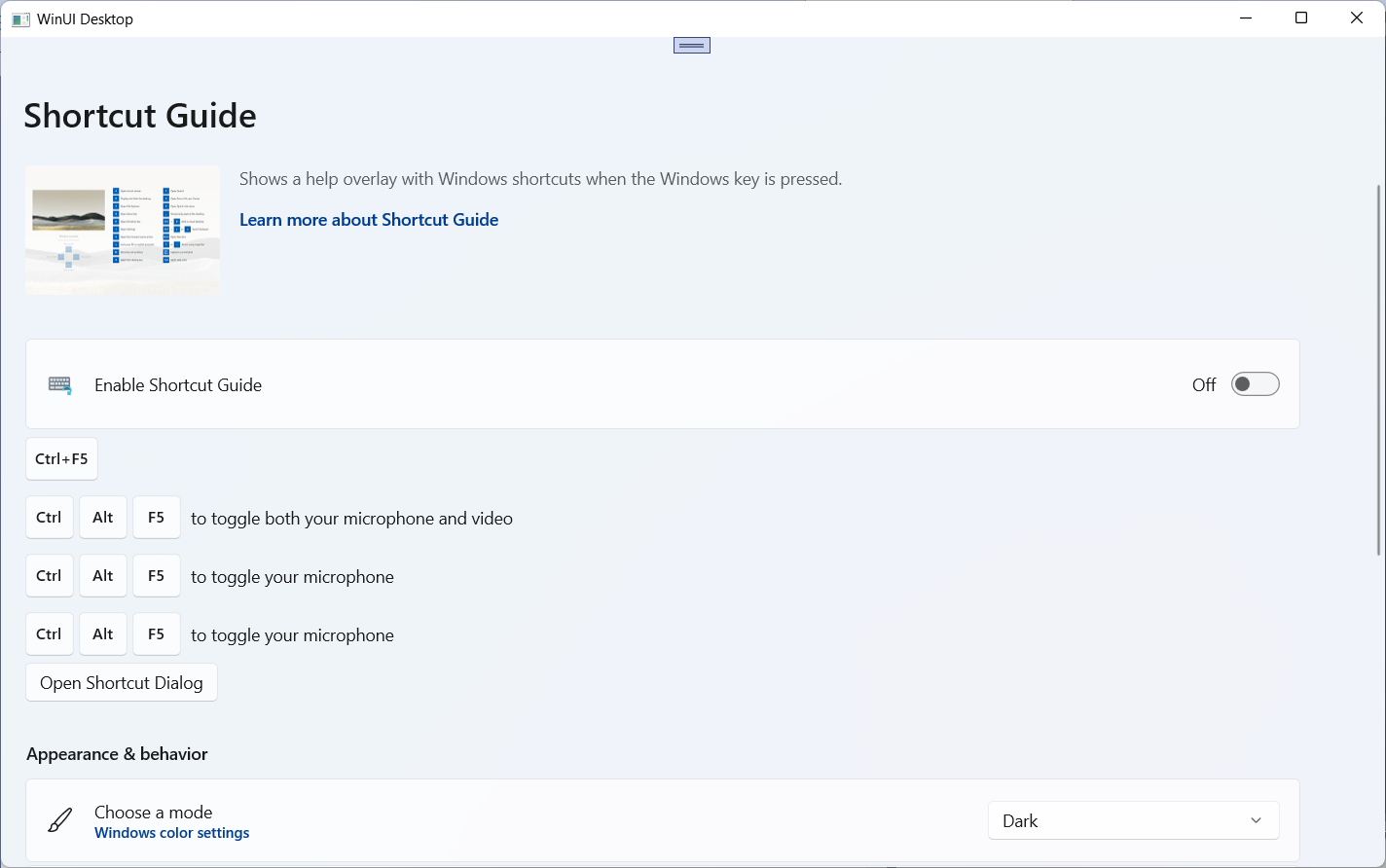
ShortcutGuid Page
1 | <dev:SettingsPageControl |
1 | private ShortcutDialogContentControl c = new ShortcutDialogContentControl(); |

Demo
you can run demo and see this feature.