if you want to do more customization, you can use TextToBrushWrapper properties.
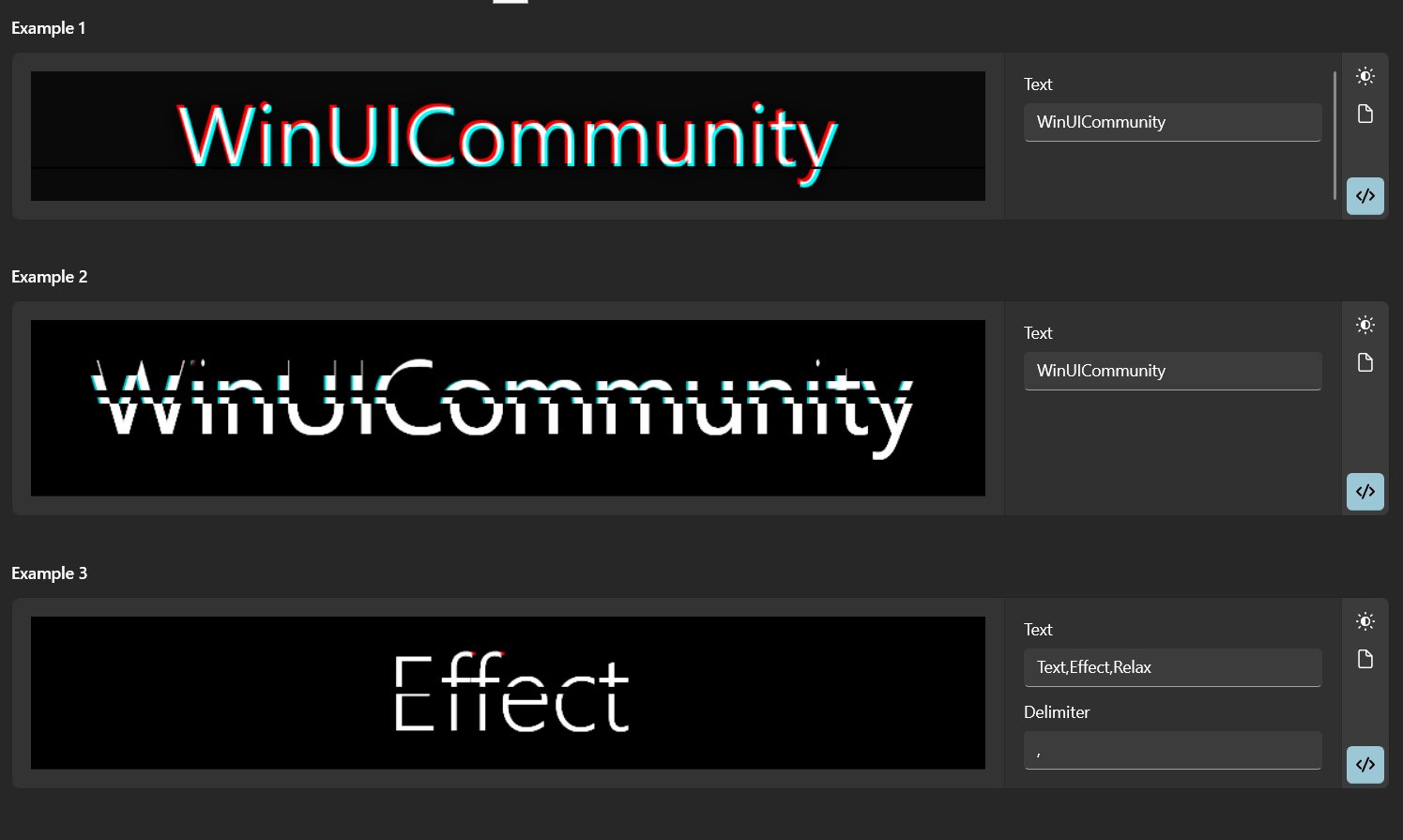
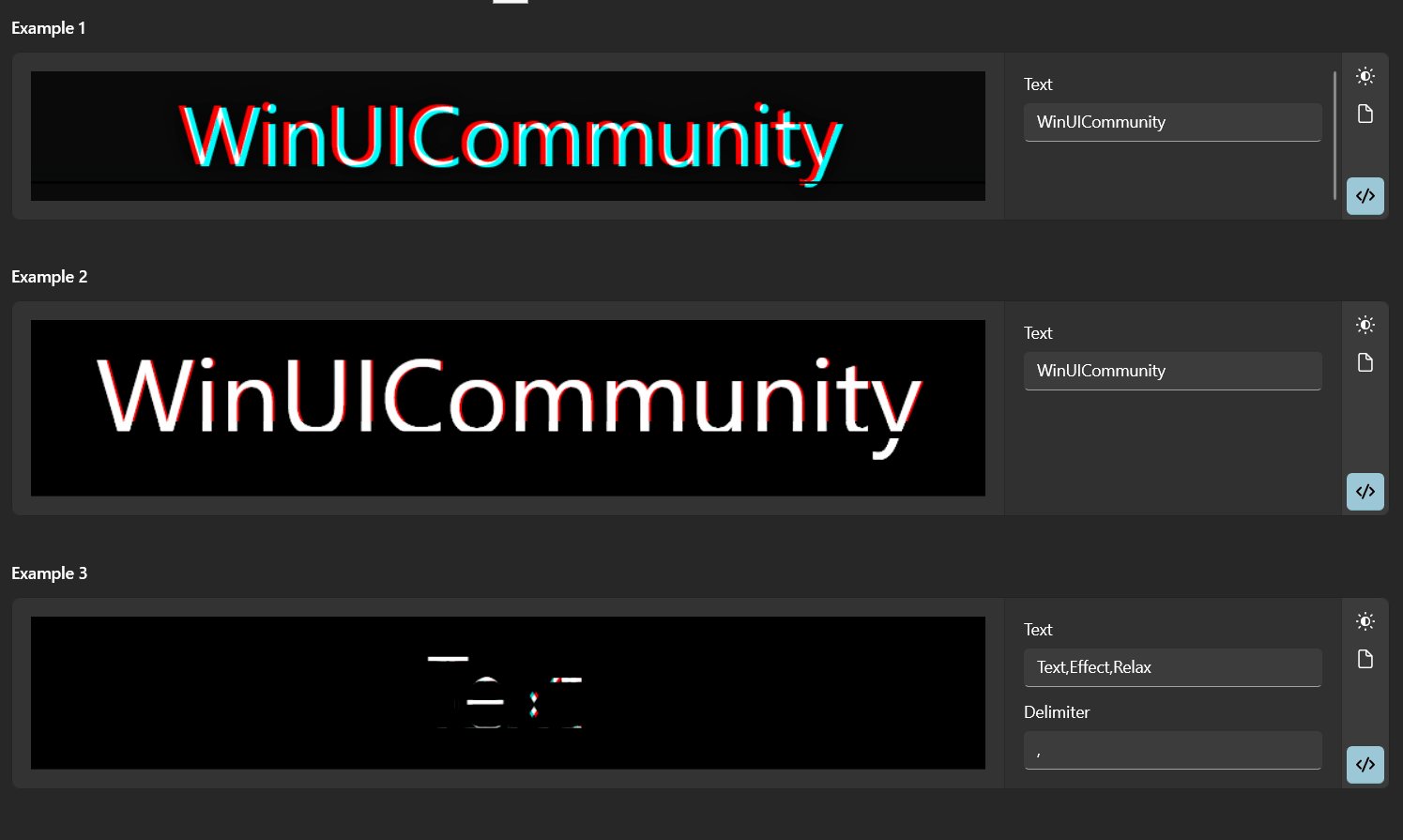
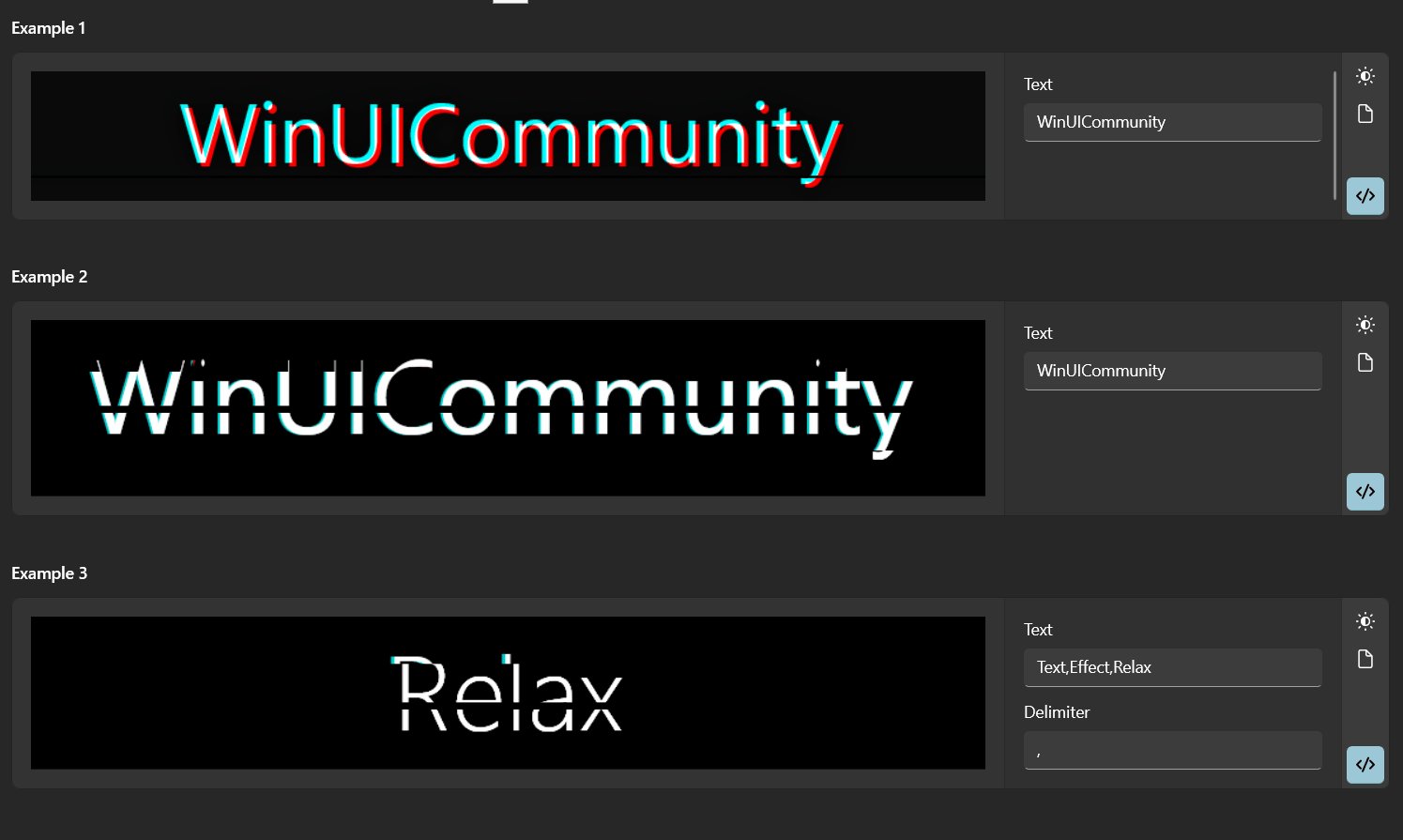
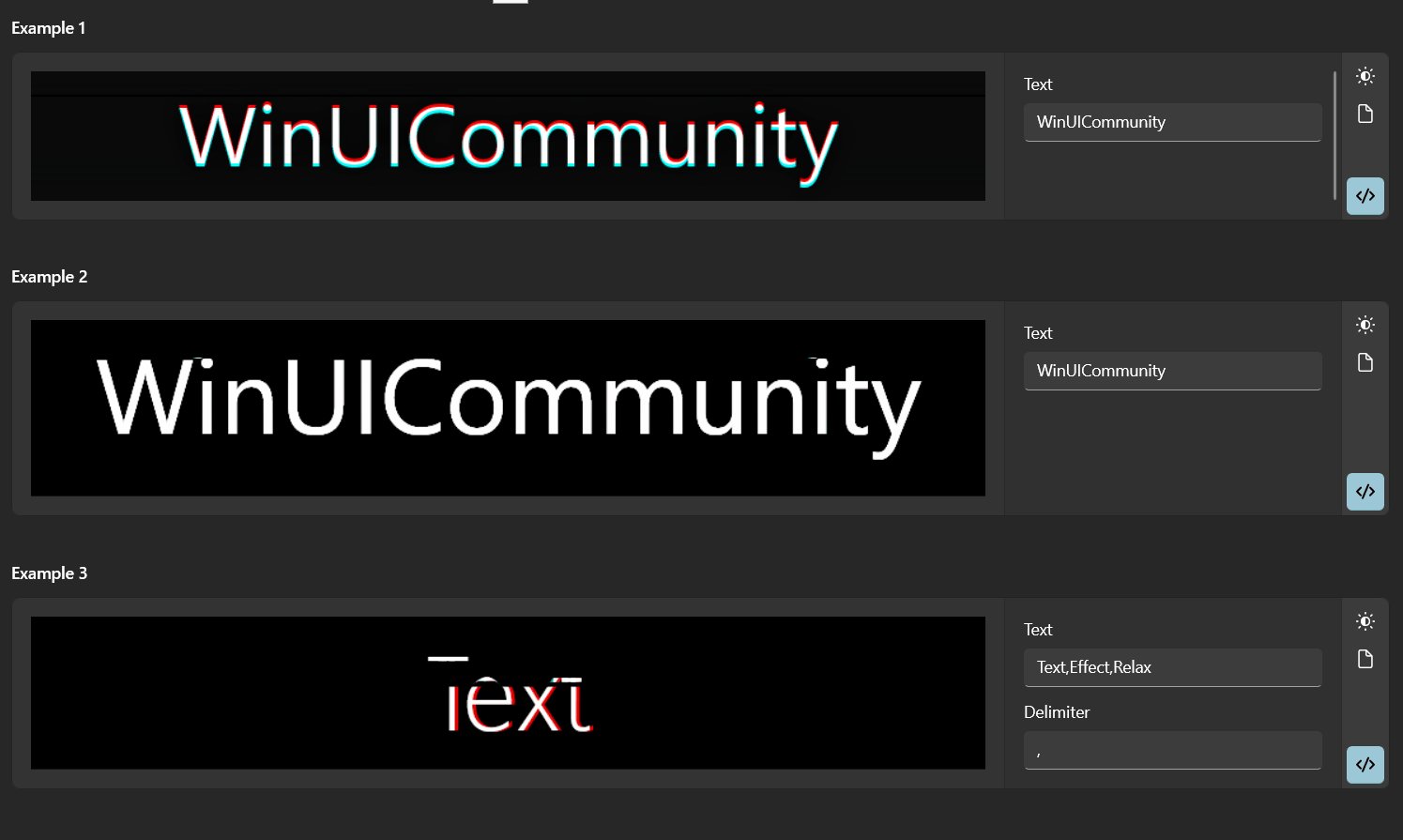
TextGlitchEffect
Attributes
| Property |
| Text |
| FontSize |
| PrimaryForeground |
| SecondaryForeground |
| PrimaryBackground |
| SecondaryBackground |
| PrimaryTextToBrushWrapper |
| SecondaryTextToBrushWrapper |
| BlendEffect |
| LineHeight |
| LineColor |
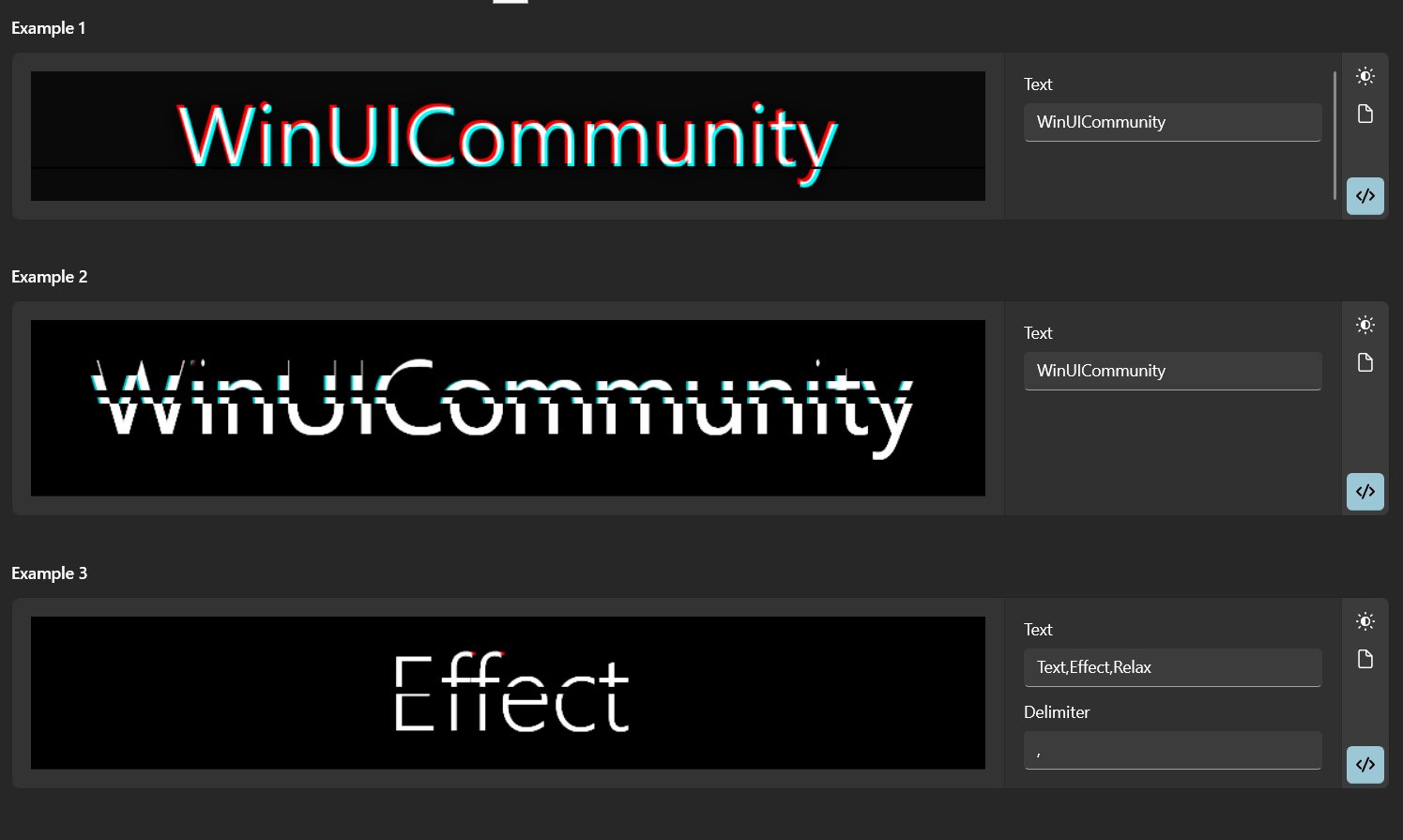
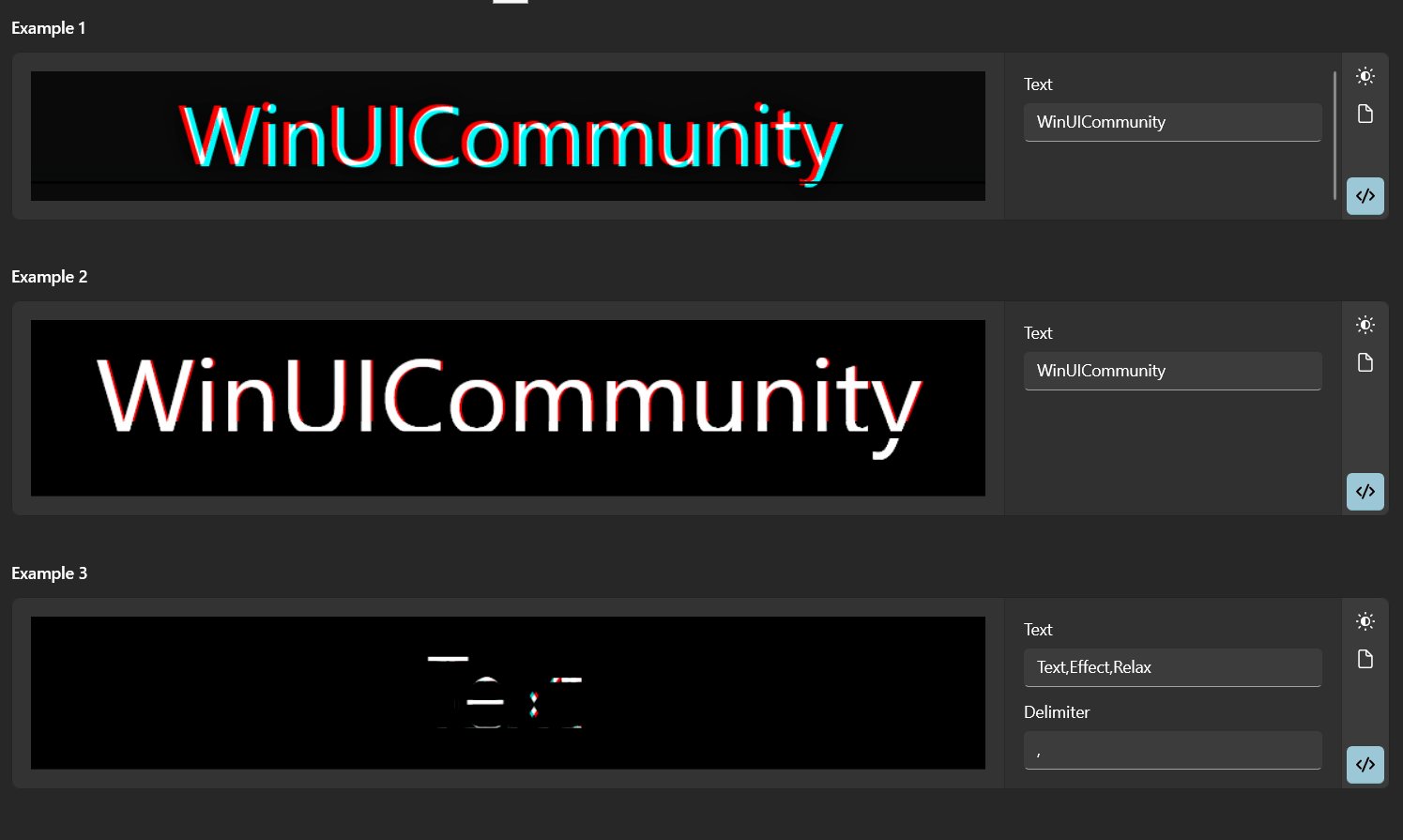
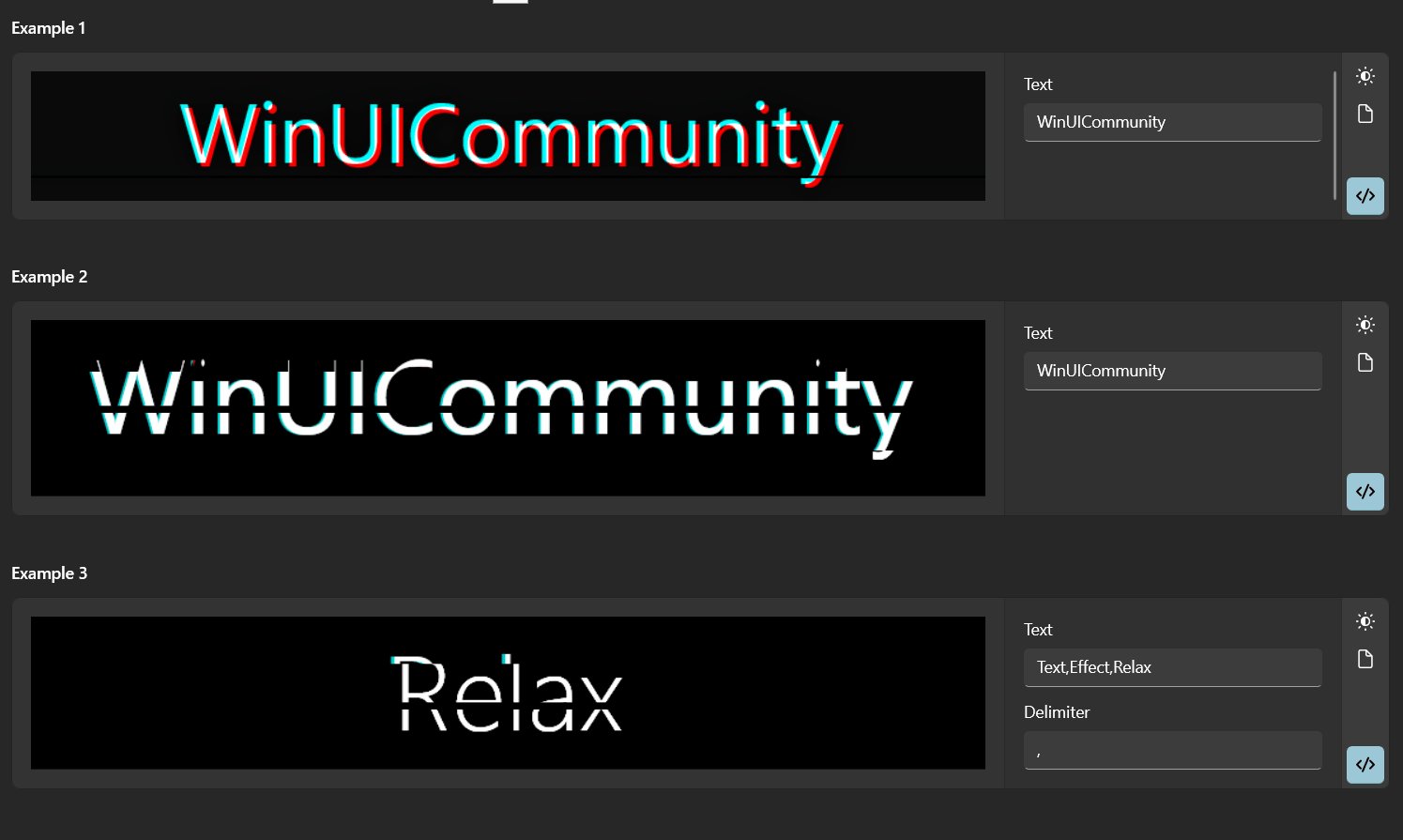
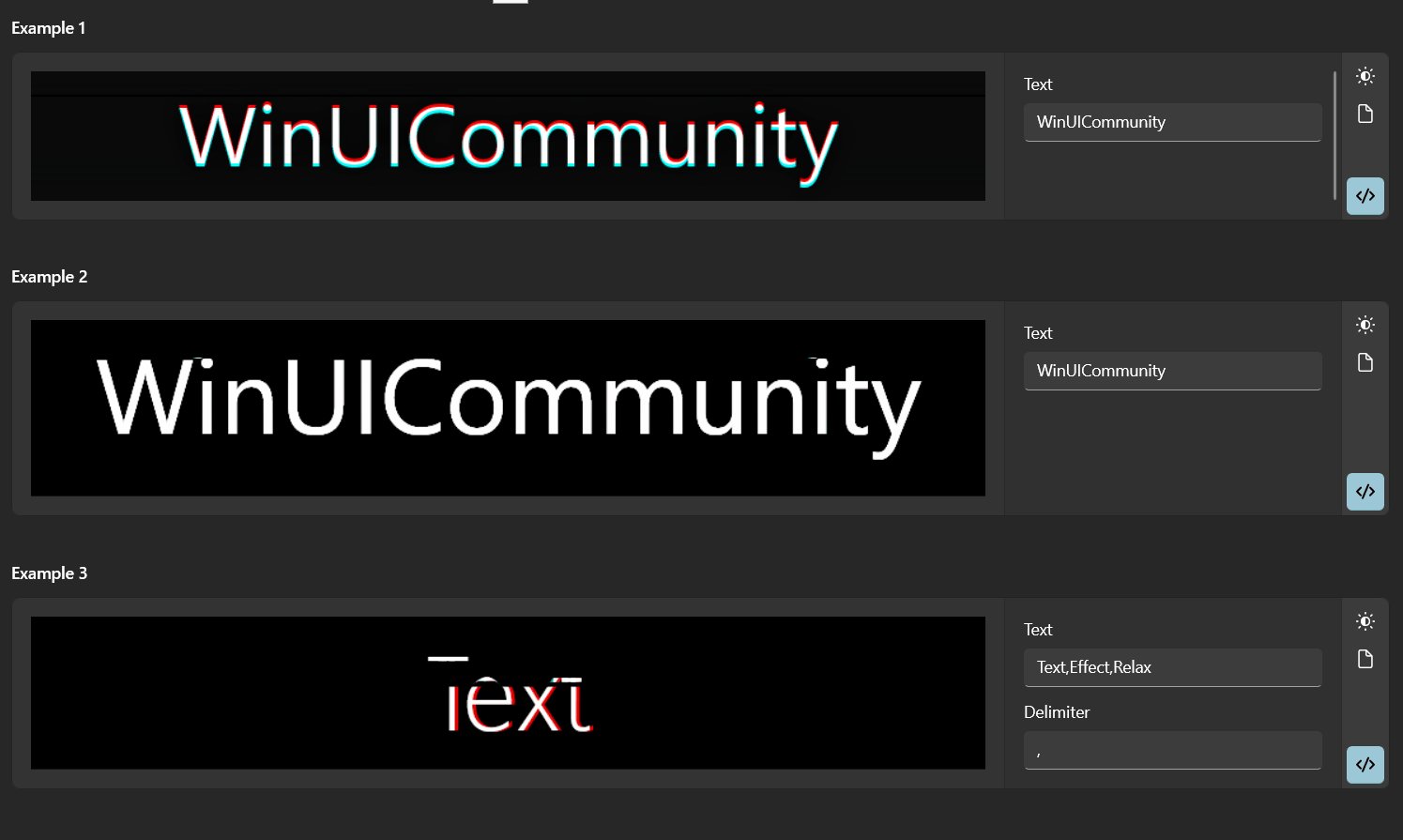
Example
1
| <dev:TextGlitchEffect Text="Text" />
|
TextGlitchEffect2
Attributes
| Property |
| Text |
| FontSize |
| PrimaryShadowColor |
| SecondaryShadowColor |
| TertiaryShadowColor |
| PrimaryForeground |
| SecondaryForeground |
| TertiaryForeground |
| PrimaryBackground |
| SecondaryBackground |
| TertiaryBackground |
| PrimaryTextToBrushWrapper |
| SecondaryTextToBrushWrapper |
| TertiaryTextToBrushWrapper |
| BlendEffect |
| LineHeight |
| LineColor |
Example
1
| <dev:TextGlitchEffect2 Text="Text" />
|
TextGlitchEffect3
Attributes
| Property |
| Property |
| - |
| Text |
| Delimiter |
| Delay |
| FontSize |
| StoryBoardAnimationDuration |
| OffsetAnimationDuration |
| PrimaryScaleAnimationDuration |
| SecondaryScaleAnimationDuration |
| PrimaryShadowColor |
| SecondaryShadowColor |
| TertiaryShadowColor |
| PrimaryForeground |
| SecondaryForeground |
| TertiaryForeground |
| PrimaryBackground |
| SecondaryBackground |
| TertiaryBackground |
| PrimaryTextToBrushWrapper |
| SecondaryTextToBrushWrapper |
| TertiaryTextToBrushWrapper |
| BlendEffect |
| LineHeight |
| LineColor |
Example
1
| <dev:TextGlitchEffect3 Text="Text, Text2, Text3" Delimiter="," />
|
Demo
you can run demo and see this feature.