Attributes
| Name |
| Header |
| Description |
| HeaderIcon |
| Content |
| Items |
Example
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
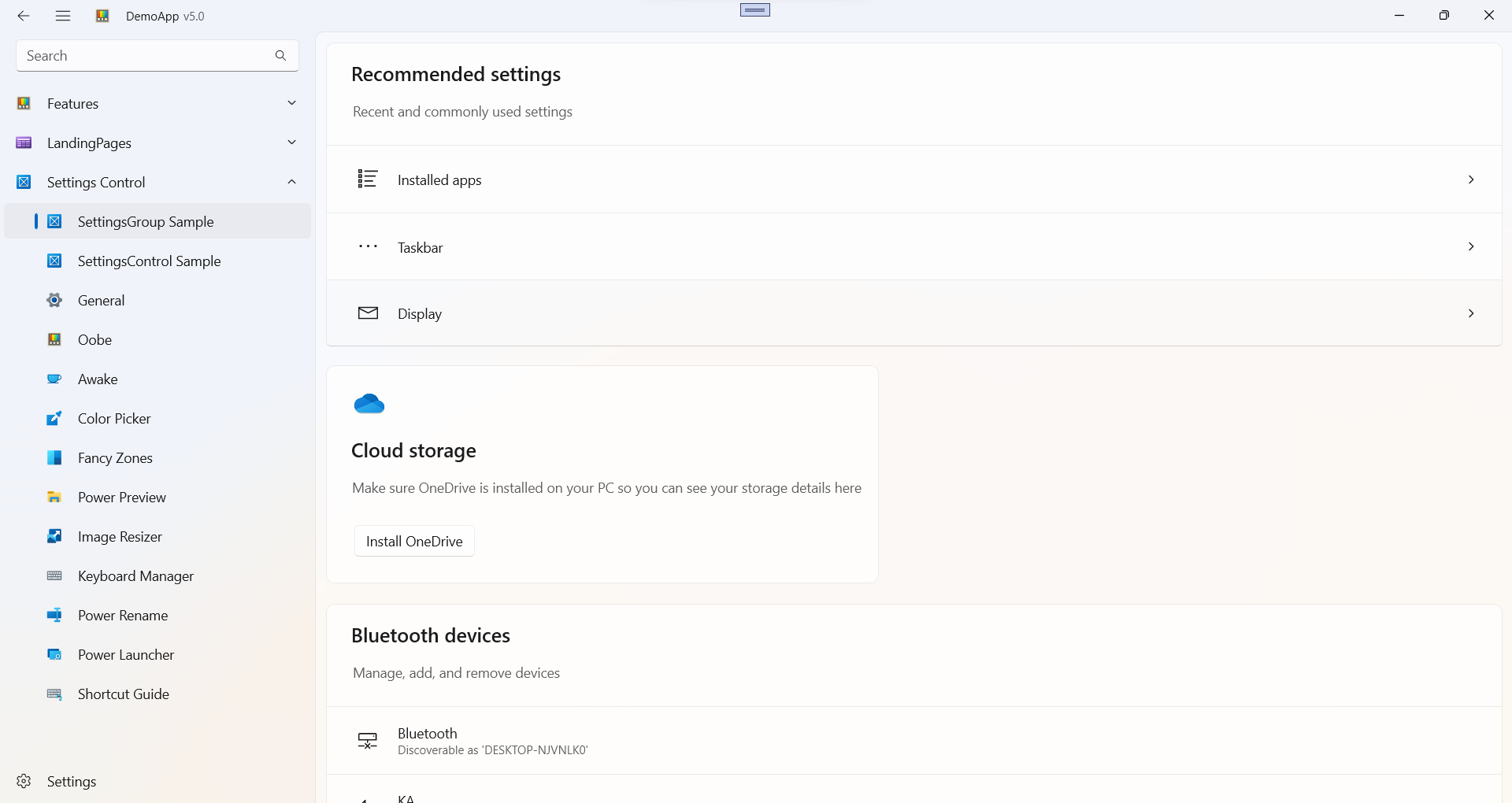
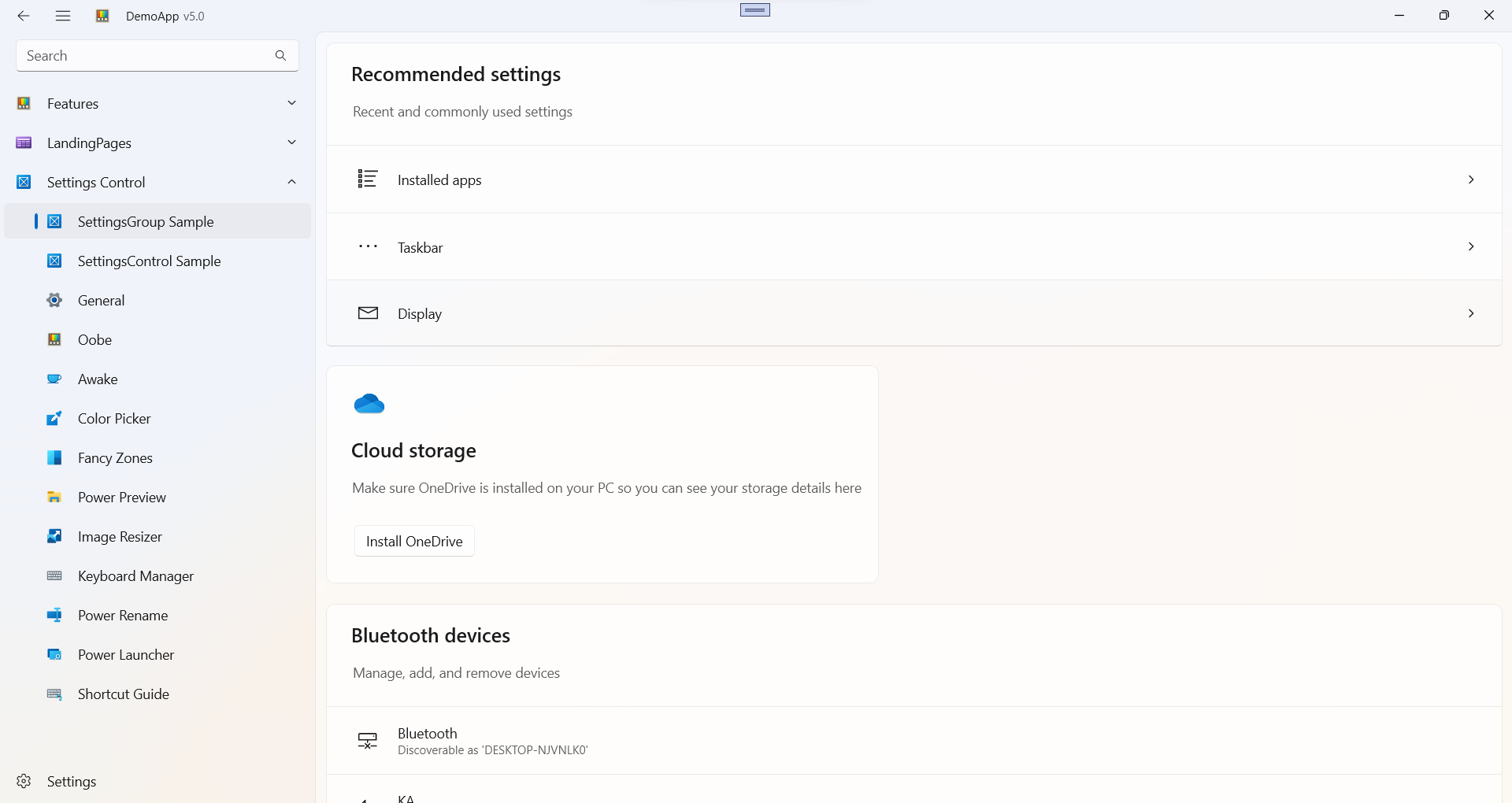
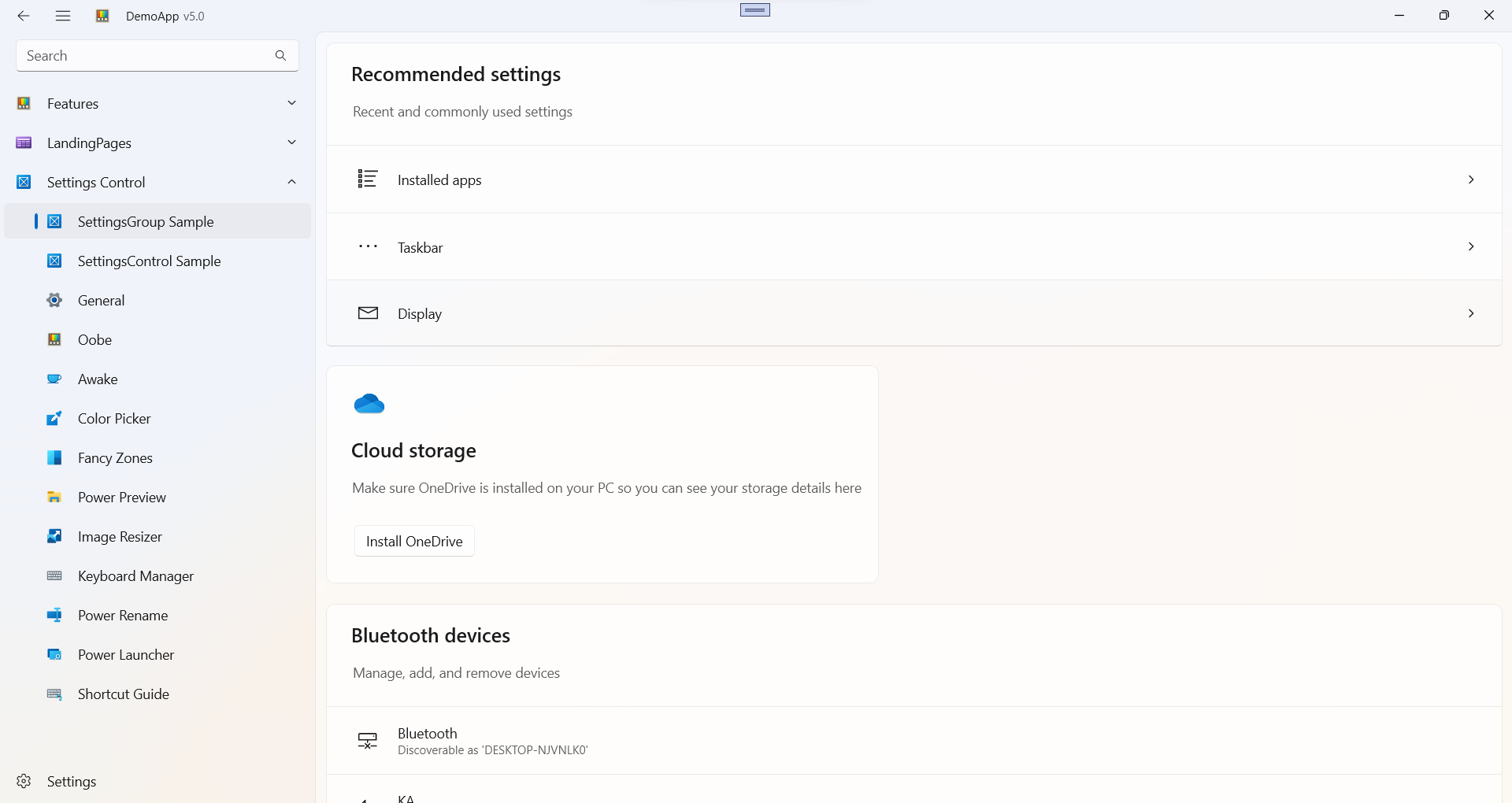
| <ScrollView>
<dev:WrapPanel>
<dev:SettingsGroup Margin="10"
Description="Recent and commonly used settings"
Header="Recommended settings">
<dev:SettingsGroup.Items>
<dev:SettingsCard Header="Installed apps"
HeaderIcon="{dev:SymbolIcon Symbol=AllApps}"
IsClickEnabled="True" />
<dev:SettingsCard Header="Taskbar"
HeaderIcon="{dev:SymbolIcon Symbol=More}"
IsClickEnabled="True" />
<dev:SettingsCard Header="Display"
HeaderIcon="{dev:SymbolIcon Symbol=Mail}"
IsClickEnabled="True" />
</dev:SettingsGroup.Items>
</dev:SettingsGroup>
<dev:SettingsGroup Margin="10"
Description="Make sure OneDrive is installed on your PC so you can see your storage details here"
Header="Cloud storage"
HeaderIcon="{dev:BitmapIcon Source=Assets/oneDrive.png}">
<dev:SettingsGroup.Content>
<Button Content="Install OneDrive" />
</dev:SettingsGroup.Content>
</dev:SettingsGroup>
<dev:SettingsGroup Margin="10"
Description="Manage, add, and remove devices"
Header="Bluetooth devices">
<dev:SettingsGroup.Items>
<dev:SettingsCard Description="Discoverable as 'DESKTOP-NJVNLK0'"
Header="Bluetooth"
HeaderIcon="{dev:SymbolIcon Symbol=DisconnectDrive}" />
<dev:SettingsCard Description="Not connected"
Header="KA"
HeaderIcon="{dev:SymbolIcon Symbol=Mute}" />
<dev:SettingsCard Header="View all devices"
IsClickEnabled="True" />
</dev:SettingsGroup.Items>
</dev:SettingsGroup>
</dev:WrapPanel>
</ScrollView>
|
Demo
you can run demo and see this feature.