WinUI Window with more convenience Methods/Properties
1 | public partial class ModernWindow : Microsoft.UI.Xaml.Window |
Properties
| Name | Description |
|---|---|
| RasterizationScale | Get RasterizationScale from Content |
| DisplayMonitor | Get DisplayMonitor for Window |
| Hwnd | Get Current Window Hwnd |
| WindowId | Get Current Window WindowId |
| IsVisible | |
| GetRainbowFrame | Get RainbowFrame Instance |
| GetModernSystemMenu | Get ModernSystemMenu Instance |
| ClientSize | Get Client Size |
| Size | Get Size |
| WindowLayout | Set WindowLayout (RightToLeft/LeftToRight) |
| LegacySystemMenuTheme | Set TitleBar Win32 SystemContextMenu Theme (Dark/Light) |
| IsShownInSwitchers | Show App Icon in Taskbar |
| Width | Window Width |
| Height | Window Height |
| ClientWidth | |
| ClientHeight | |
| BackdropType | Change Window Backdrop (Transparent/Mica/Acrylic) |
| CornerRadius | Change Window CornerRadius (Round/SmallRound/DoNotRound) |
| UseModernSystemMenu | Use Modern SystemContextMenu for TitleBar |
| IsAlwaysOnTop | Always on Top |
| IsMinimizable | Show/Hide Minimize Button |
| IsMaximizable | Show/Hide Maximize Button |
| IsResizable | |
| HasTitleBar | Show/Hide TitleBar |
| CenterOnScreen | Move Window To Center Screen |
| TitleBar | Set Custom TitleBar |
| UseRainbowFrame | Use a Colourful rainbow on Window frame |
| Icon | Set App icon |
| WindowState | Change WindowState (Maximize, Minimize, Restore) |
| AutoTrackWindow |
All properties can be used in Xaml, but note that Xaml Window is very limited and cannot be changed at runtime (Binding/x:Bind is not working too), but you can change properties with C# code without restrictions.
Properties defined in Xaml are only executed once when Window is Activated.
Events
You can easily monitor window messages by subscribing events.
| Name |
|---|
| WindowMessageReceived |
| WindowInputNonClientPointerSourceMessageReceived |
Methods
| Name |
|---|
| BringToFront |
| SwitchToThisWindow |
| ReActivateWindow |
Virtual Methods (Override)
You can easily monitor window messages by overriding virtual methods.
| Name |
|---|
| OnWindowMessageReceived |
| OnWindowInputNonClientPointerSourceMessageReceived |
Simple Example
Create a new Window (SampleWindow) and Change Window to ModernWindow
1 | <dev:ModernWindow x:Class="DevWinUIGallery.Views.SampleWindow" |
edit SampleWindow.xaml.cs file to:
1 | public sealed partial class SampleWindow : ModernWindow |
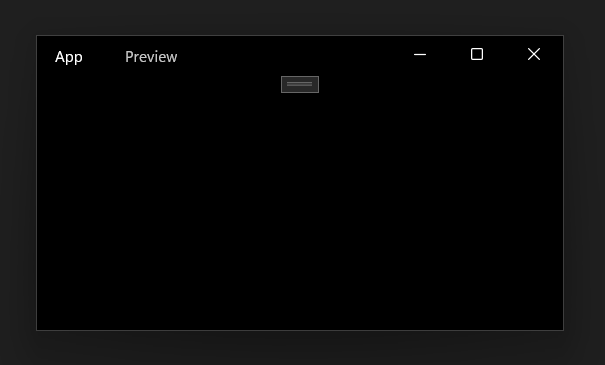
Window with TitleBar
1 | <dev:ModernWindow x:Class="DevWinUIGallery.Views.SampleWindow" |
You dont need to use ExtendContentIntoTitleBar = true and SetTitleBar(AppTitleBar);
WindowLayout : RightToLeft Window
1 | <dev:ModernWindow x:Class="DevWinUIGallery.Views.SampleWindow" |

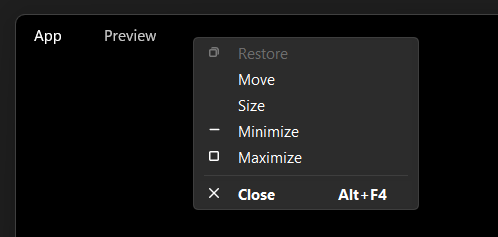
LegacySystemMenuTheme
1 | <dev:ModernWindow x:Class="DevWinUIGallery.Views.SampleWindow" |

CornerRadius
1 | <dev:ModernWindow x:Class="DevWinUIGallery.Views.SampleWindow" |

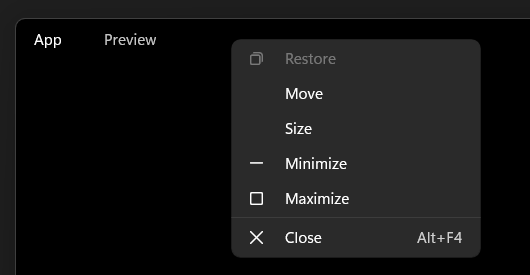
UseModernSystemMenu
1 | <dev:ModernWindow x:Class="DevWinUIGallery.Views.SampleWindow" |

UseRainbowFrame
1 | <dev:ModernWindow x:Class="DevWinUIGallery.Views.SampleWindow" |

Monitor Window Messages
The Windows Message Monitor allows you to receive raw Windows Messaging Events and further control and monitor the Window.
You can override virtual methods or subscribe events.
1 | protected override void OnWindowMessageReceived(object? sender, WindowMessageEventArgs e) |
Demo
you can run demo and see this feature.