Event
Property
| Name |
| ImageStretch |
| SelectionDuration |
| DeSelectionDuration |
| Header |
| SecondaryHeader |
| SecondaryHeaderVisibility |
| HeaderVisibility |
| IsBlurEnabled |
| BlurAmount |
| IsAutoScrollEnabled |
Property
| Name |
| Stretch |
| ImageUrl |
| Header |
| Description |
| Id |
| IsSelected |
Example
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
| <dev:HeaderCarousel BlurAmount="100"
IsBlurEnabled="True">
<dev:HeaderCarousel.Header>
<TextBlock HorizontalAlignment="Center"
CharacterSpacing="48"
FontSize="40"
FontWeight="Bold"
Opacity="0.8"
Text="AI Dev Gallery"
TextAlignment="Center"
TextWrapping="Wrap">
<TextBlock.Foreground>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Offset="0.1" Color="#303030" />
<GradientStop Offset="0.3" Color="#4A4A4A" />
<GradientStop Offset="0.6" Color="#161515" />
<GradientStop Offset="0.9" Color="#303030" />
</LinearGradientBrush>
</TextBlock.Foreground>
</TextBlock>
</dev:HeaderCarousel.Header>
<dev:HeaderCarousel.SecondaryHeader>
<TextBlock Margin="10,4,10,4"
HorizontalAlignment="Center"
FontSize="12"
Foreground="{ThemeResource TextFillColorSecondaryBrush}"
TextAlignment="Center"
TextWrapping="Wrap">
<Run Text="Build next-gen experiences with on-device AI." />
<Run Text="This app is in" />
<Hyperlink NavigateUri="https://aka.ms/ai-dev-gallery">preview</Hyperlink><Run Text="." />
</TextBlock>
</dev:HeaderCarousel.SecondaryHeader>
<dev:HeaderCarouselItem Description="Chat with a local language model"
Foreground="{StaticResource DarkTextGradient}"
Header="Chat"
Id="chat"
ImageUrl="ms-appx:///Assets/TileImages/Chat.png" />
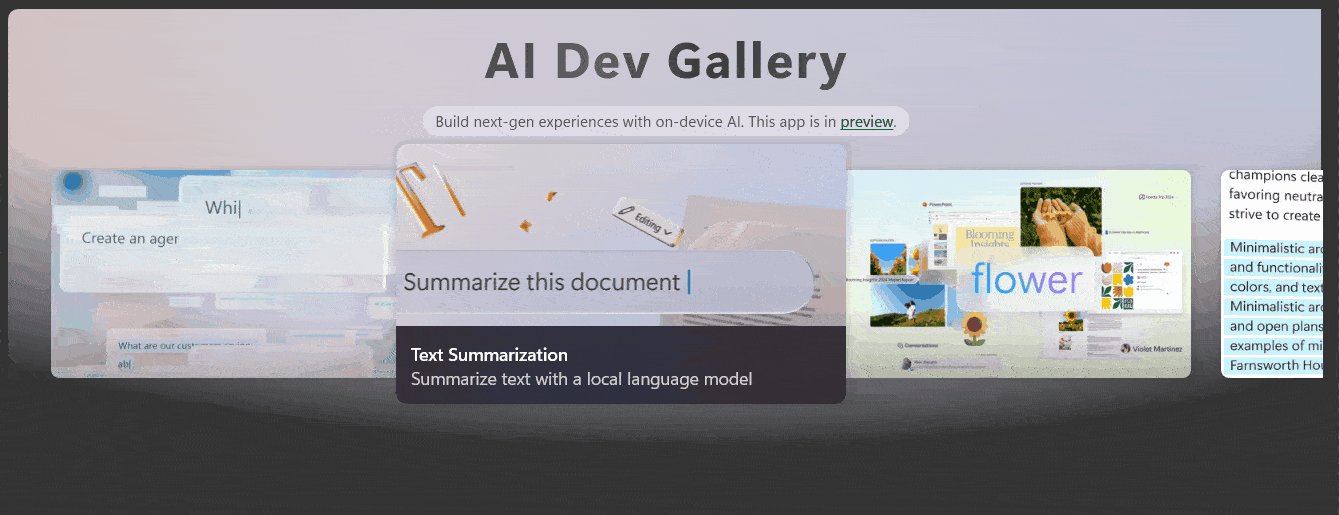
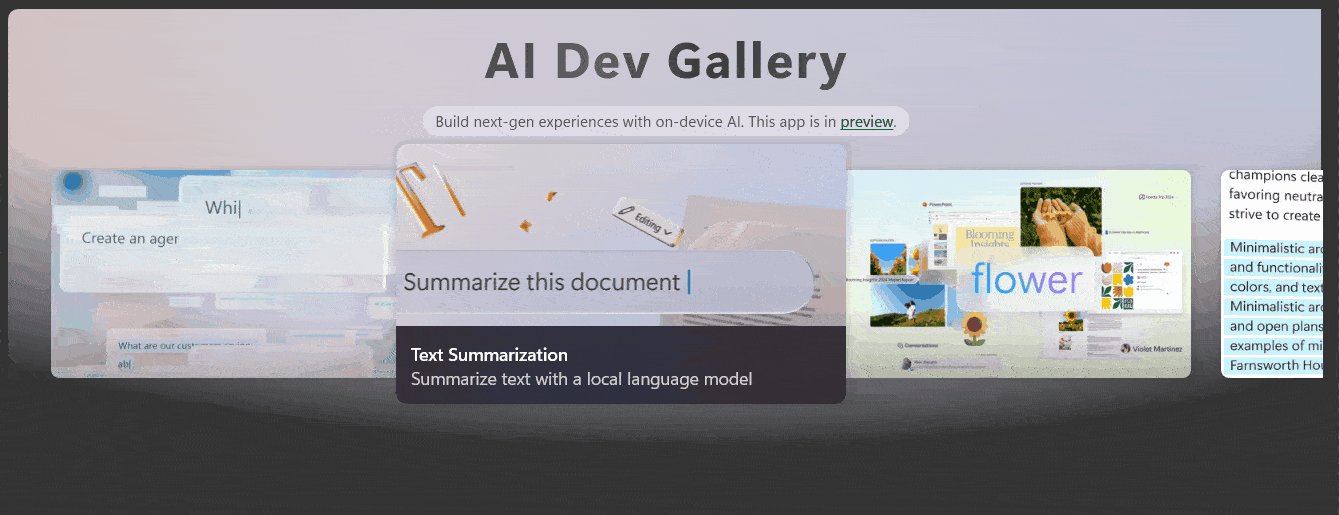
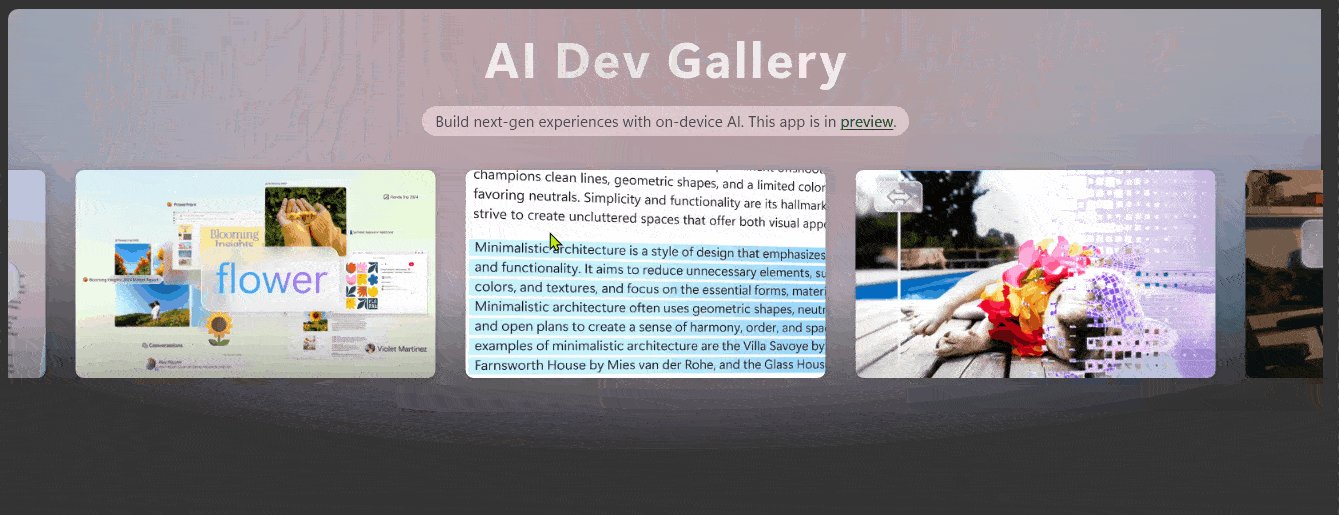
<dev:HeaderCarouselItem Description="Summarize text with a local language model"
Foreground="{StaticResource DarkTextGradient}"
Header="Text Summarization"
Id="summarize-text"
ImageUrl="ms-appx:///Assets/TileImages/TextSummarization.png" />
<dev:HeaderCarouselItem Description="Semantically search text with a local embeddings model"
Foreground="{StaticResource DarkTextGradient}"
Header="Semantic Search"
Id="semantic-search"
ImageUrl="ms-appx:///Assets/TileImages/SemanticSearch.png" />
<dev:HeaderCarouselItem Description="Generate text with a local model"
Foreground="{StaticResource DarkTextGradient}"
Header="Text Generation"
Id="generate-text"
ImageUrl="ms-appx:///Assets/TileImages/TextGeneration.png" />
<dev:HeaderCarouselItem Description="Classify the main object of a given photo"
Foreground="{StaticResource DarkTextGradient}"
Header="Classify Image"
Id="classify-image"
ImageUrl="ms-appx:///Assets/TileImages/ClassifyImage.png" />
<dev:HeaderCarouselItem Description="Simple audio translation to English"
Foreground="{StaticResource LightTextGradient}"
Header="Translate"
Id="translate-audio"
ImageUrl="ms-appx:///Assets/TileImages/Translation.png" />
<dev:HeaderCarouselItem Description="Detect items in a photo"
Foreground="{StaticResource DarkTextGradient}"
Header="Detect Objects"
Id="detect-objects"
ImageUrl="ms-appx:///Assets/TileImages/DetectObjects.png" />
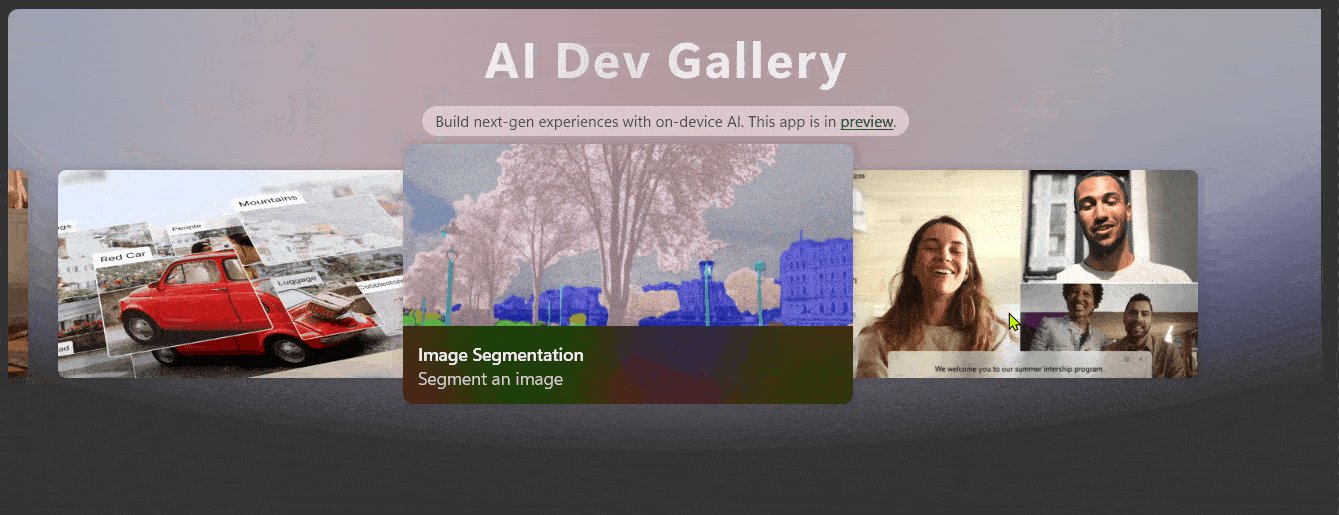
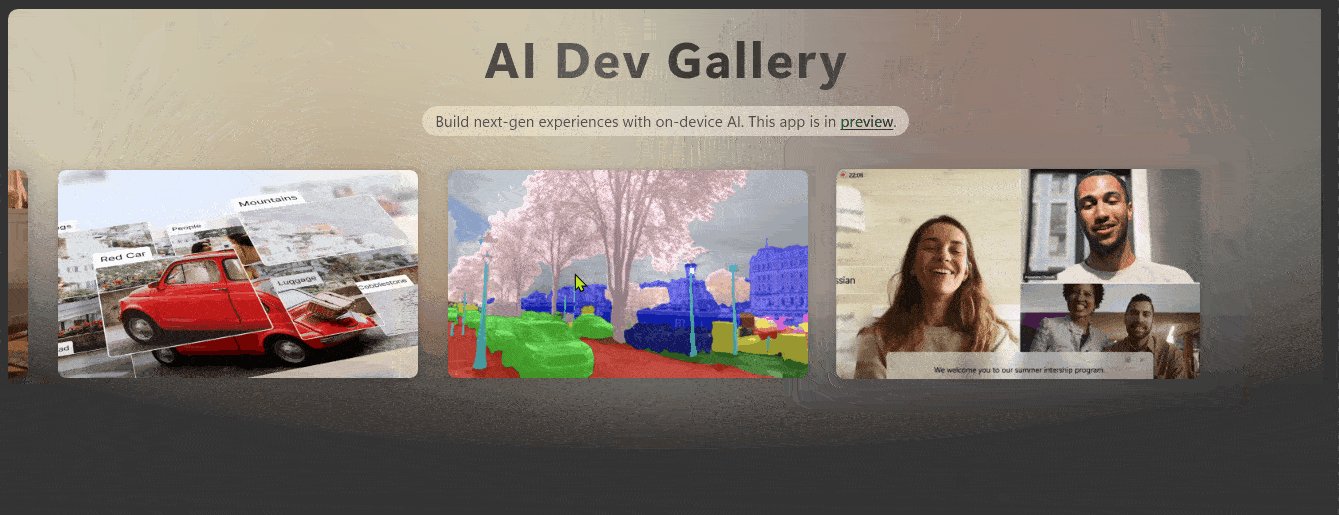
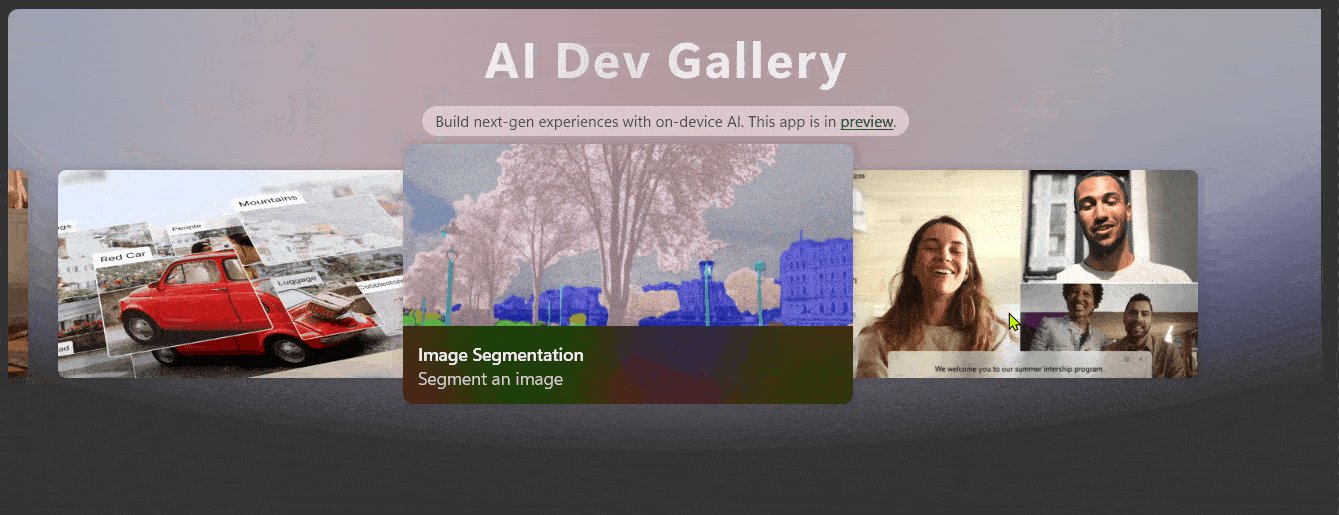
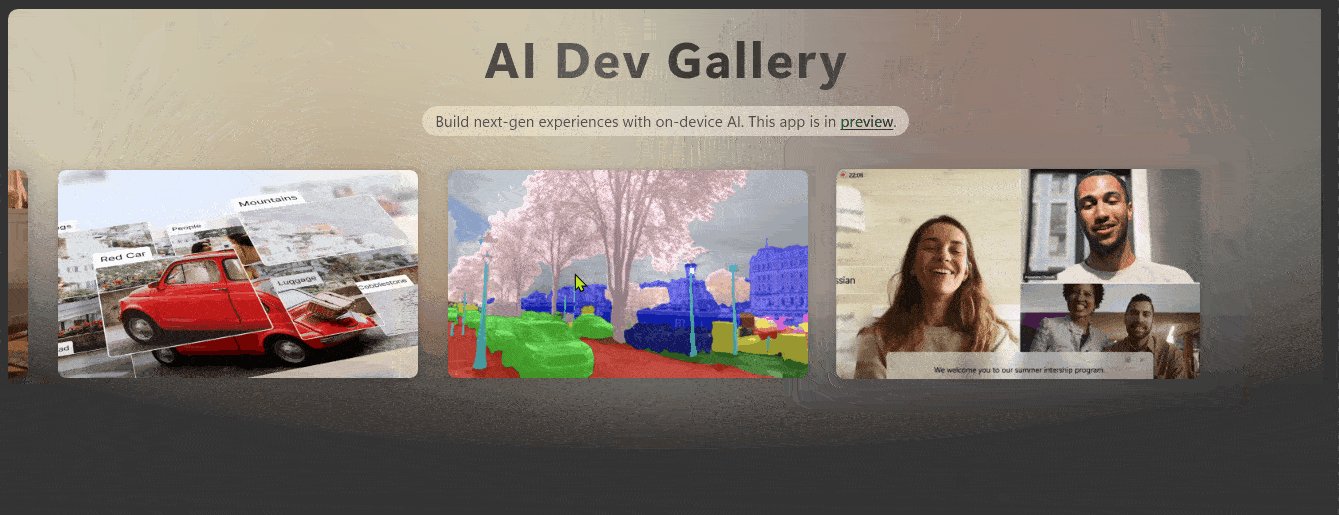
<dev:HeaderCarouselItem Description="Segment an image"
Foreground="{StaticResource LightTextGradient}"
Header="Image Segmentation"
Id="segment-image"
ImageUrl="ms-appx:///Assets/TileImages/ImageSegmentation.png" />
<dev:HeaderCarouselItem Description="Transcribe audio into text"
Foreground="{StaticResource DarkTextGradient}"
Header="Transcribe"
Id="transcribe-audio"
ImageUrl="ms-appx:///Assets/TileImages/Transcription.png" />
</dev:HeaderCarousel>
|

Demo
you can run demo and see this feature.