Attributes
| Property |
| Target |
| Animated |
| HidingHeight |
| AutoHiding |
Example
1
2
3
4
5
6
7
8
9
10
11
| <ScrollViewer Name="ScrollViewerSample">
<Border Height="2000" Margin="8,0">
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="White" Offset="0"/>
<GradientStop Color="Black" Offset="1"/>
</LinearGradientBrush>
</Border.Background>
</Border>
</ScrollViewer>
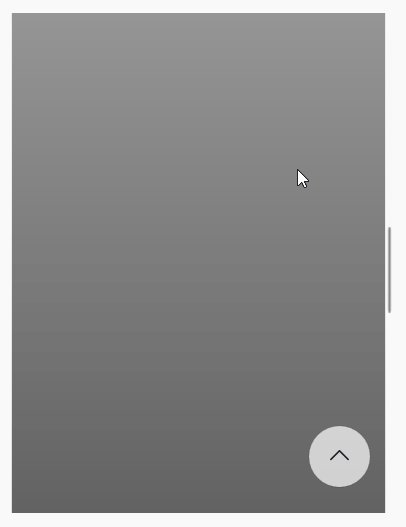
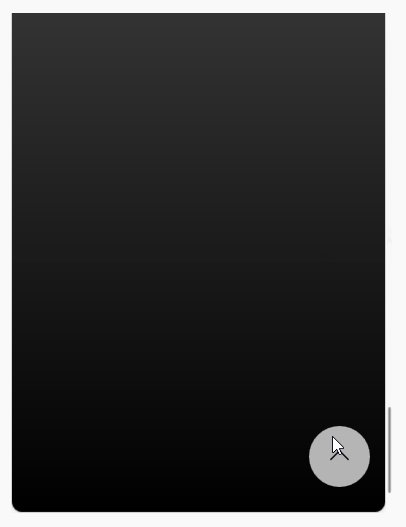
<dev:GotoTop Animated="True" AutoHiding="True" Target="{Binding ElementName=ScrollViewerSample}" HorizontalAlignment="Right" VerticalAlignment="Bottom" Margin="0,0,20,20"/>
|
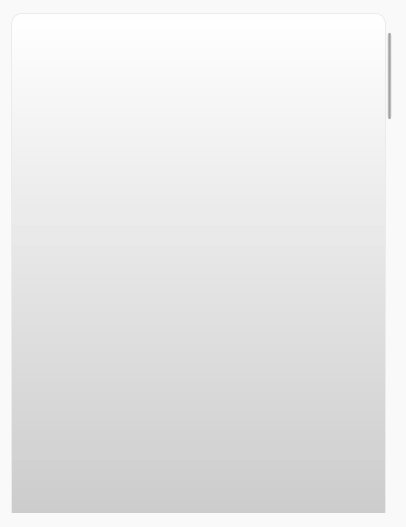
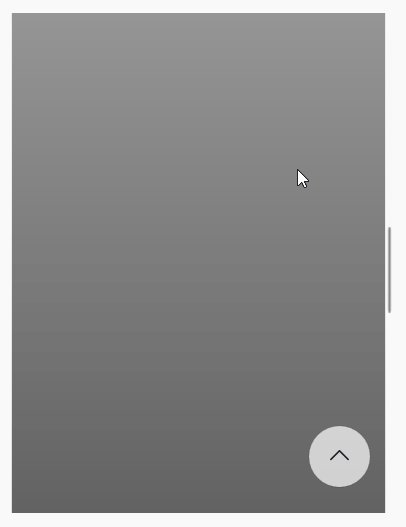
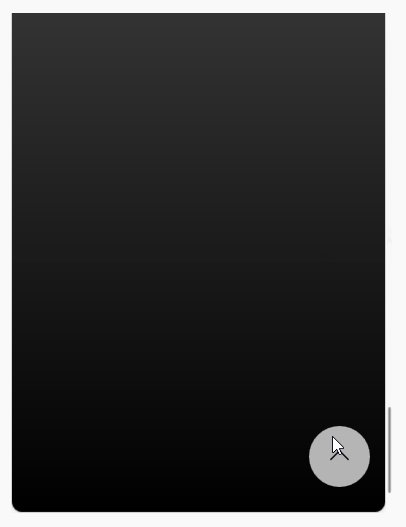
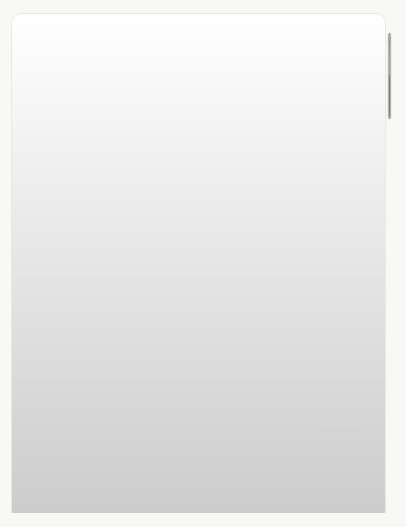
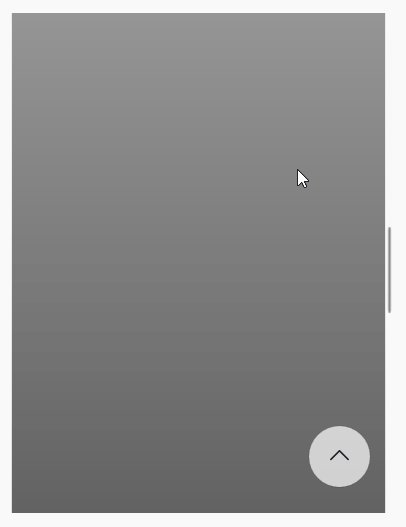
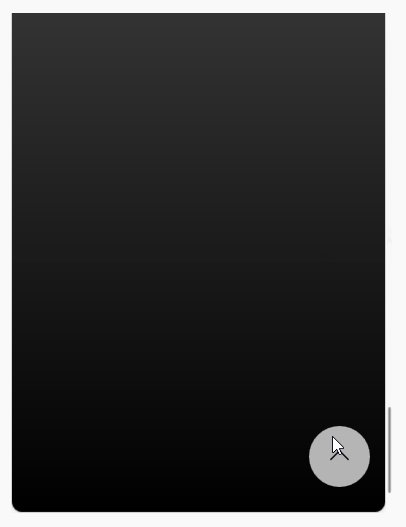
Demo
you can run demo and see this feature.