Attributes
| Property |
Description |
Default Value |
Remarks |
| FlexGrow |
|
|
Item |
| Order |
|
|
Item |
| FlexShrink |
|
|
Item |
| FlexBasis |
|
|
Item |
| AlignSelf |
|
|
Item |
| FlexDirection |
|
|
Panel |
| FlexWrap |
|
|
Panel |
| JustifyContent |
|
|
Panel |
| AlignItems |
|
|
Panel |
| AlignContent |
|
|
Panel |
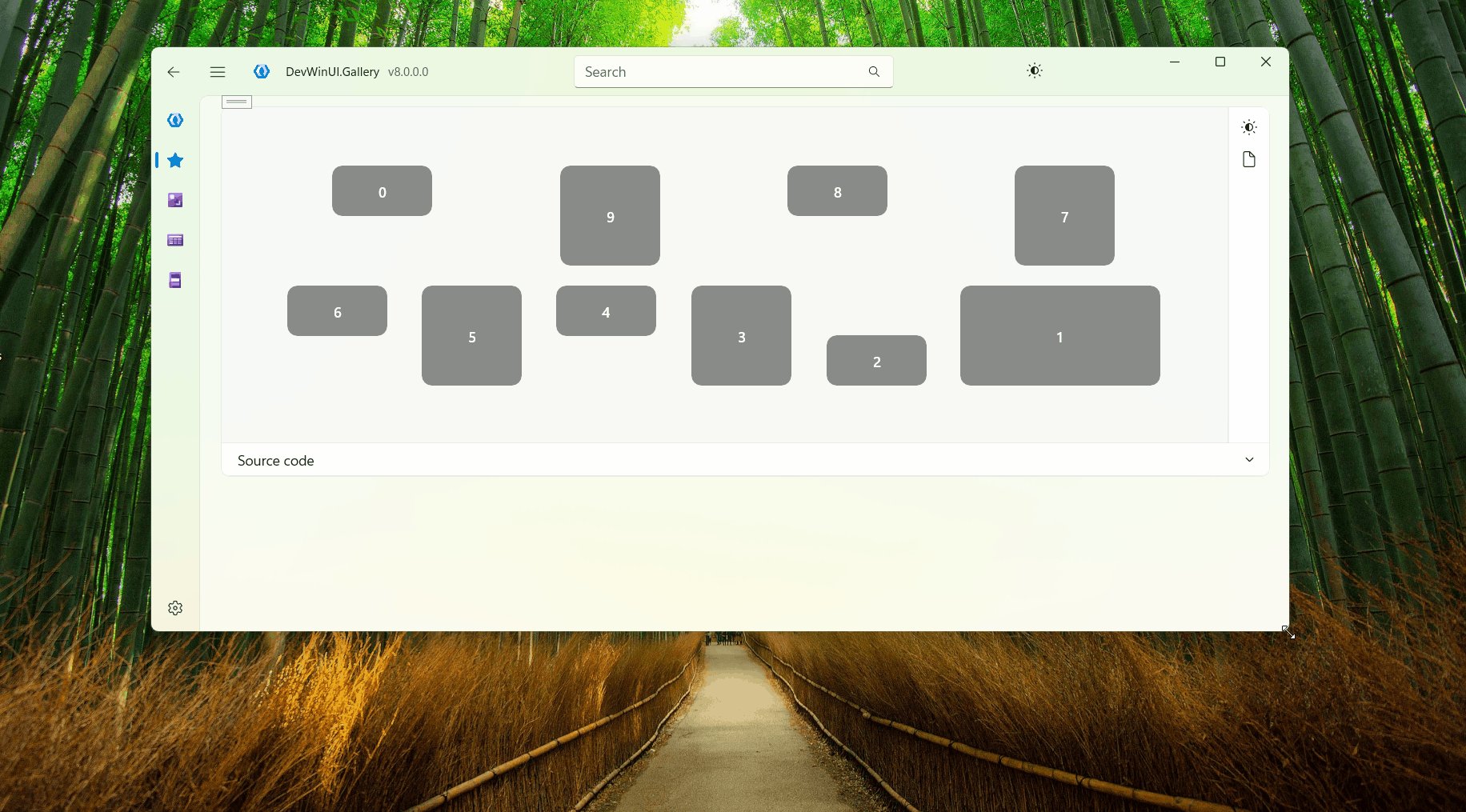
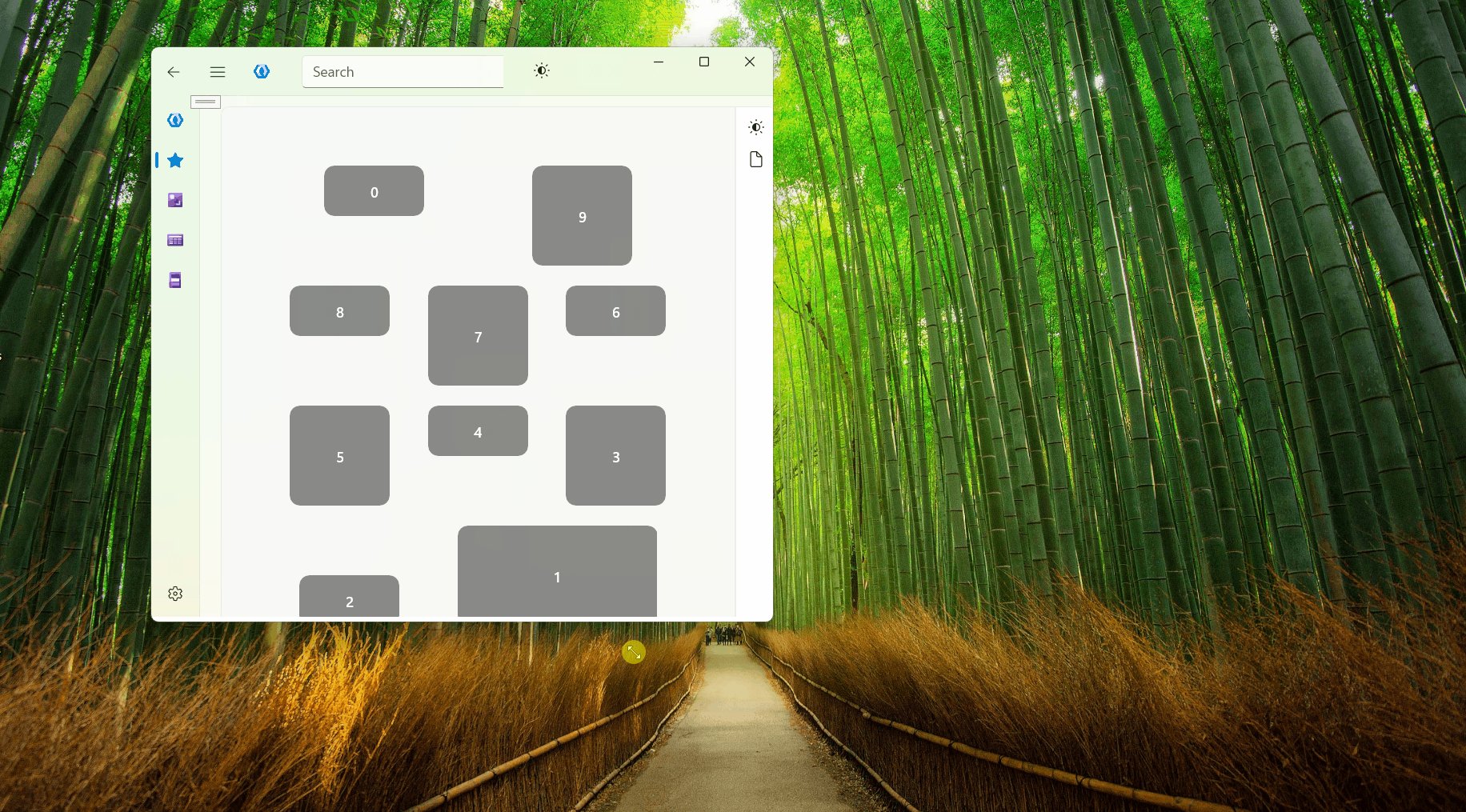
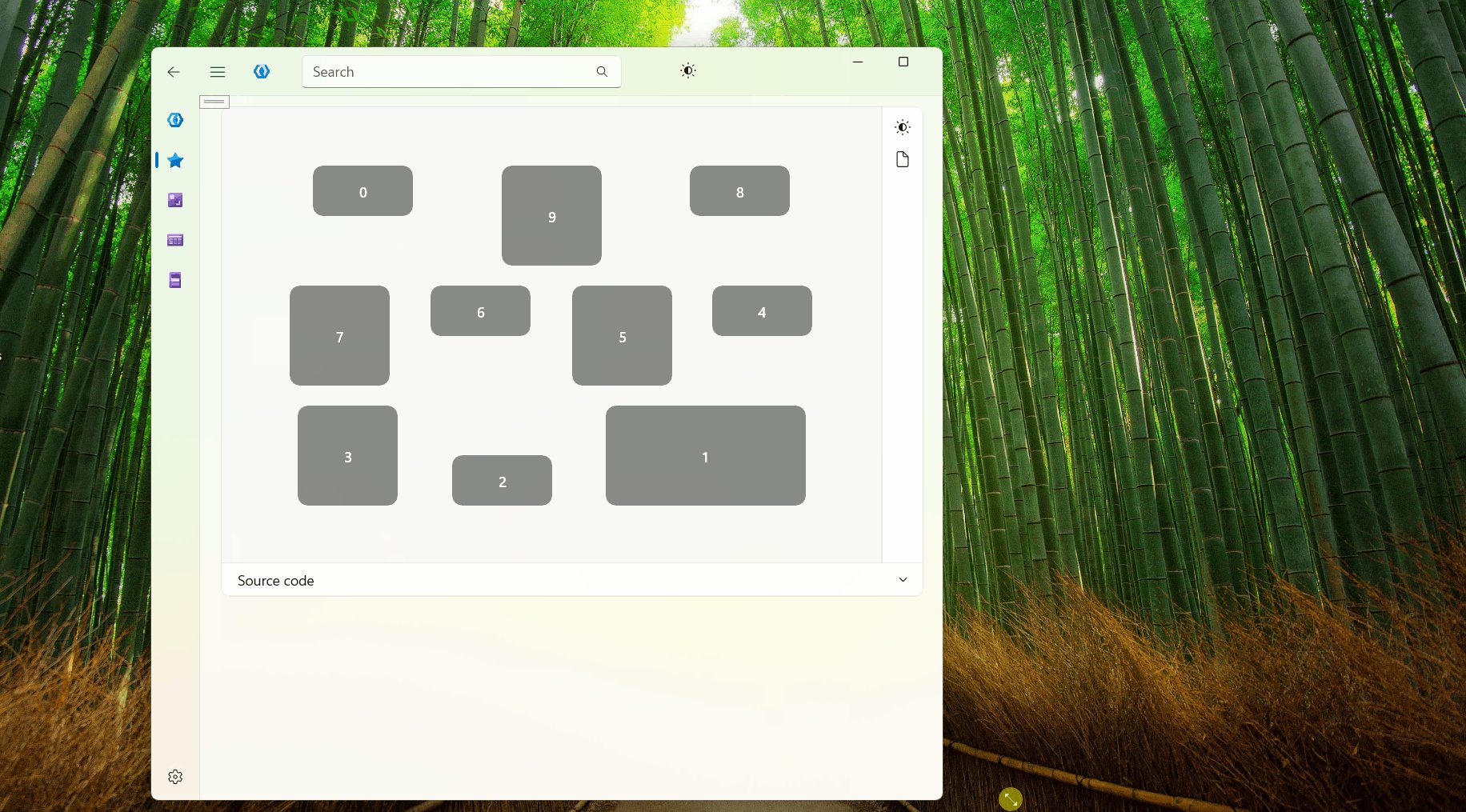
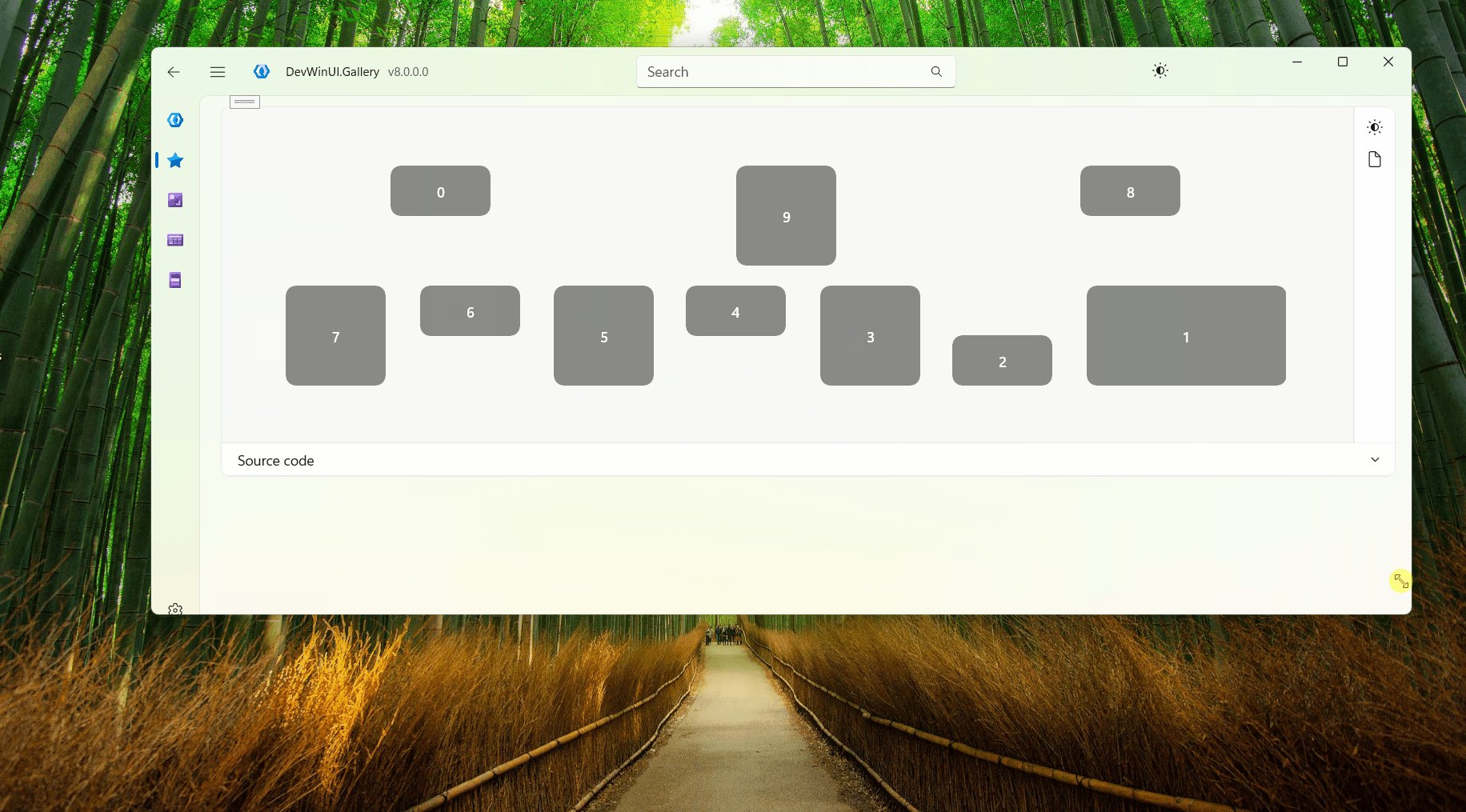
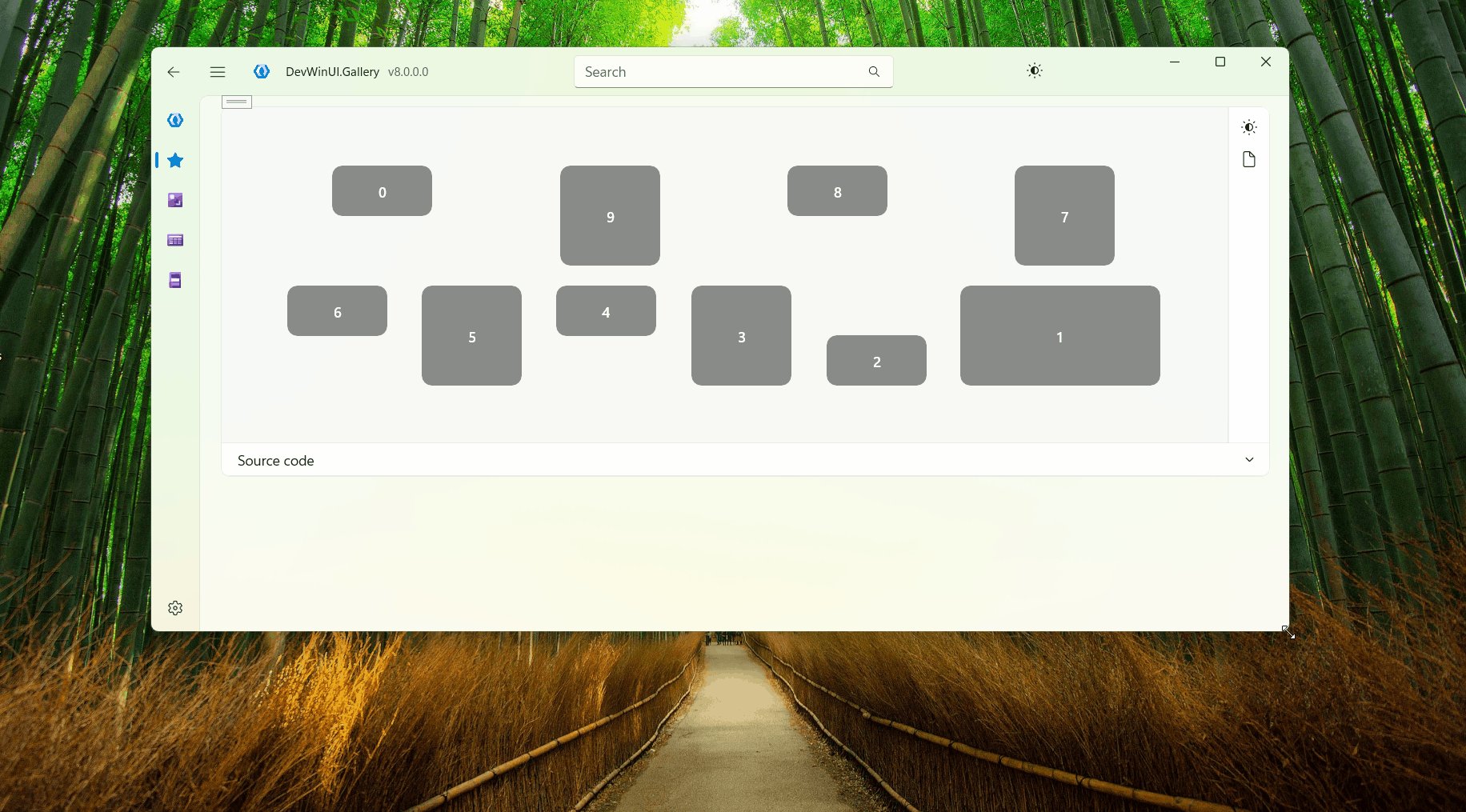
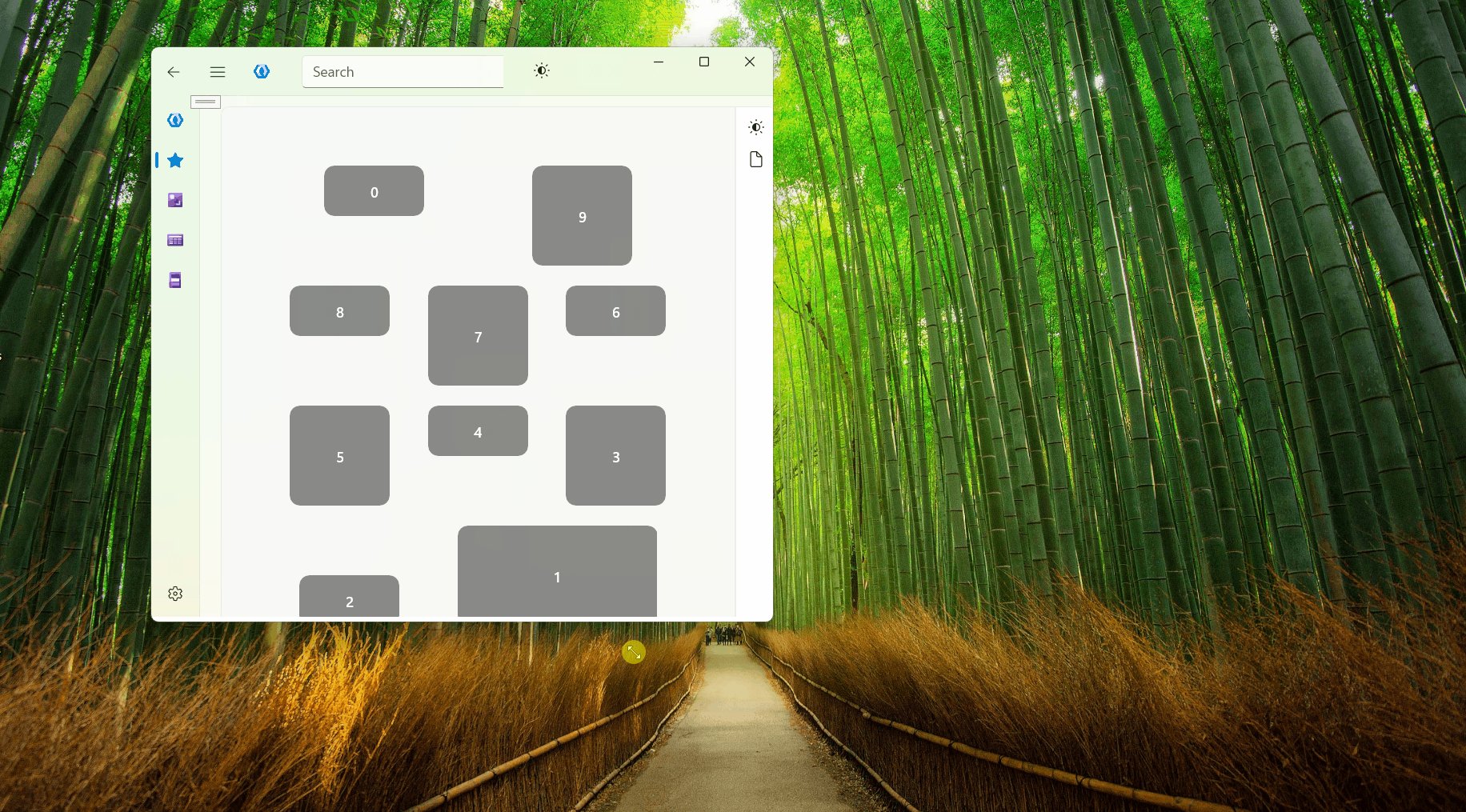
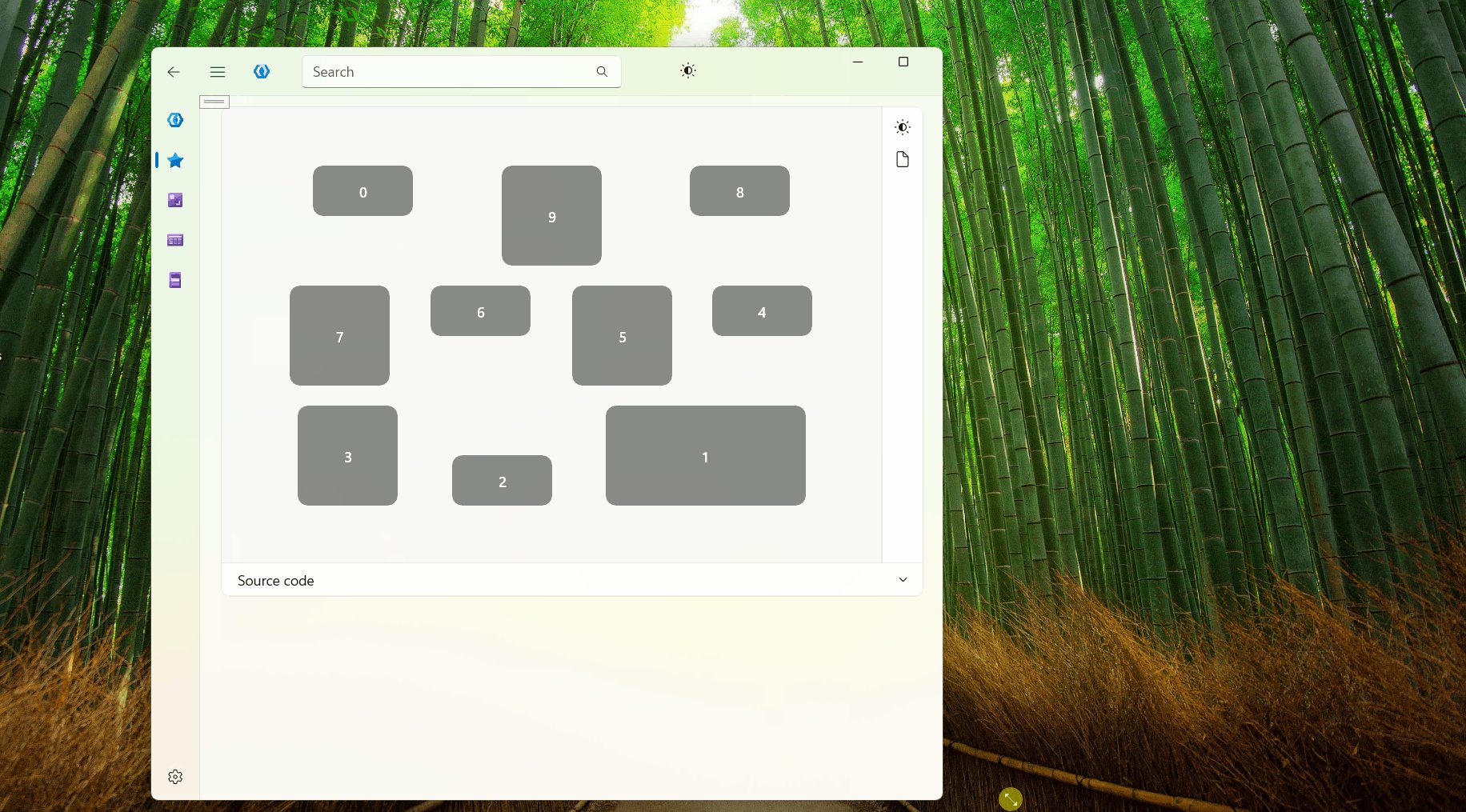
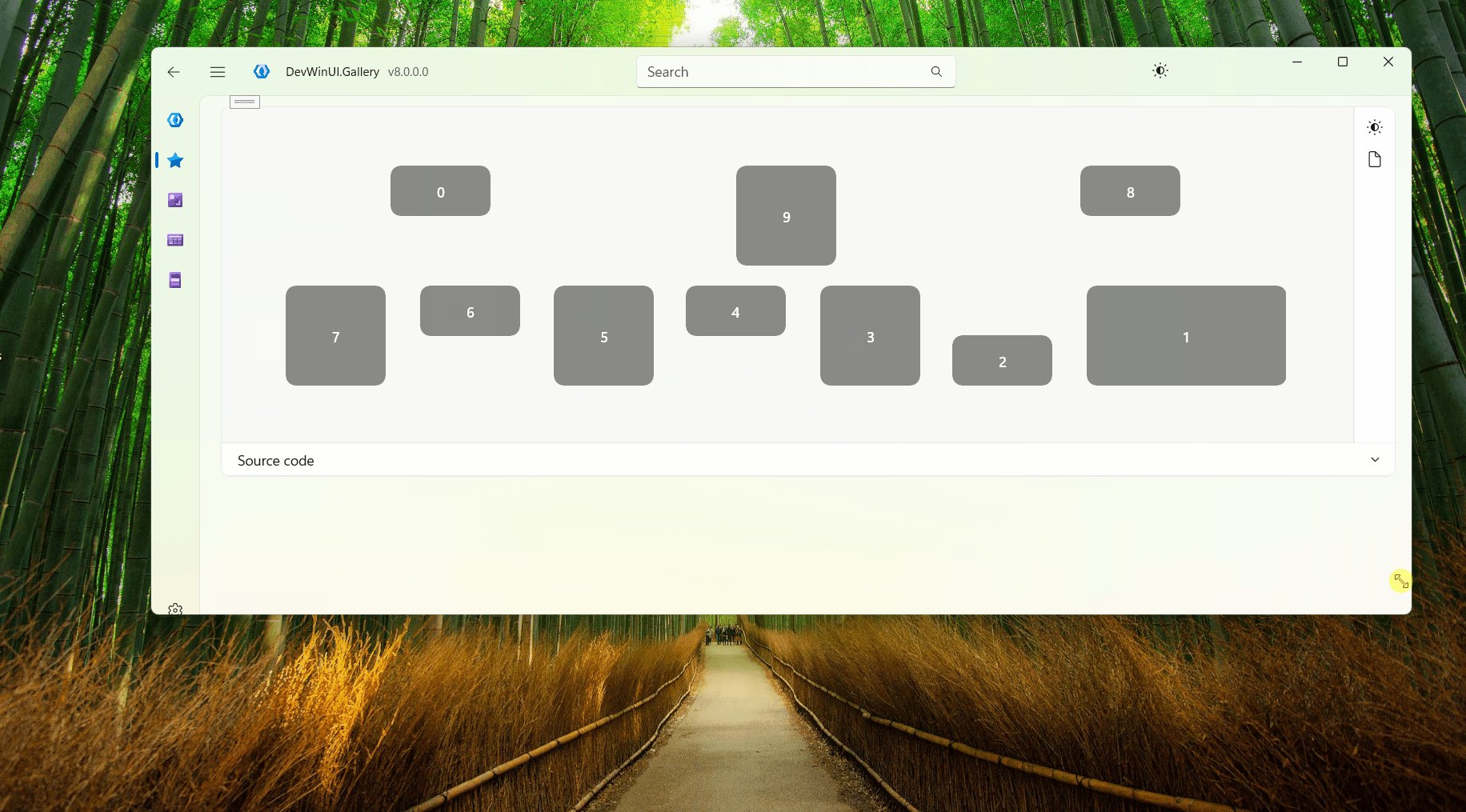
Example
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
| <Page.Resources>
<Style TargetType="Border">
<Setter Property="Width" Value="100" />
<Setter Property="Background" Value="{ThemeResource ControlAAFillColorDefaultBrush}" />
<Setter Property="Margin" Value="10" />
<Setter Property="CornerRadius" Value="10" />
</Style>
<Style BasedOn="{StaticResource BaseTextBlockStyle}"
TargetType="TextBlock">
<Setter Property="HorizontalAlignment" Value="Center" />
<Setter Property="VerticalAlignment" Value="Center" />
<Setter Property="Foreground" Value="White" />
</Style>
</Page.Resources>
<dev:FlexPanel Margin="32"
AlignContent="SpaceBetween"
AlignItems="FlexStart"
FlexDirection="RowReverse"
FlexWrap="WrapReverse"
JustifyContent="SpaceAround">
<Border Height="50"
dev:FlexPanel.Order="99">
<TextBlock Text="0" />
</Border>
<Border Height="100"
dev:FlexPanel.FlexBasis="200">
<TextBlock Text="1" />
</Border>
<Border Height="50"
dev:FlexPanel.AlignSelf="FlexEnd">
<TextBlock Text="2" />
</Border>
<Border Height="100">
<TextBlock Text="3" />
</Border>
<Border Height="50">
<TextBlock Text="4" />
</Border>
<Border Height="100">
<TextBlock Text="5" />
</Border>
<Border Height="50">
<TextBlock Text="6" />
</Border>
<Border Height="100">
<TextBlock Text="7" />
</Border>
<Border Height="50">
<TextBlock Text="8" />
</Border>
<Border Height="100">
<TextBlock Text="9" />
</Border>
</dev:FlexPanel>
|
Demo
you can run demo and see this feature.