The dividing line that separates the content.
Attributes
| Property |
| Content |
| LineStroke |
| LineStrokeThickness |
| LineStrokeDashArray |
| ContentPadding |
| HorizontalContentAlignment |
| Orientation |
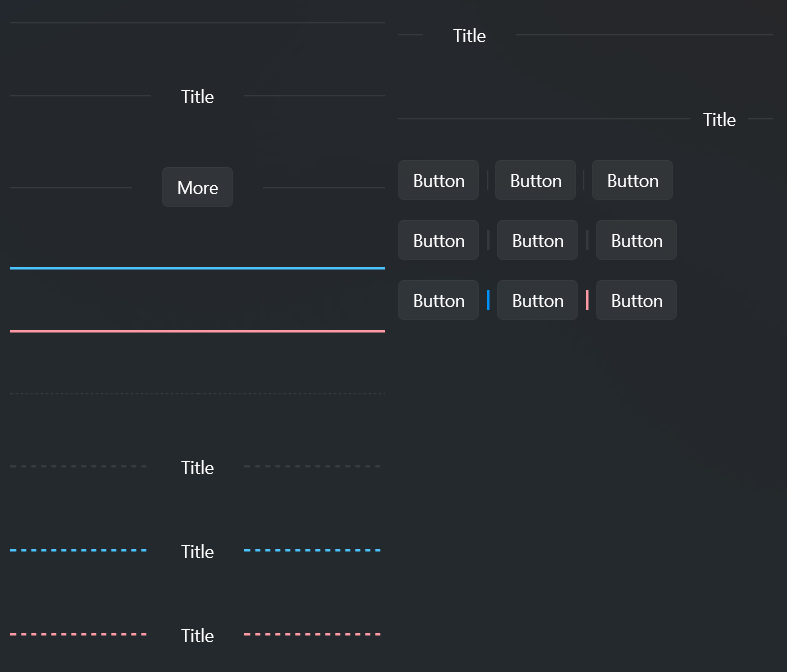
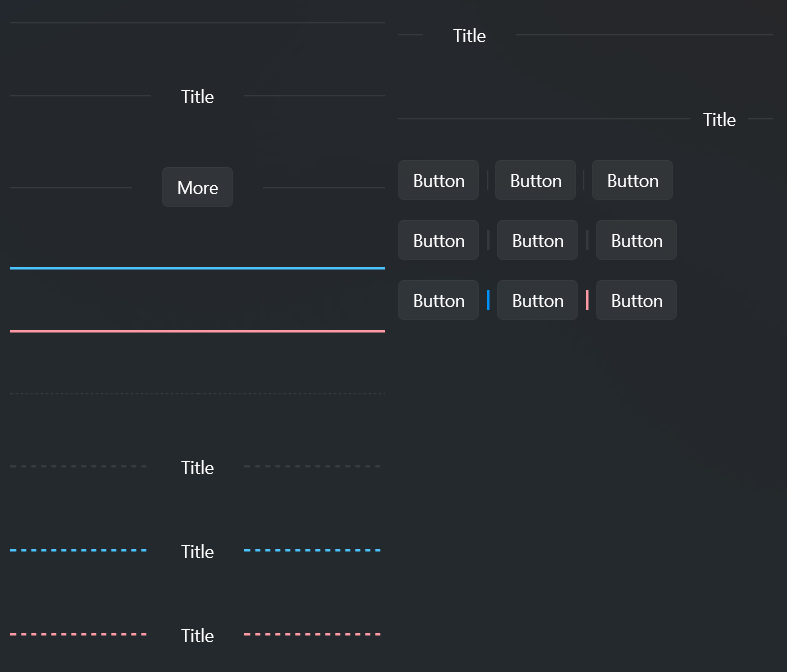
Example
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
| <StackPanel Margin="10"
ChildrenTransitions="{StaticResource SettingsCardsAnimations}"
Spacing="10">
<StackPanel Orientation="Horizontal"
Spacing="10">
<StackPanel Width="300">
<dev:Divider />
<dev:Divider Content="Title" />
<dev:Divider ContentPadding="0">
<Button Content="More" />
</dev:Divider>
<dev:Divider LineStroke="{ThemeResource AccentAAFillColorDefaultBrush}"
LineStrokeThickness="2" />
<dev:Divider LineStroke="{ThemeResource SystemFillColorCriticalBrush}"
LineStrokeThickness="2" />
<dev:Divider LineStrokeDashArray="2,2" />
</StackPanel>
<StackPanel Width="300">
<dev:Divider HorizontalContentAlignment="Left"
Content="Title" />
<dev:Divider HorizontalContentAlignment="Right"
Content="Title"
ContentPadding="10,0" />
<StackPanel Orientation="Horizontal">
<Button Content="Button" />
<dev:Divider MaxHeight="16"
Orientation="Vertical" />
<Button Content="Button" />
<dev:Divider MaxHeight="16"
Orientation="Vertical" />
<Button Content="Button" />
</StackPanel>
<StackPanel Margin="0,16,0,0"
Orientation="Horizontal">
<Button Content="Button" />
<dev:Divider MaxHeight="16"
LineStrokeThickness="2"
Orientation="Vertical" />
<Button Content="Button" />
<dev:Divider MaxHeight="16"
LineStrokeThickness="2"
Orientation="Vertical" />
<Button Content="Button" />
</StackPanel>
<StackPanel Margin="0,16,0,0"
Orientation="Horizontal">
<Button Content="Button" />
<dev:Divider MaxHeight="16"
LineStroke="{ThemeResource AccentAAFillColorTertiaryBrush}"
LineStrokeThickness="2"
Orientation="Vertical" />
<Button Content="Button" />
<dev:Divider MaxHeight="16"
LineStroke="{ThemeResource SystemFillColorCriticalBrush}"
LineStrokeThickness="2"
Orientation="Vertical" />
<Button Content="Button" />
</StackPanel>
</StackPanel>
</StackPanel>
</StackPanel>
|
Demo
you can run demo and see this feature.