Method
| Name |
| StartTransition |
| ApplyClipping |
Example
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <ColorPicker x:Name="ColorPickerSample"
IsAlphaSliderVisible="False"
IsAlphaTextInputVisible="False"
IsColorChannelTextInputVisible="False"
IsColorPreviewVisible="False"
IsColorSliderVisible="False"
IsHexInputVisible="False"
IsMoreButtonVisible="False"
Color="Red" />
<Grid Height="200"
SizeChanged="OnSizeChanged">
<Button x:Name="BtnStart"
Click="OnClick"
Content="Start" />
<dev:ColorSlideControl x:Name="ColorSlideSample"
Color="{x:Bind ColorPickerSample.Color, Mode=OneWay}" />
</Grid>
|
1
2
3
4
5
6
7
8
9
10
| private void OnClick(object sender, RoutedEventArgs e)
{
var button = (Button)sender;
ColorSlideSample.StartTransition(button, this.RenderSize);
}
private void OnSizeChanged(object sender, SizeChangedEventArgs e)
{
ColorSlideSample.ApplyClipping(e.NewSize);
}
|

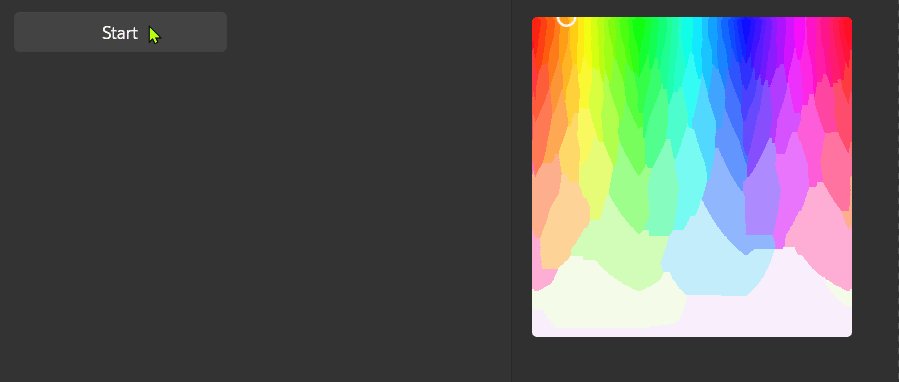
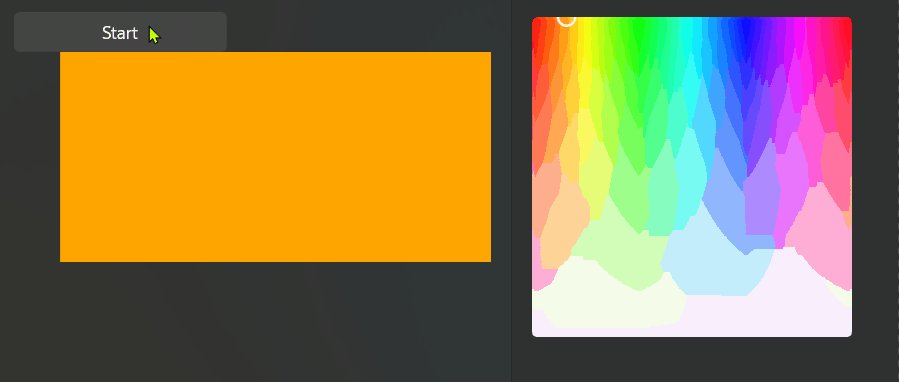
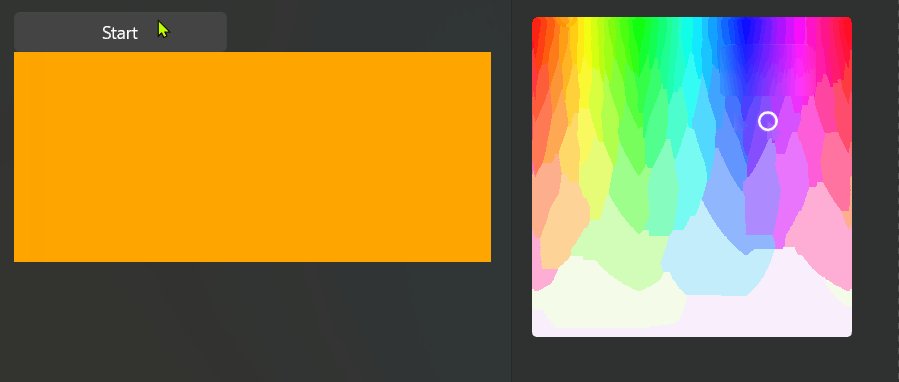
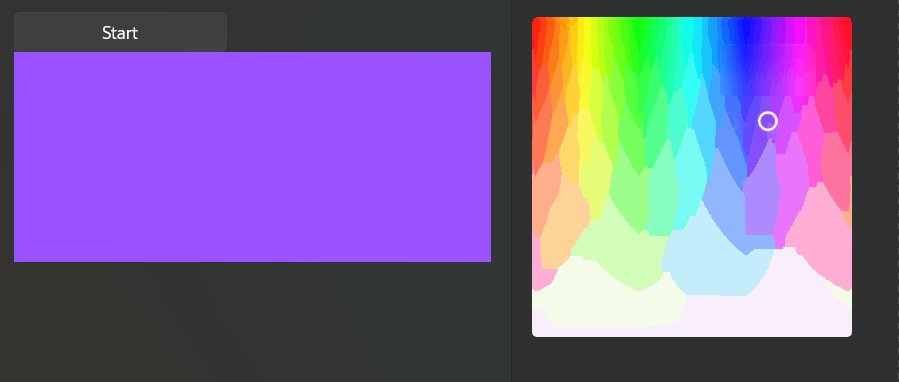
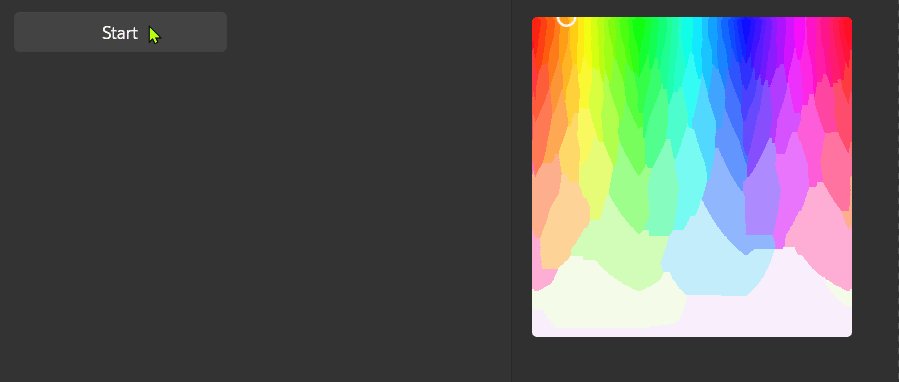
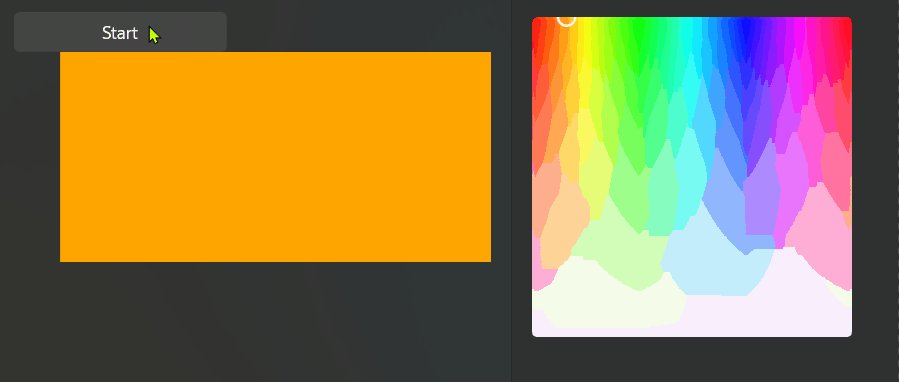
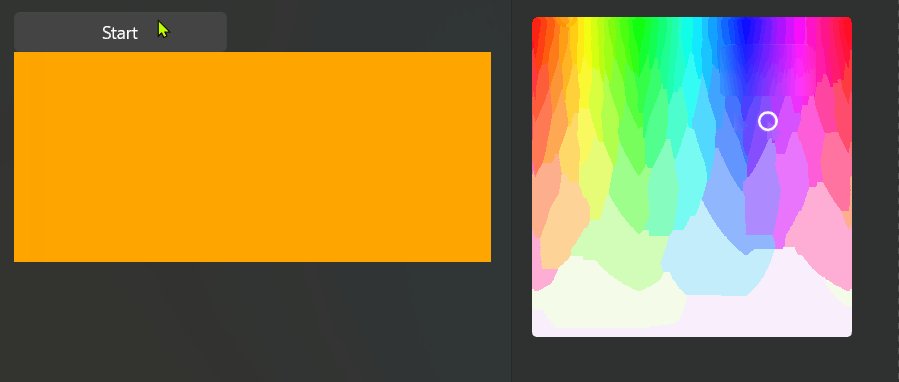
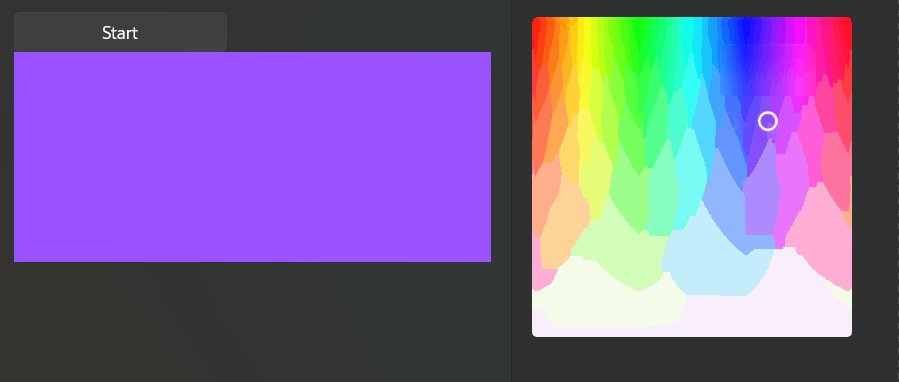
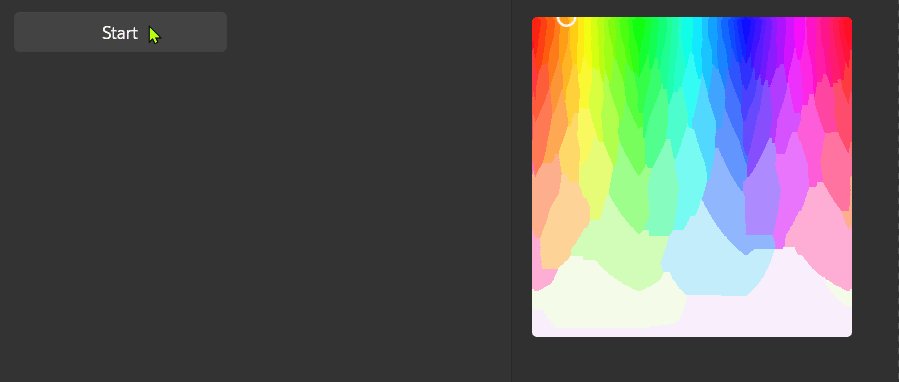
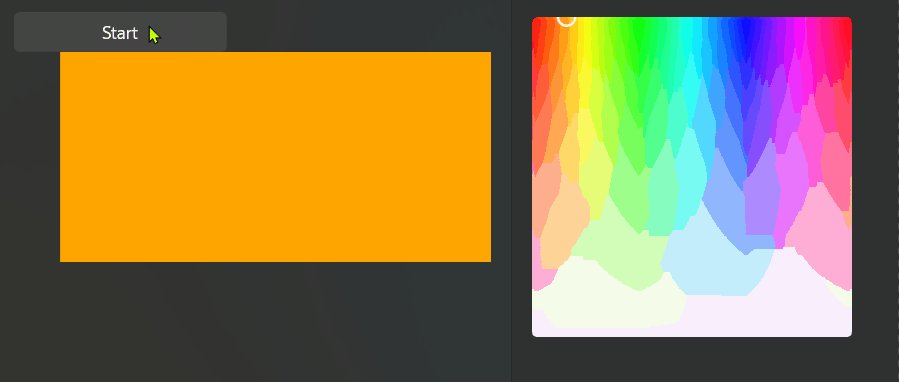
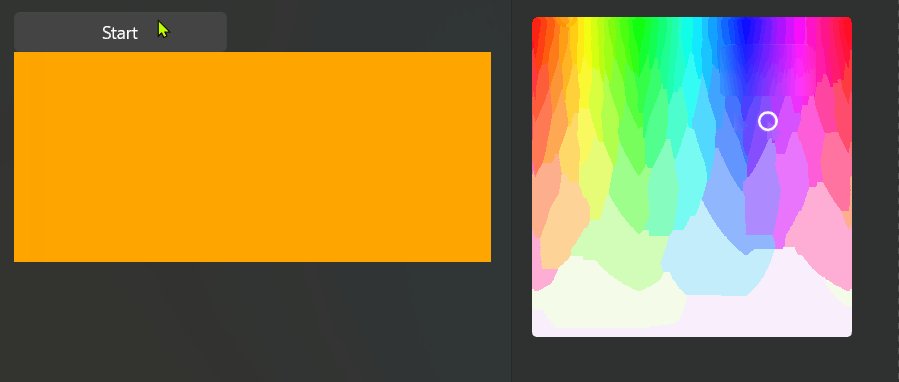
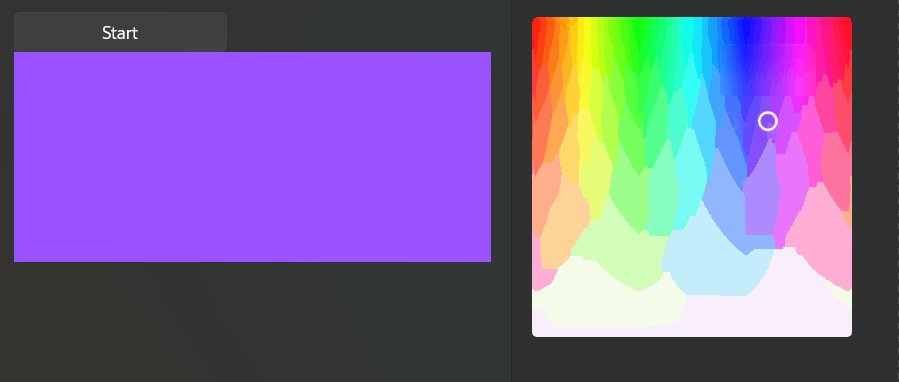
Demo
you can run demo and see this feature.