Attributes
| Name |
|---|
| AllowDuplication |
| NavigationTransitionInfo |
| IsClickable |
| HeaderVisibilityOptions |
| BreadCrumbs |
Event
| Name |
|---|
| ItemClicked |
Method
| Name |
|---|
| NavigateFromBreadcrumb |
| Initialize |
| AddNewItem |
| ChangeBreadcrumbVisibility |
Attached Property
| Name | Remark |
|---|---|
| IsHeaderVisible | |
| PageTitle | |
| ClearNavigation | Does not work in JsonNavigationService Mode |
Using with JsonNavigationService
if you are using JsonNavigationService, we can find Page Title from json file, however if you find some issue with this you can use our PageTitle AttachedProperty.
The easiest way to use, put BreadcrumbNavigator in your main page for example in NavigationView Header:
1 | <dev:BreadcrumbNavigator x:Name="BreadCrumbNav"/> |
then use ConfigBreadcrumbBar in JsonNavigationService
1 | jsonNavigationService.ConfigBreadcrumbBar(BreadCrumbNav, NavigationPageMappings.PageDictionary); |
everything will done automatically.
for more info see here
Using with NavigationServiceEx
The easiest way to use, put BreadcrumbNavigator in your main page for example in NavigationView Header:
1 | <dev:BreadcrumbNavigator x:Name="BreadCrumbNav"/> |
then use ConfigBreadcrumbBar in NavigationServiceEx
1 | navigationServiceEx.ConfigBreadcrumbBar(BreadCrumbNav, NavigationPageMappings.PageDictionary); |
everything will done automatically.
for more info see here
Normal Usage
In this method, you have to add the items yourself
1 | <dev:BreadcrumbNavigator x:Name="BasicBreadCrumbNavigator"/> |
now you should call Initialize method:
1 | public static Dictionary<Type, BreadcrumbPageConfig> pageDictionary = new() |
for more info and finding a Source Generator for generating PageDictionary see here
if you want to exclude a page to be shown in BreadcrumbNavigator, you can use our IsHeaderVisibile AttachedProperty.
then in your pages you should use attached property for Item Title and visibility
1 | <Page |
when you are navigating to another page, you should add a new item to BreadcrumbNavigator:
1 | BasicBreadcrumbNavigator.AddNewItem(targetPage); |
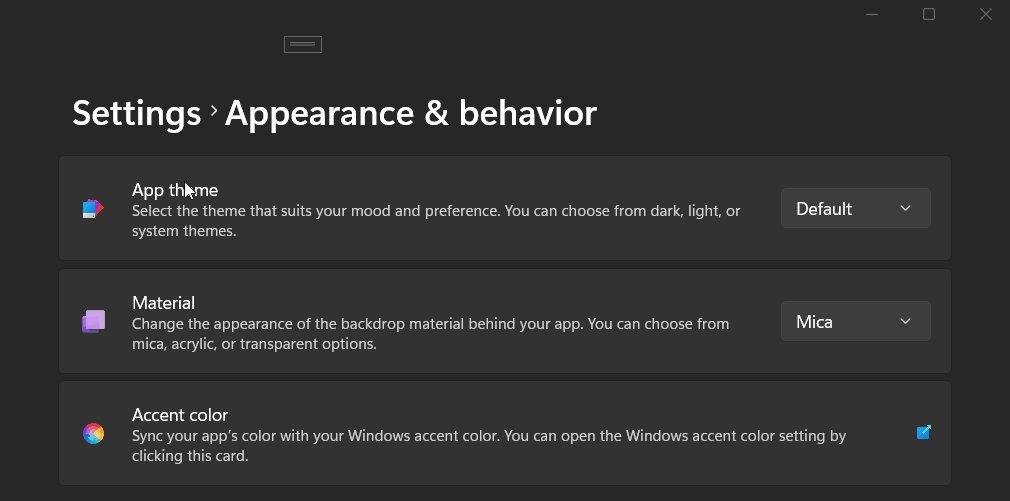
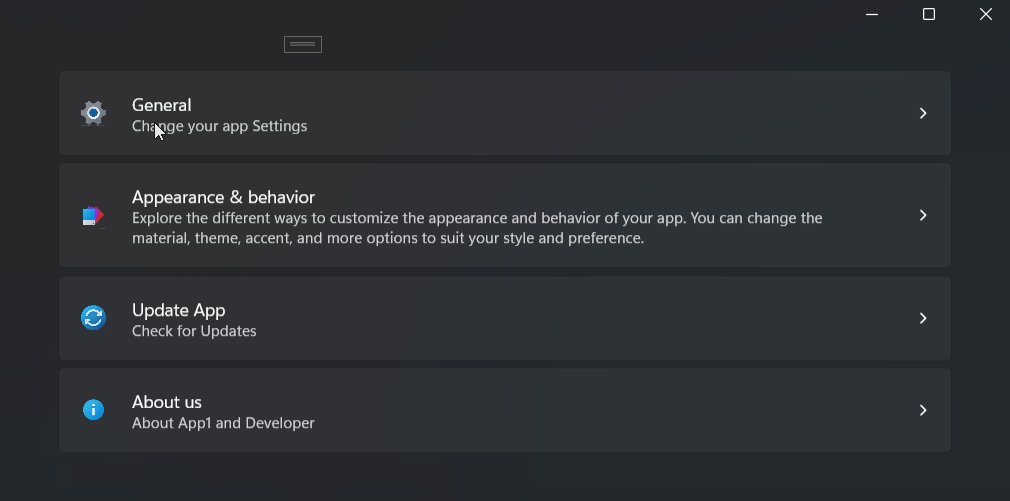
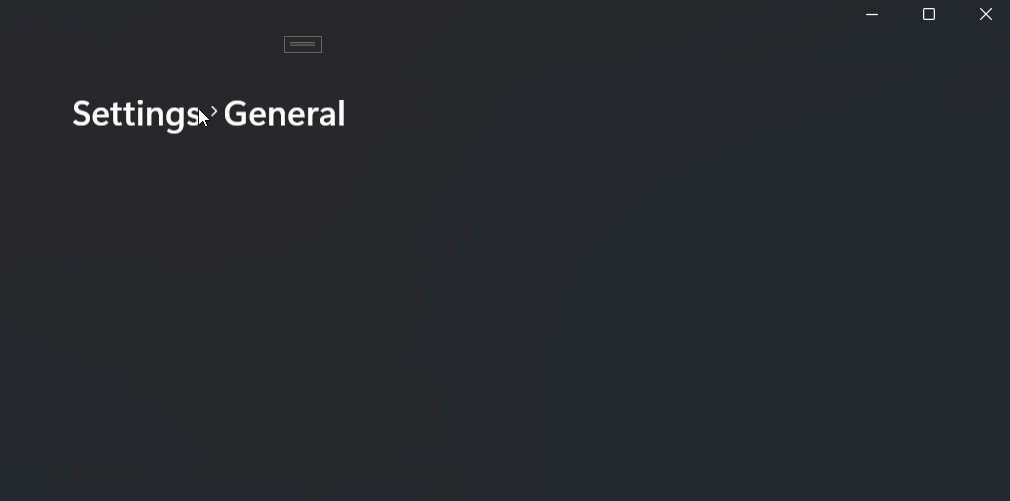
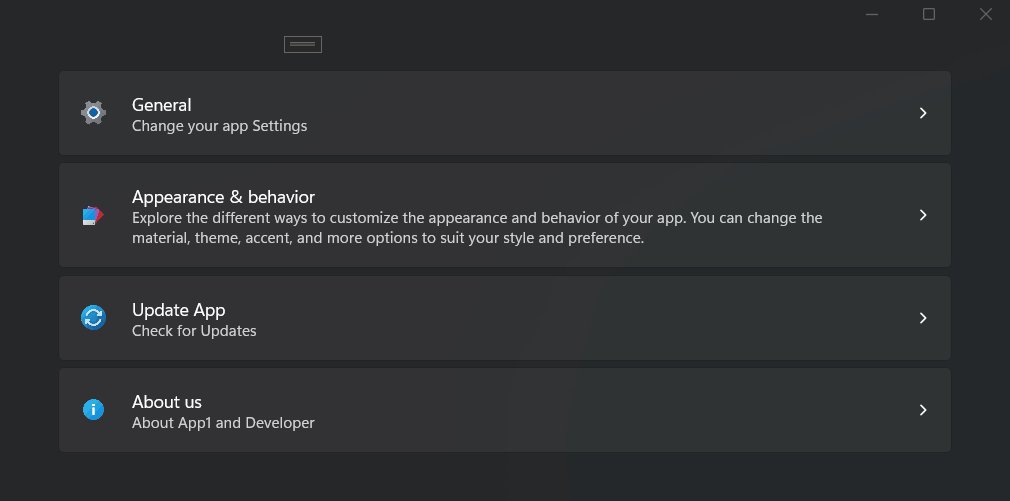
Demo
you can run demo and see this feature.